2024年7月18日、Create.XYZ のミートアップ第二弾が渋谷・Trunk(hotel)で開催されました。創業者のドゥルヴさん (@dhruvtruth ) をはじめとする開発者首脳陣が直接、ランチボックスを囲みながら、ディープな質問や今後のストラテジーの共有をしました。
前回の記事で「CREATE.xyz」に興味を持った人もはじめてみたくなったと思います。
■プロンプトからサイトが作れる!?話題の「Create.xyz」を使ってみた!
■Text to AppなAI開発ツール「CREATE.xyz」首脳陣が渋谷でミートアップを開催 #CreateTokyo
会場の方からでてきたアイディアをその場でゲームに!
会場はランチボックスを囲みながら和やかな雰囲気で実施されました。
ドゥルヴさんの提案で、会場からのゲームのアイディアをいただいて、そのアイディアをその場でゲームにするというデモが行われました。
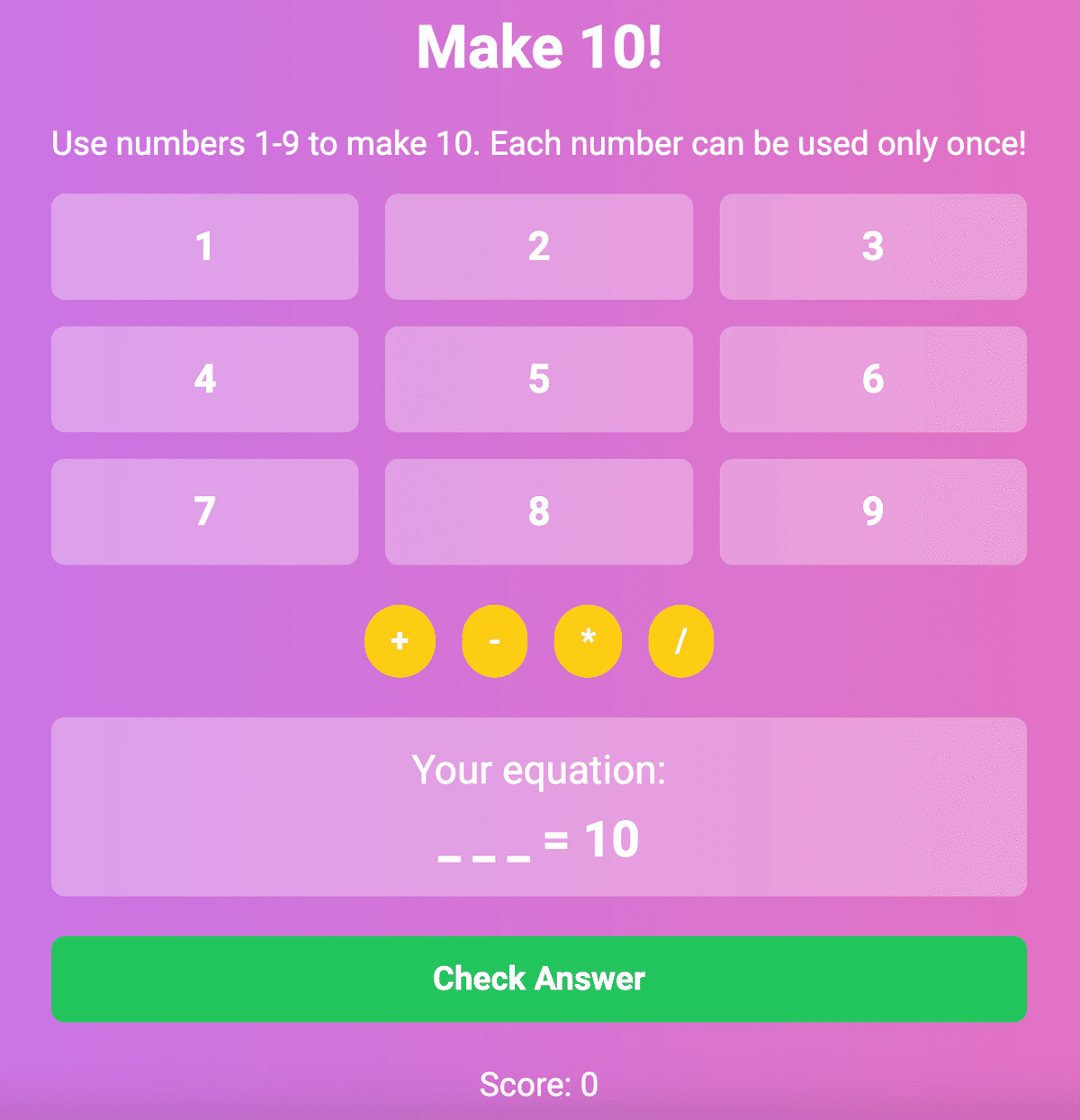
実際にやってみた!「10をつくるゲーム」
AICU media編集部もその場で手を動かして見ます!Create.XYZ 」にログインします。パスワードは不要です。
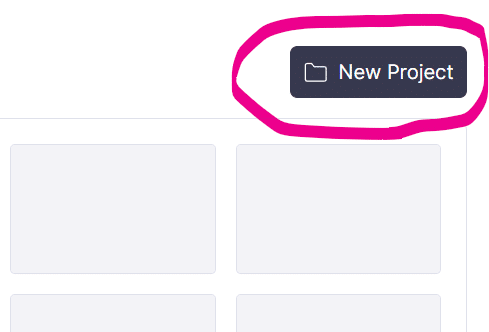
新規プロジェクトを作ります。
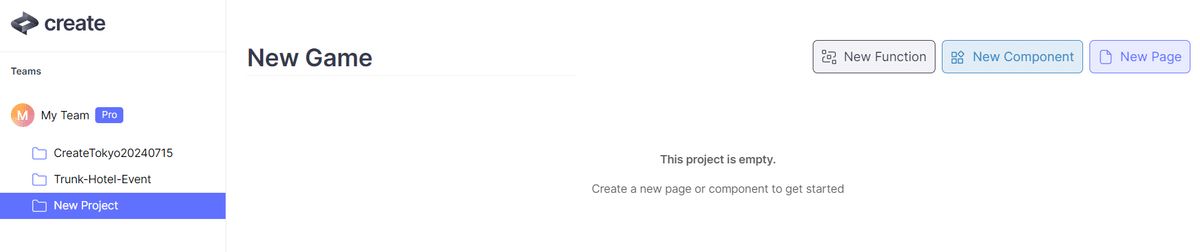
プロジェクト名に「New Game」と名前をつけました。
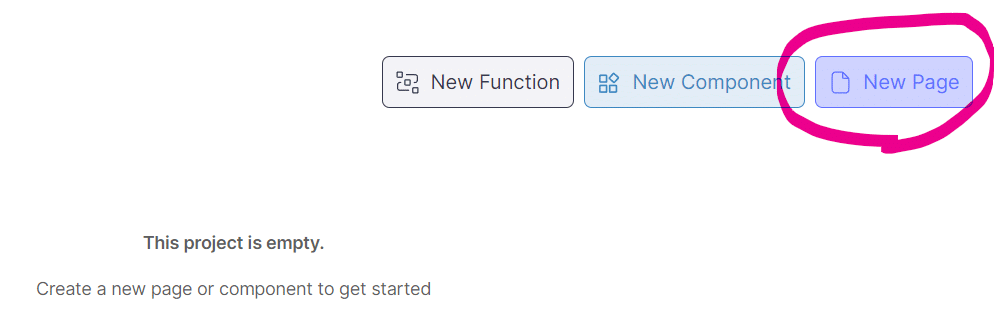
「New Page」で新規ページを作ります
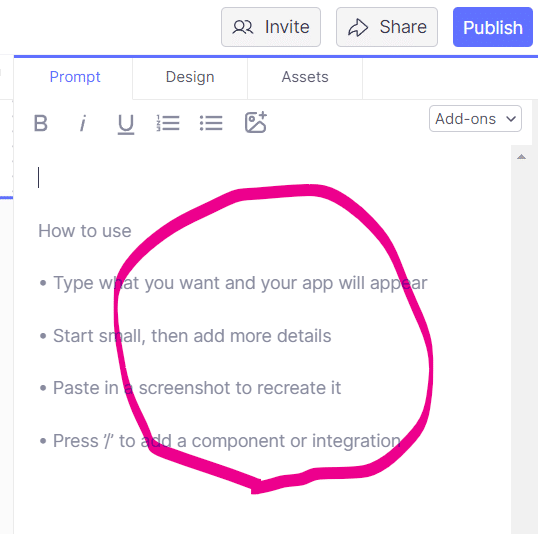
白紙のページが作られたら右側の「Prompt」にプロンプトを打ちます。
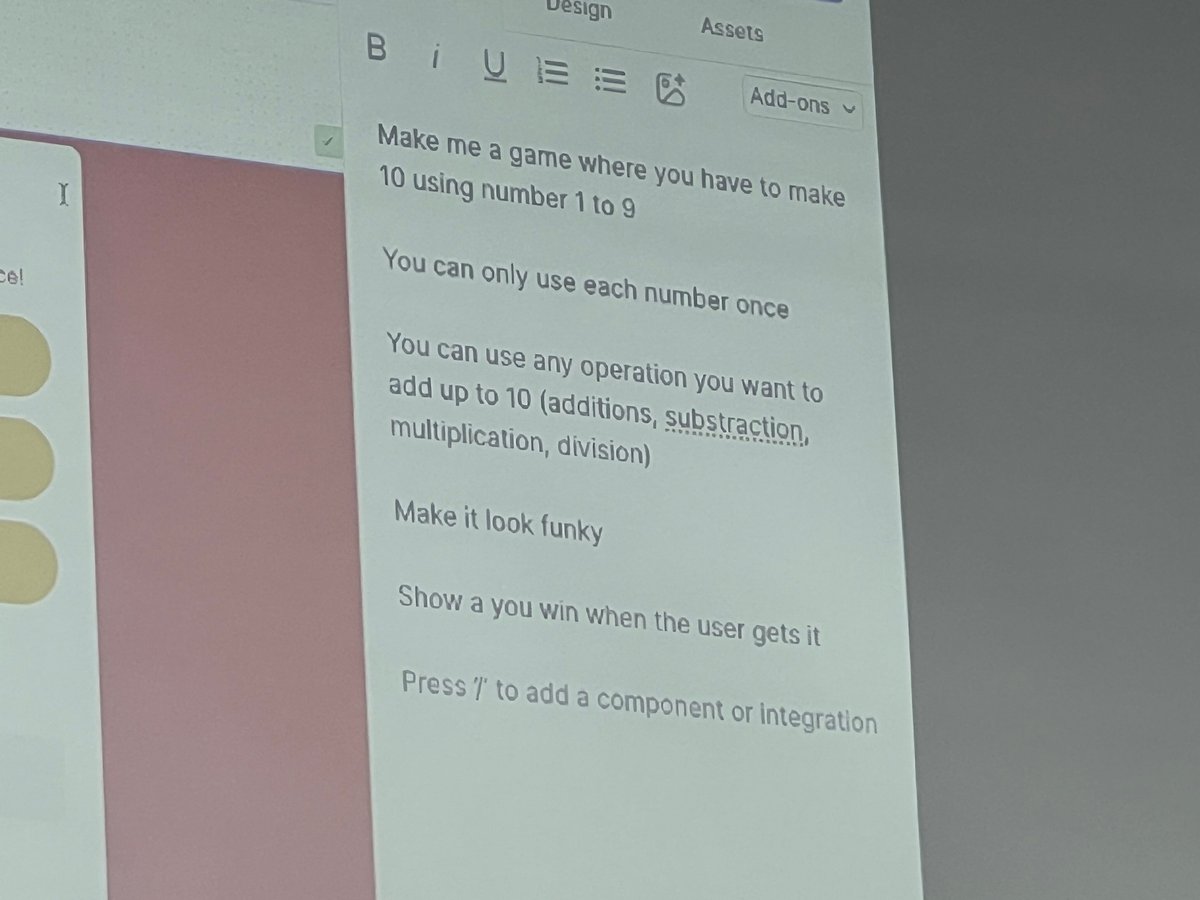
会場のプロジェクターで見た感じはこんなプロンプトでした。
Make me a game where you have to make
日本語訳するとこんな感じです。
1から9までの数字を使って10を作るゲームを作ってください
ちなみにプロンプトは日本語でも動作します。
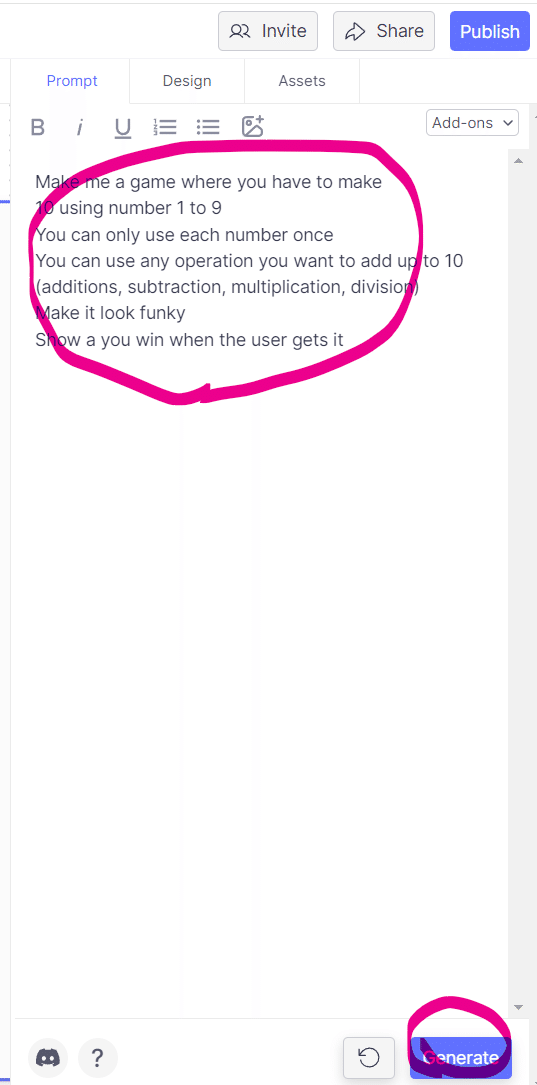
プロンプトを設定したら下の「Generate」を押します。
左側のCREATEのアイコンの下に「Building…」という表示が出ます。
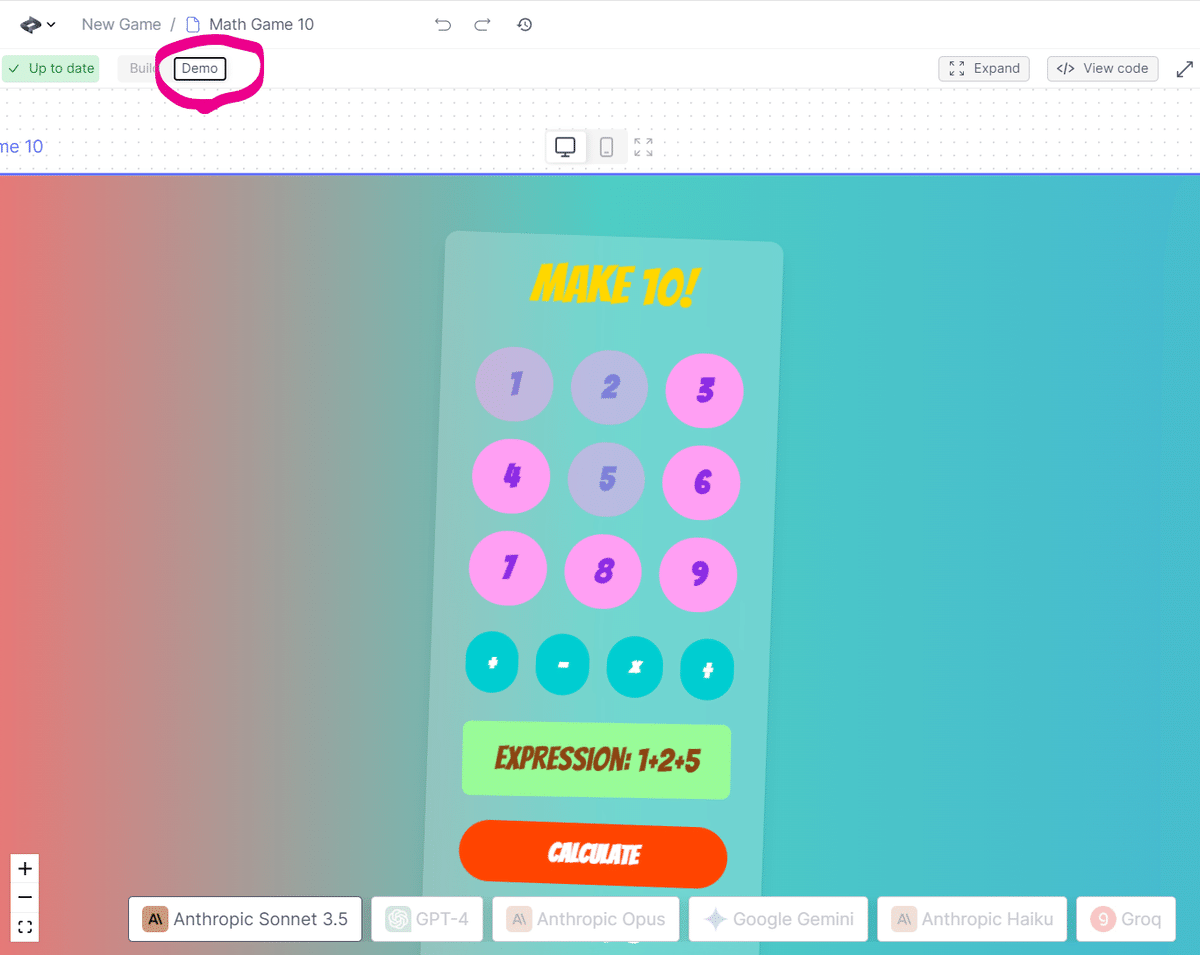
「Up to date」と表示されたら、その右にある「Demo」を押すと……もう遊べます!
ゲームとしては、数字ボタンを1つ押して、その後に「+/-/x/÷」を押して、数字ボタンを1つ押して…最後に「Calculate」ボタンを押すと判定!という結果になることが多いです。
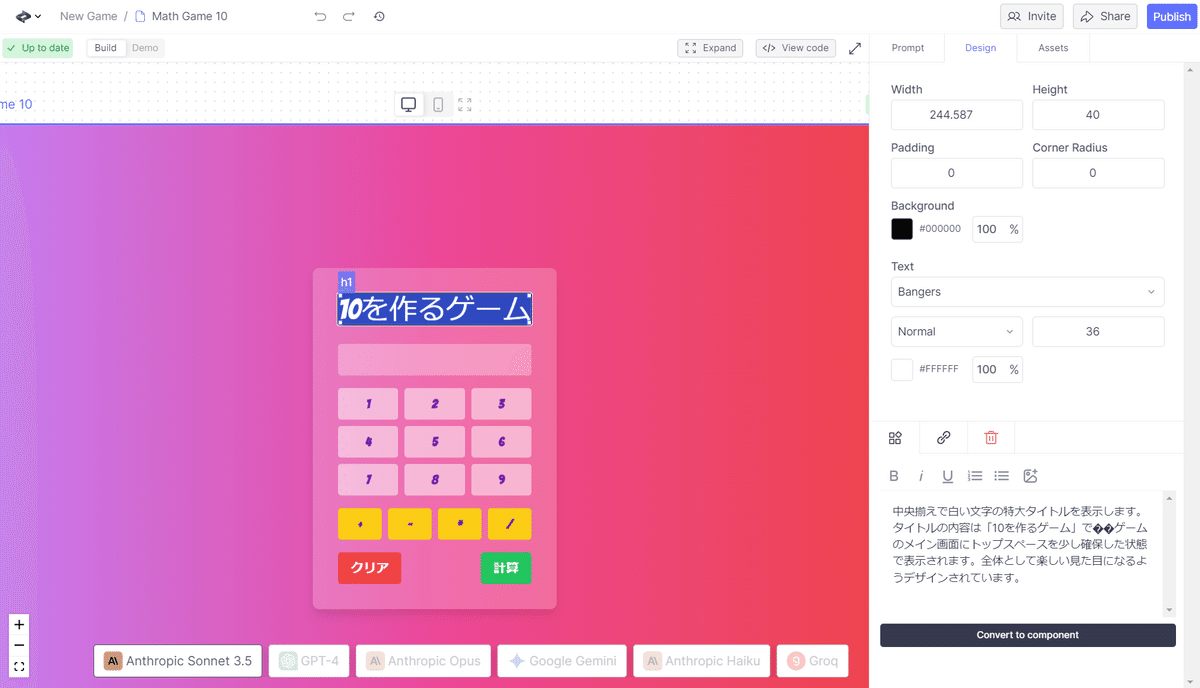
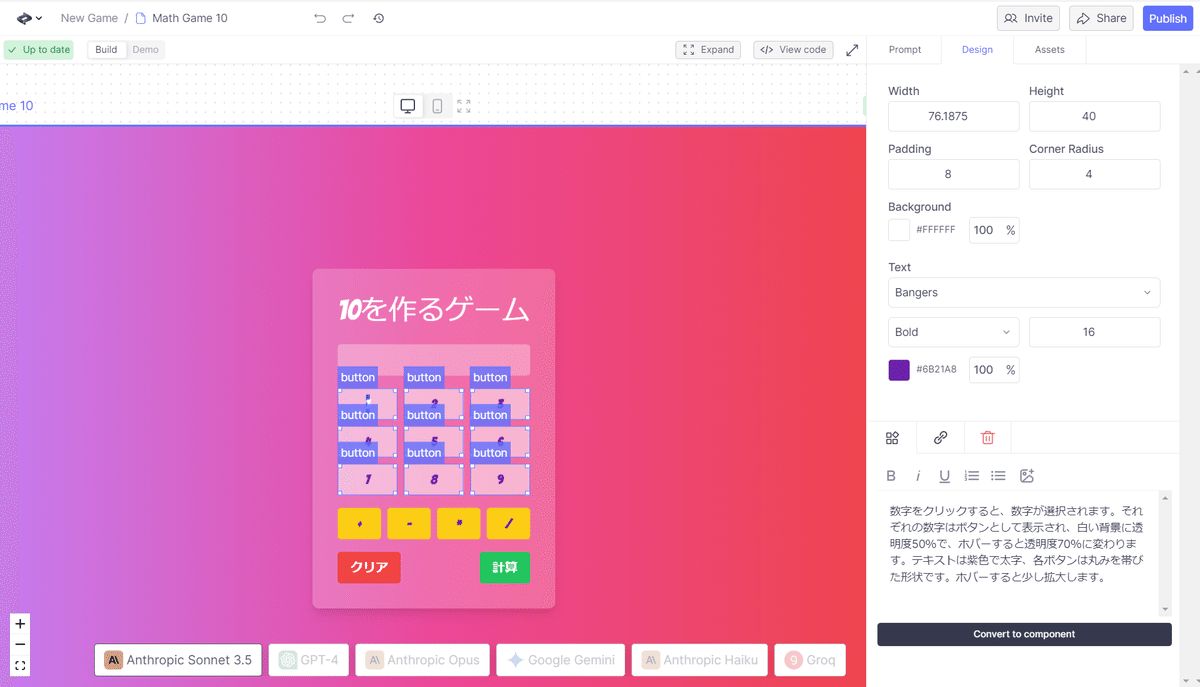
デザインやボタンの名前などは気に入らない場合はプロンプトを書き直したり、「Demo」→「Build」に切り替えてデザインを変更することもできます。上手くいかないときは「🔃」を押してリトライしましょう。コードの動作や見た目を変えたいときは「Generate」を押して再度やり直しましょう。Generateした場合は毎回生成されるものは異なります。
画面の要素をクリックすると、右下にその部品に該当するプロンプトが表示されます。
React用語でUIの部品はコンポーネントというのですが、「Convert to component」というボタンで部品化することができます(…が今回のデモでは触らなくていいです!)。
本当にあっという間です!
Google Maps や Stable Diffusionを使う
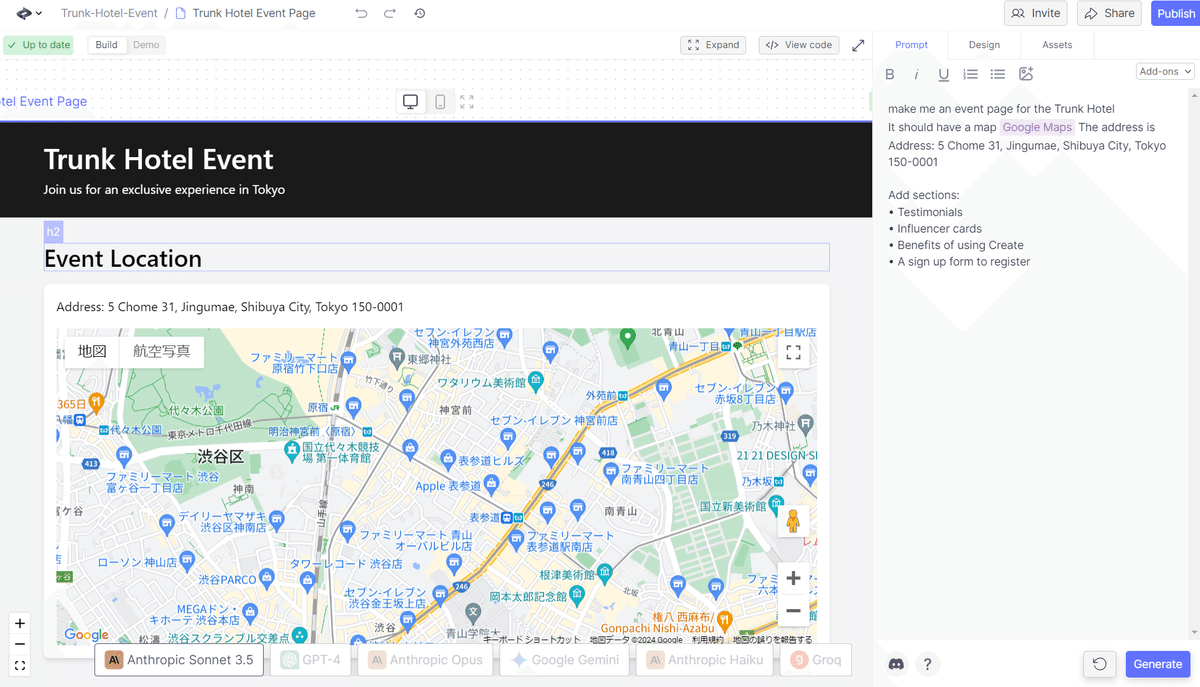
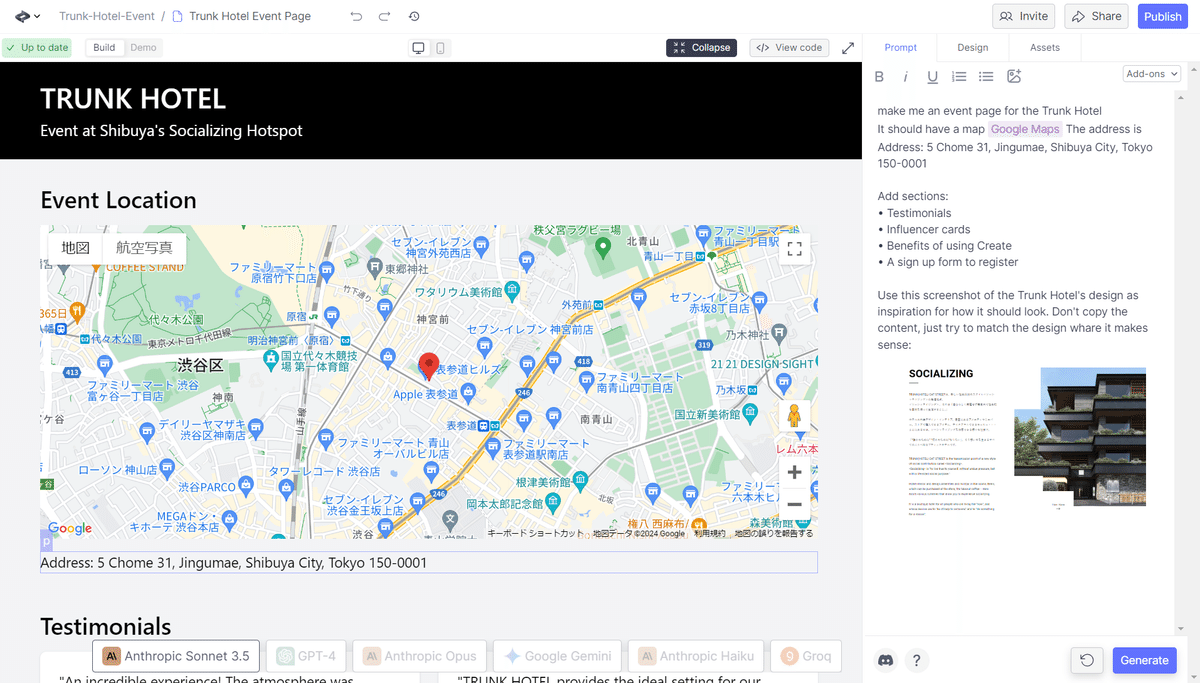
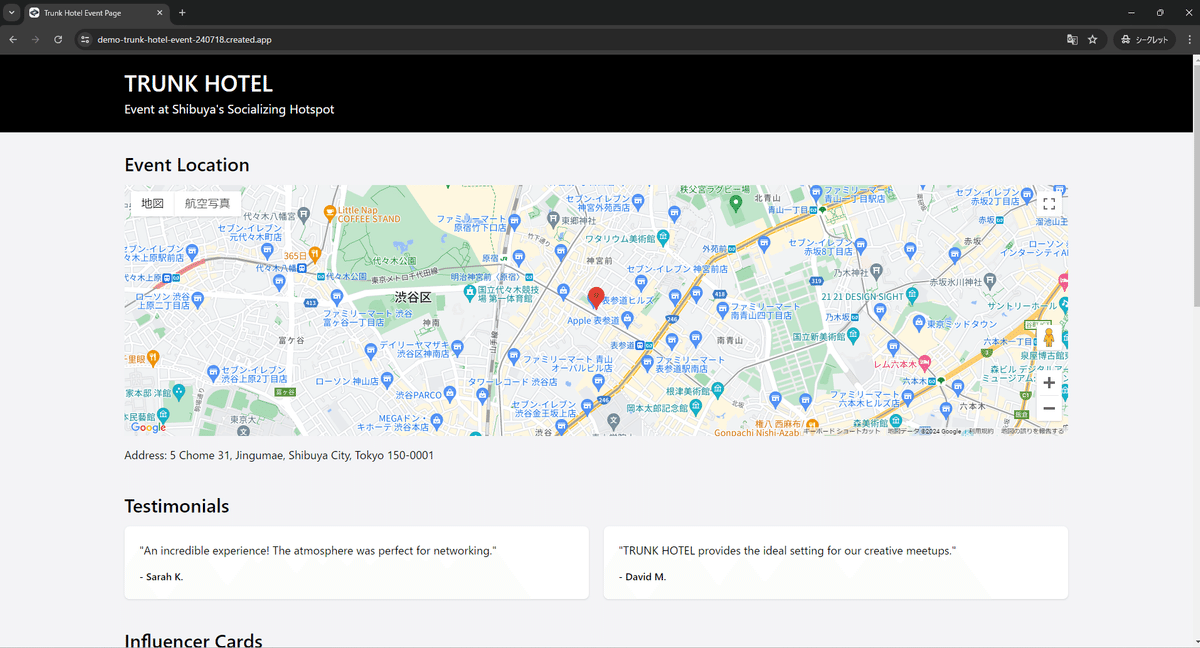
次のデモは本日の会場となった「Trunk Hotel」でのイベントWebサイトを作るというデモになりました。
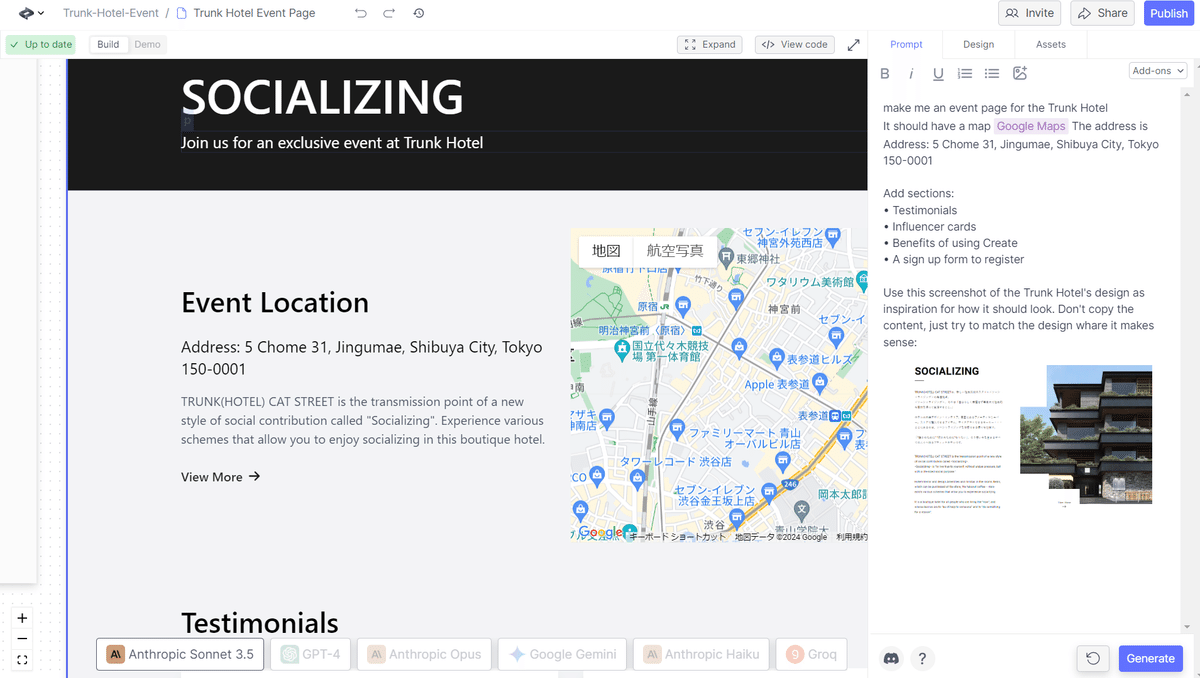
先程と同じく新規プロジェクトを作り、与えたプロンプトは以下のようなものです。
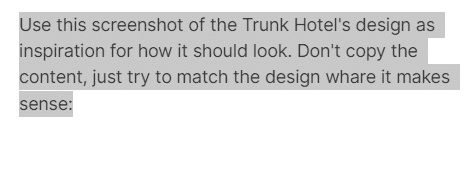
make me an event page for the Trunk Hotel
トランクホテルのイベントページを作ってください地図があるべきです Google Maps 住所は住所です: 150-0001 東京都渋谷区神宮前5丁目31番地追加セクション:
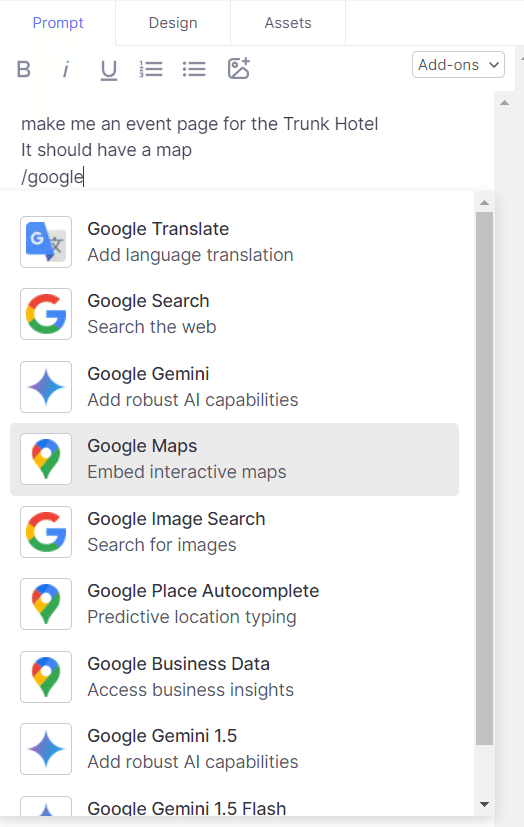
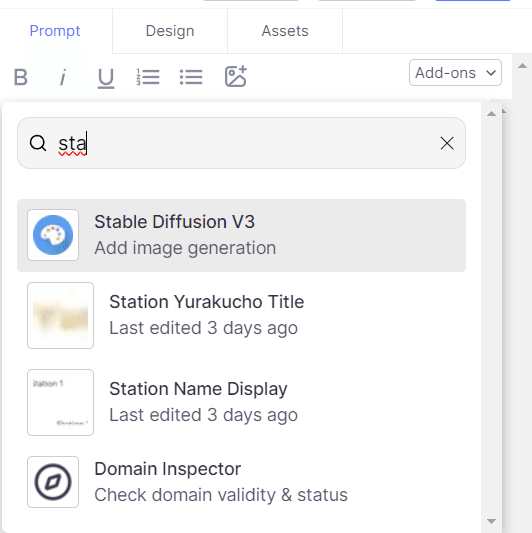
“Google Maps”のところがアドオン(Add-ons)です。
“Google”とタイプすると表示されます。他にも多様なアドオンがありますね。
紫色で「Google Maps」が表示されたら、そのアドオンに続いて住所の文字列をつなぎます。
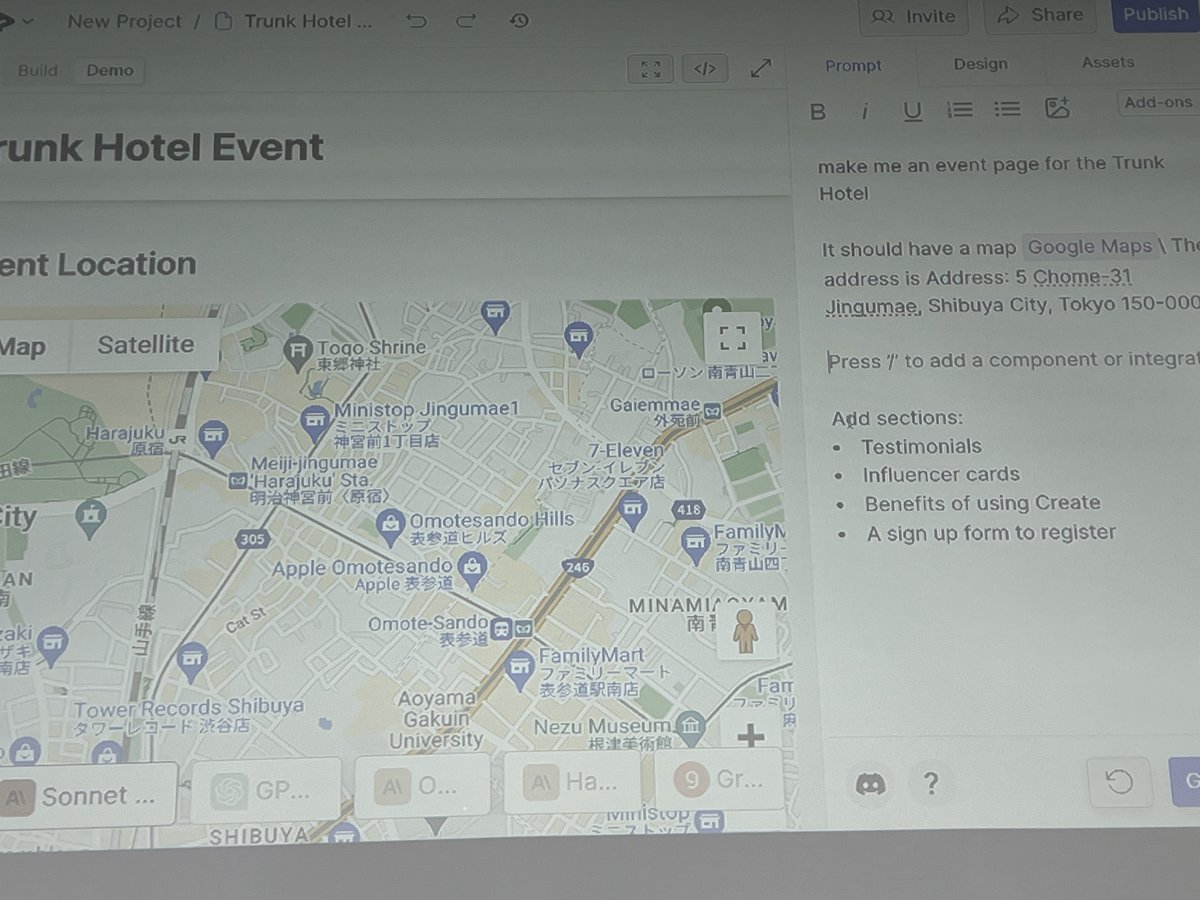
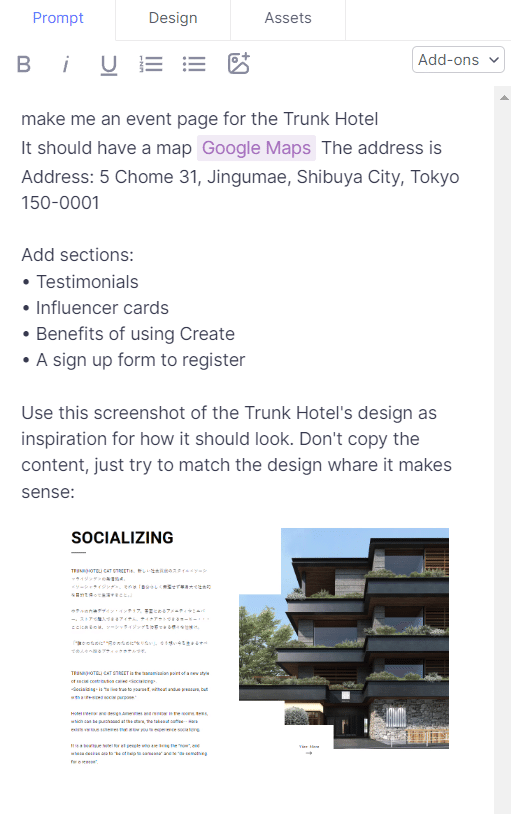
これで「Generate」、本当にこれだけです!
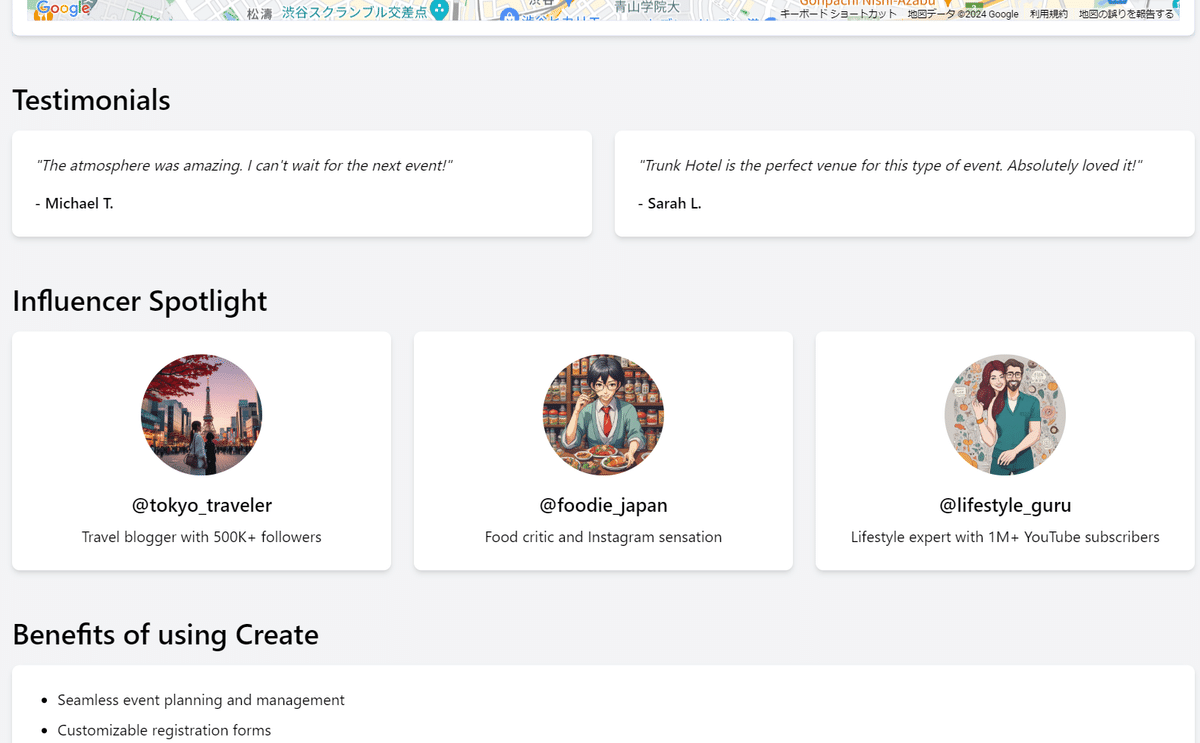
タイトル、イベントの開催地へのGoogle Maps、
おすすめ情報(お客様の声/Testimonials)、インフルエンサー、
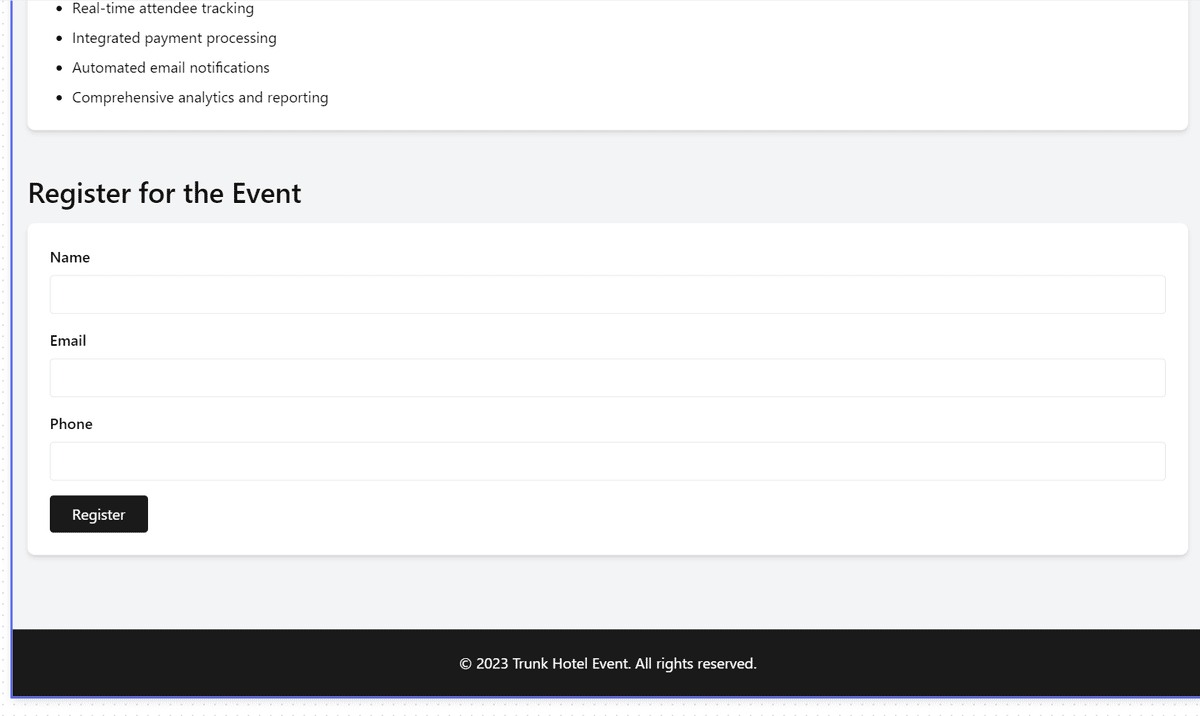
Createを使う利点、そして登録フォームです。
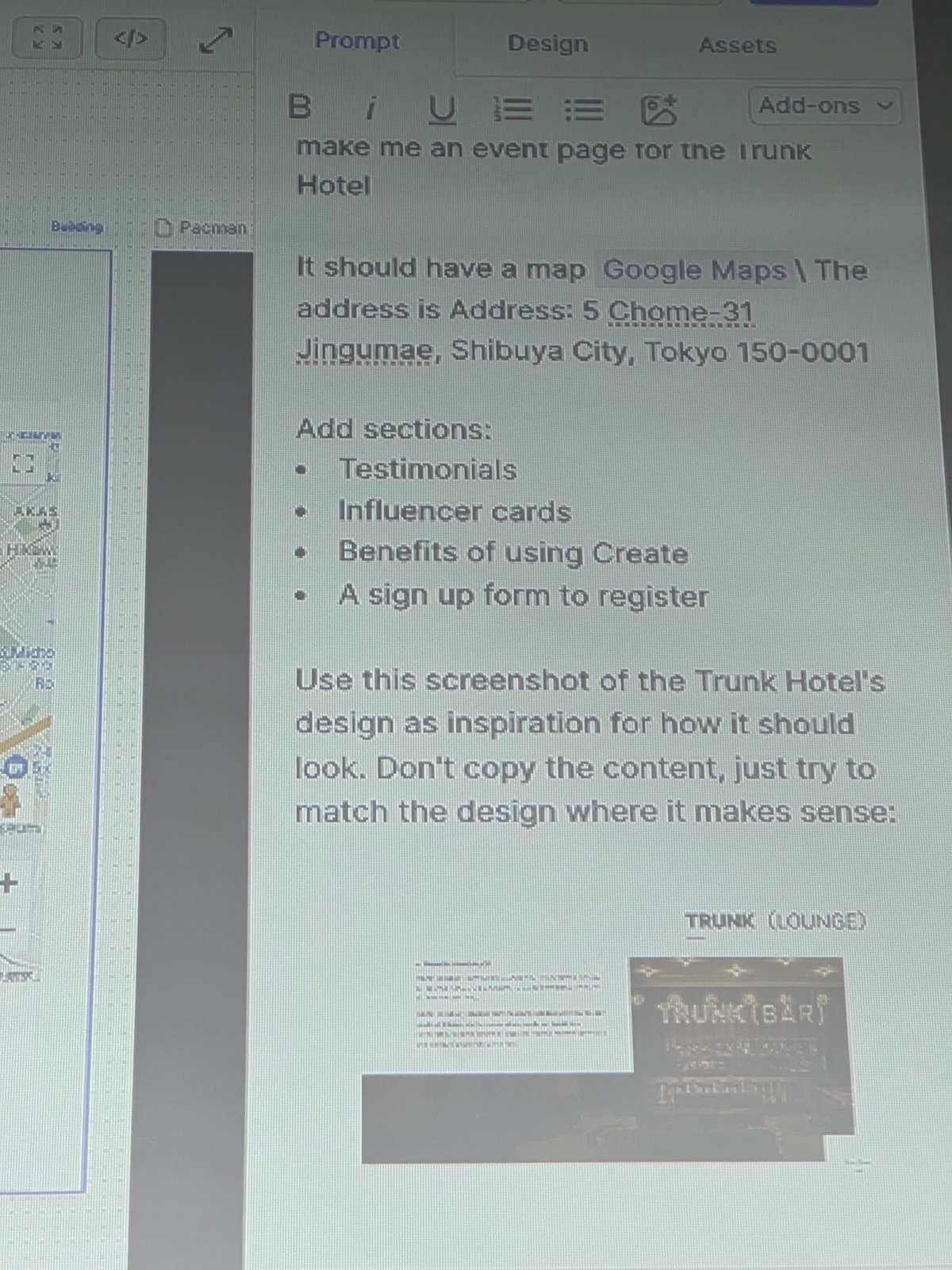
続いて、プロンプトを以下のように書き足しました。
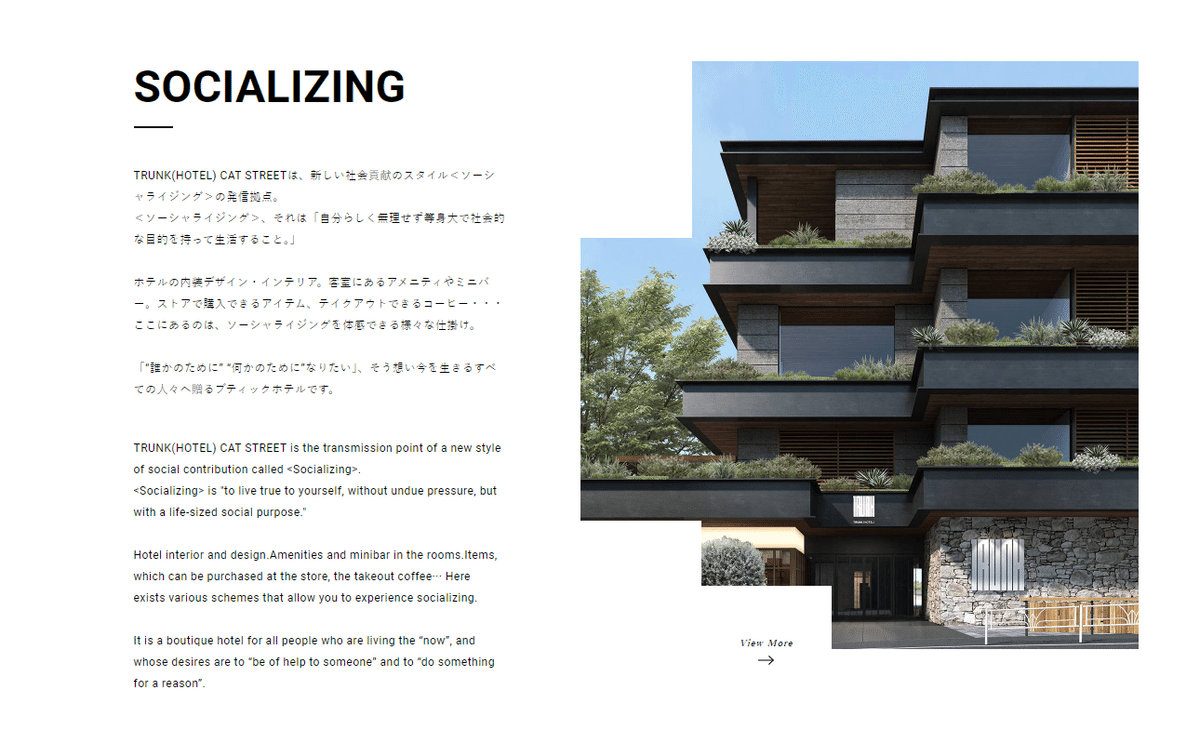
Use this screenshot of the Trunk Hotel’s design as inspiration for how it should look. Don’t copy the content, just try to match the design whare it makes sense:
トランクホテルのデザインのスクリーンショットを参考にしてください。内容はコピーせず、意味のあるところだけデザインに合わせるようにしてください:
どこかお気に入りのサイトで、
https://catstreet.trunk-hotel.com
プロンプトに加えて…Ctrl+Vでスクリーンショットを貼り付けてみます。
貼り付けたら「Generate」します。
1回目の生成…
他にも「パックマンみたいなゲームを作って」とプロンプトに書けばそれらしいものを作ってくれるよ!というところで質疑応答になりました。
プロ用のサイトを作るには?
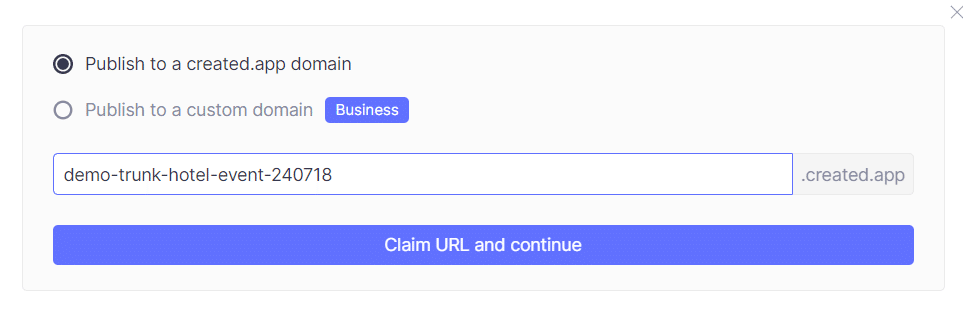
イベントサイトの例ではこのあと「Publish」ボタンを押すことで、サイトを公開できます。
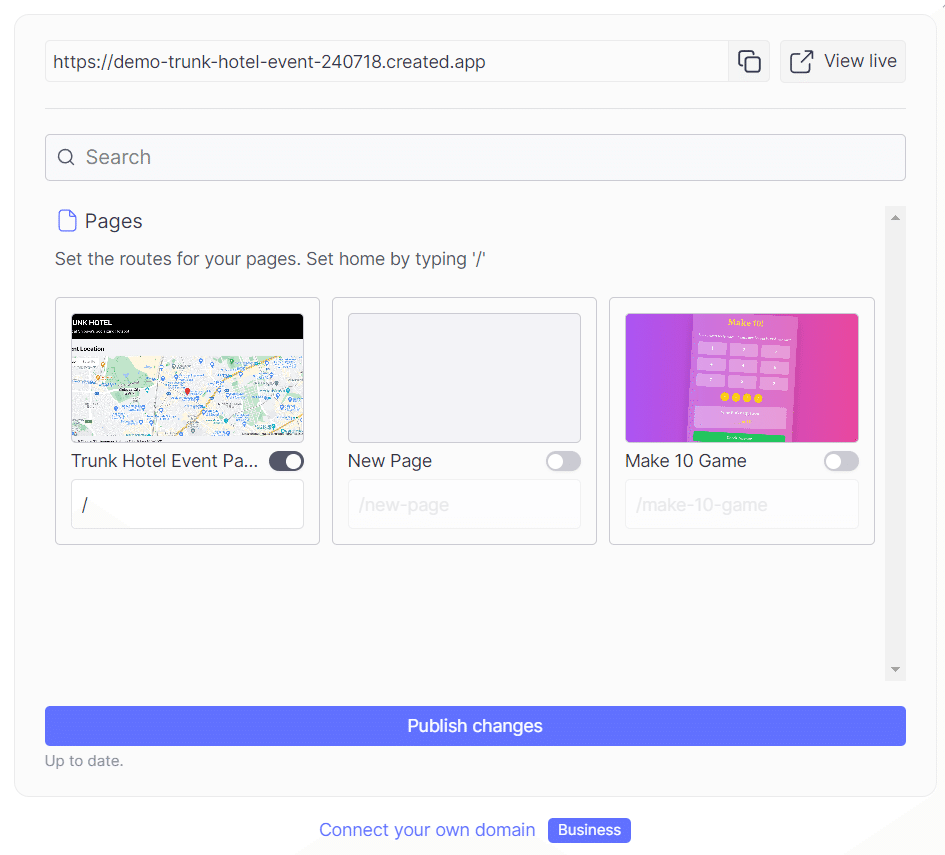
公開対象にするページが表示されるのでボタンをONにして、アクセスするルート(URLの下)この場合は「/」を確認して「Publish changes」を押します。
https://demo-trunk-hotel-event-240718.created.app https://demo-trunk-hotel-event-240718.created.app
出来上がりです!
このURLは有料アカウントなら独自ドメインにすることができます。
https://www.create.xyz/pricing
月額19ドルのプロアカウントならエクスポート(外部出力)ができます。無料版でも20プロジェクトは作れます。
【Pro招待コードをいただきました!】
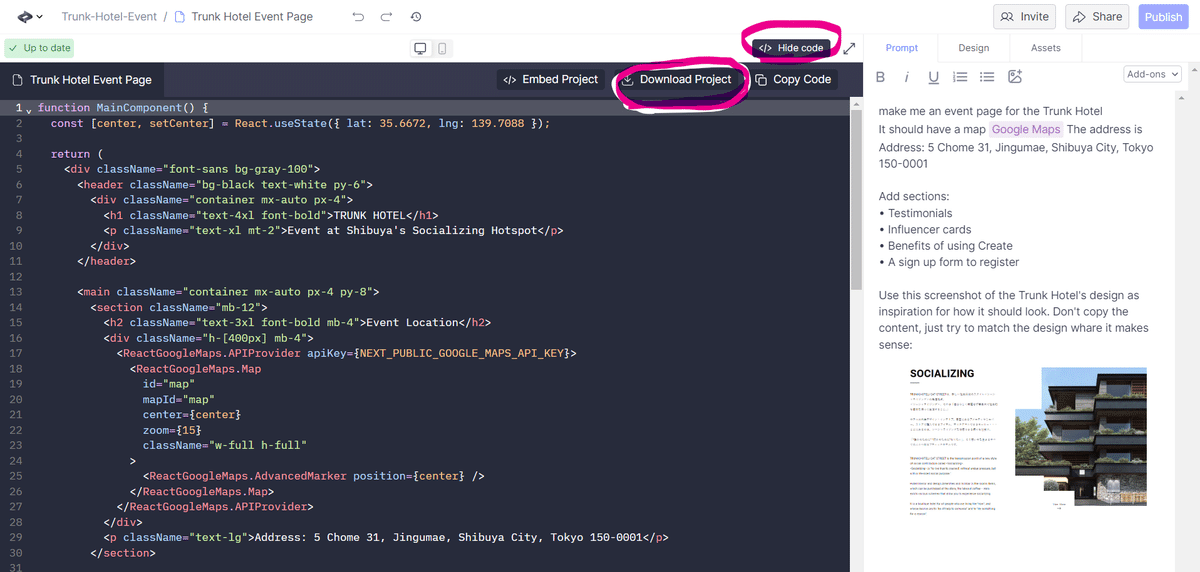
View Code して Download Project
中央上部に「View Code」というボタンがあります。Generate中に押すと、実際のReactのコードが生成されているのを確認することができるボタンですが、この下に(プロアカウントだと)
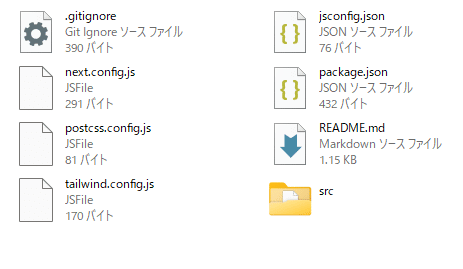
createxyz-project.zipというファイルがダウンロードされるので、展開すると、以下のようなファイルが生成されています。
これは ReactJSのコード…ではなく Next.JSのプロジェクトのようです。ReactJSはMeta(旧Facebook)が2011年から社内用に開発していたライブラリを2013年に一般に公開したもので、Next.js はVercel が作った オープンソースの JavaScript のフレームワークで、React babel と Webpack をベースにし、React コンポーネントとサーバーサイドレンダリング (SSR) のために使えるソリューションを提供しています。Next.js は静的エクスポート、プレビューモード、プリレンダリング、より高速なコンパイル、自動ビルドサイズの最適化などの多くの開発者向けの効率化機能を備えています。
AICU の GitHub に公開してみました!
https://cdn.iframe.ly/EFCH8ZT?v=1&app=1
Vercelでデプロイしてみました!
※ここから先はVercelです。
Import Git Repositoryで上記の(自分のドメインで管理している)リポジトリを選択します。
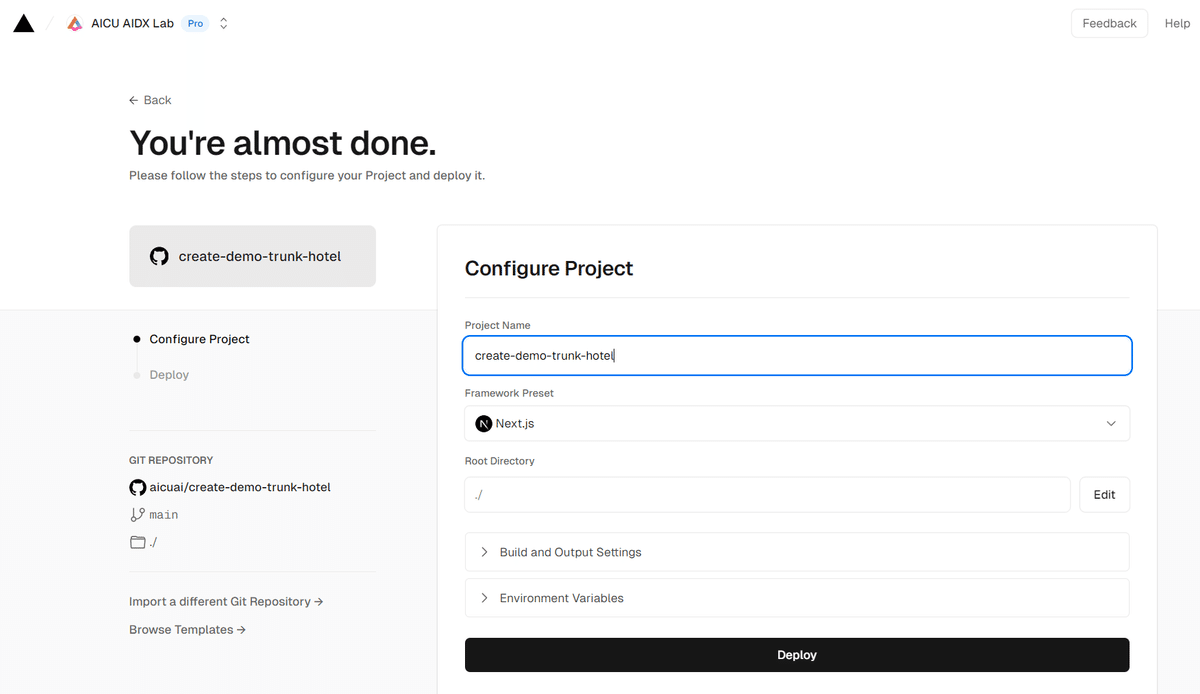
特に設定する環境変数はなさそうですのでそのまま「Deploy」します。
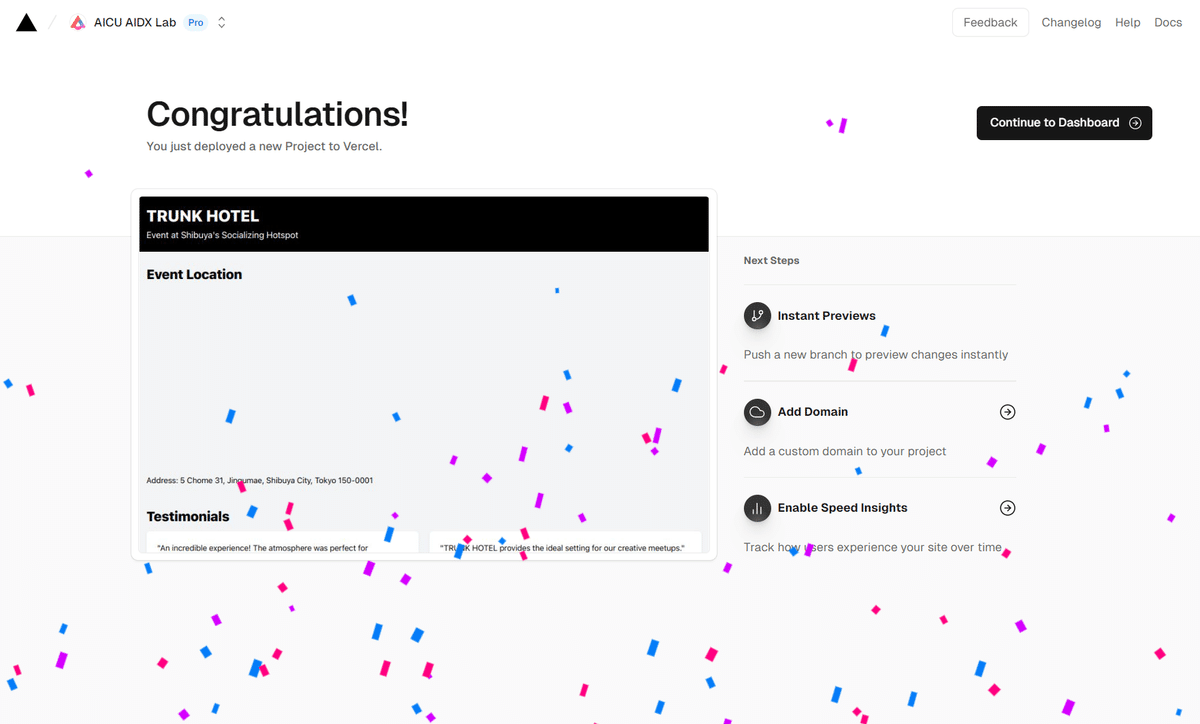
数十秒のビルドの後に、完成!
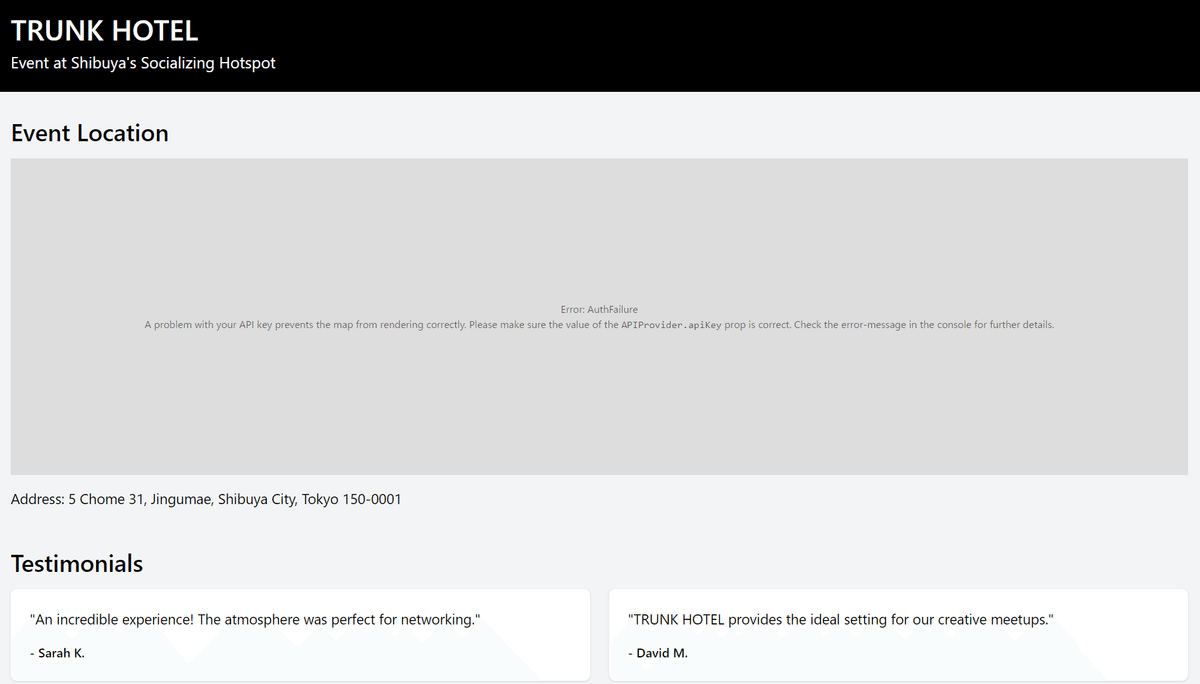
一発デプロイ…!?と見てみましたが、慌てすぎでした。
Google MapsのAPIが設定されていませんね!
Error: AuthFailure
README.md をしっかり読んでみます。
このプロジェクトは[create.xyz](https://create.xyz/)から生成されました。
(READMEの日本語訳)
地図を表示するためのGoogle MapsのAPI設定がありません。
https://create-demo-trunk-hotel.vercel.app/
欲を言えば今回のサンプルのようにNextJSのサーバーサイドの処理がないのであれば、GitHub Actionsが選択肢にあると良いな!
Stable Diffusionアドオンについて
Add-onsには「Stable Diffusion」があります。
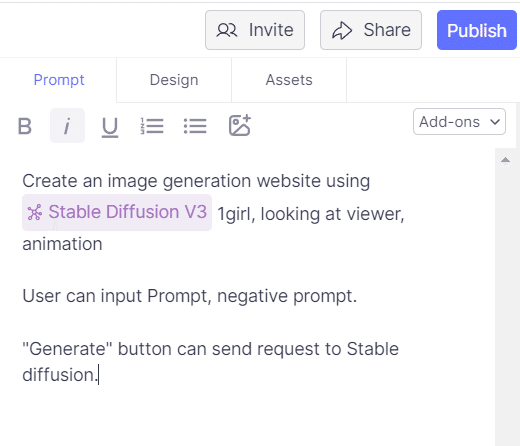
以下のようなプロンプトで画像生成サイトを作ることができます。
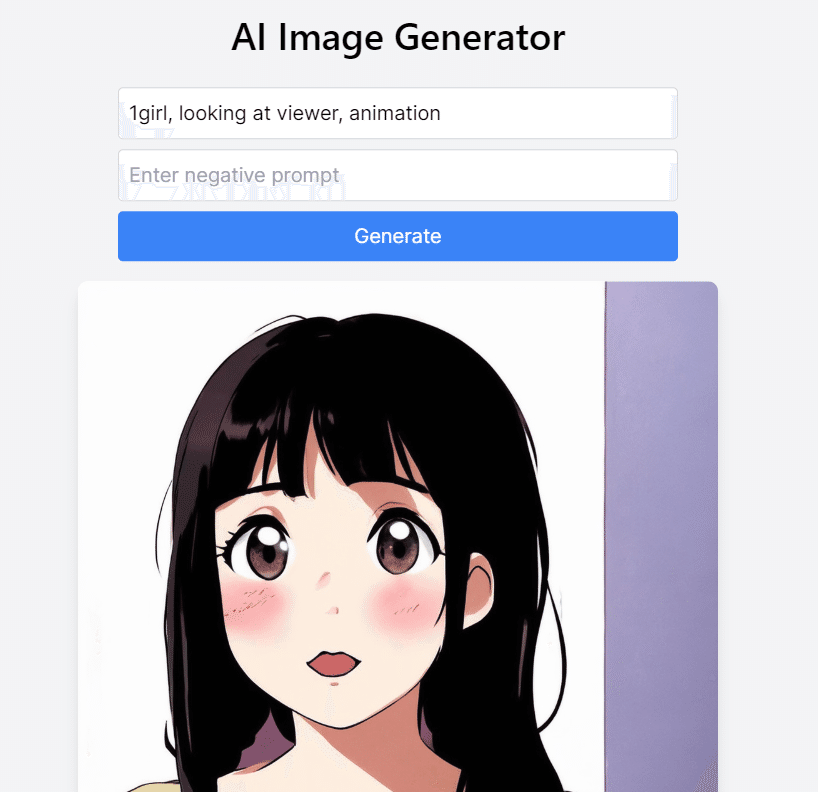
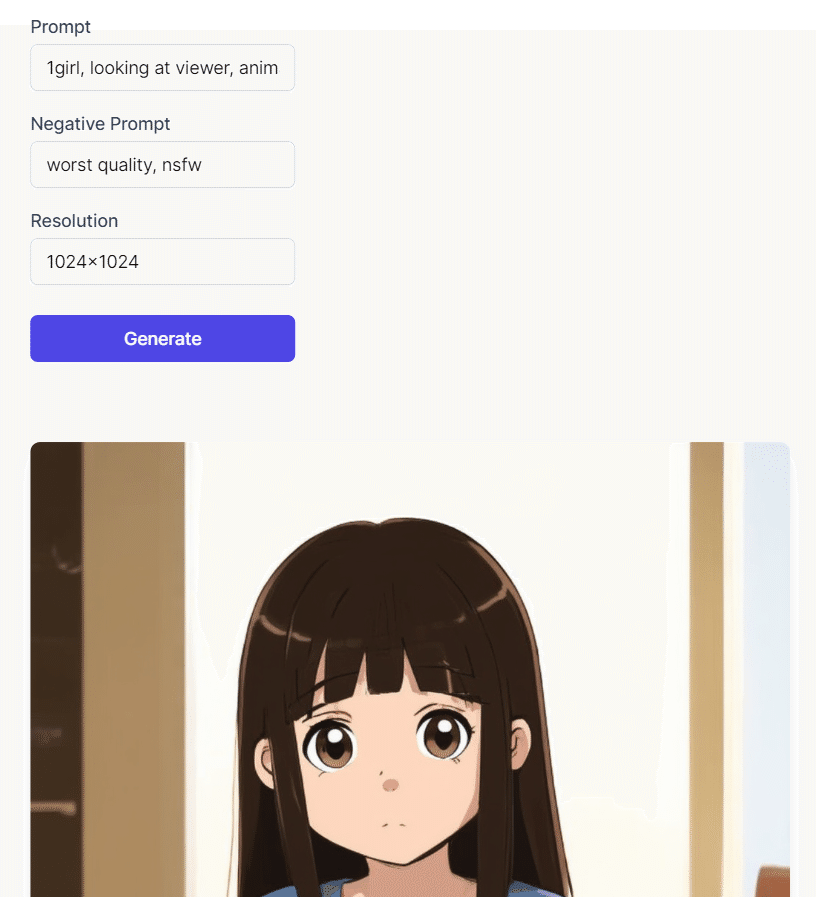
Create an image generation website using Stable Diffusion V3 1girl, looking at viewer, animation
https://demo-trunk-hotel-event-240718.created.app/sd
Create.XYZの Stable DiffusionはCREATE社のオウンホスティグでベースモデルはSDXLだそうです。Create.XYZのユーザは無料で利用できますが、生成はBuildモード・Demoモードのときは動的に生成されますが、パブリッシュ語は動作はしないようです(Integrationがない)。
https://ja.aicu.ai/sd3api1800/
https://demo-trunk-hotel-event-240718.created.app/sd
今後の戦略について
質問(意訳) :CREATEはB2B向けなのか、コンシューマ向けなのか?基盤モデルを持っている企業やビッグテックの企業とどういう棲み分けをしているのか。
ドゥルヴさん:顧客満足度、「ユーザの使用感」を第一に考えており、使用した結果、使いやすかったら口コミで広がっていくと考えているのでこれが一番の推進力になると考える。これが時期に大企業に浸透していくと考えている。
交流も!
ランチはパエリアでした!お弁当で食べる新鮮感覚。
AICU media編集長の しらいはかせ(@o_ob)がインタビューを実施しました。
しらいはかせ:CREATEはなんて読むの?クリエイト?
VIDEO
しらいはかせ:これめっちゃ技術的な質問なんだけど、プロンプトが長くなったらどうすればいいの?
Stable Diffusionの本があるなら、Create.XYZの本もすぐ出るね!
Thanks Dhruv san, have a good stay in Japan!
https://note.com/o_ob/n/n2fc9c059a8d5
Originally published at https://note.com on July 18, 2024.