[ComfyMaster26] ControlNetでイラストを精密に実写化!
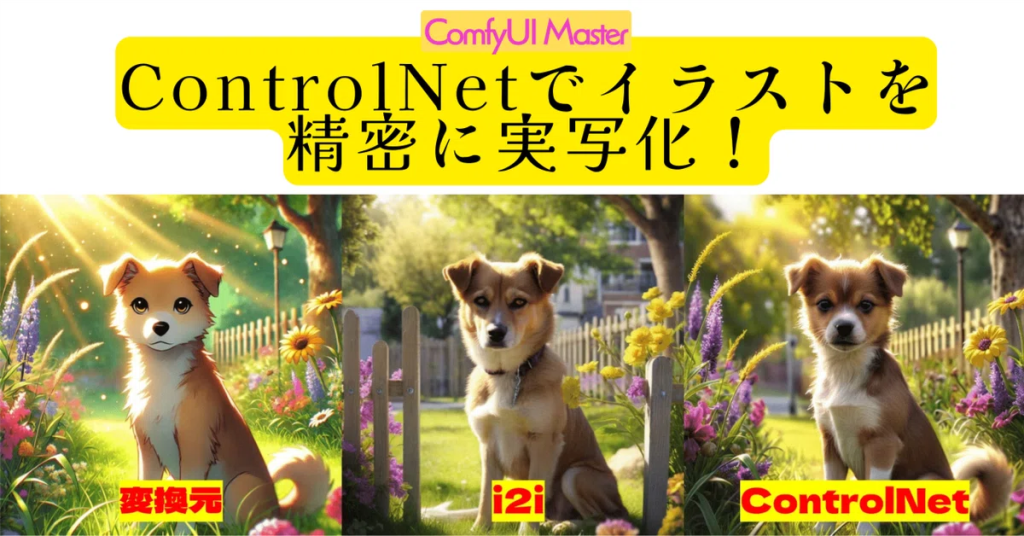
イラストのスタイルを実写に変換する際、従来のimage-to-image (i2i) 手法では、変換元画像の特徴を維持しながらの変換が困難でした。今回は、その課題をComfyUIのConrolNetで解決します!こんにちわ、AICU media編集部です。「ComfyUI マスターガイド」第26回目になります。本記事では、ControlNetを導入することで、この課題を解決し、より精密な実写化を実現する方法を紹介します。具体的には、以前i2iでスタイル変換を試みた犬のイラストを再度用い、ControlNetによる変換結果とi2iのみの結果を比較することで、その効果を検証します。