はじめに
AICU media ライターのRUNOです!
2024年7月15日(祝日)に東京渋谷・GMO Yoursにて開催された「CREATE」(Create.xyz)のミートアップイベントに参加してきました!
CREATEの創業者らが来日し、直接お話を聞ける貴重な機会でした。
イベント内では、CREATE のデモに始まり、CREATE を利用したWebサイト制作のミニコンテストが行われるなど、盛りだくさんの3時間でした!
イベント詳細はこちら↓
create.xyz Team in Tokyo: CEO Demo & AI Meetup @ GMO Yours · Luma
なおProプランを1か月無料で使用できる招待コードはこの記事の下に記載してあります
CREATEとは?
CREATEは、日本語のような自然言語を使ってサイトやツールを構築できるツールです。どんな人でも創造できるようにする、AIによる開発ツールのリーディングカンパニーです。シンプルなランディングページやエンターテイメント性の高いゲームを作ることができます。さらに野心的なプロジェクトでは、ユーザー管理、データベース、API連携を備えた完全なアプリケーションを構築することも可能です。
引用元:https://lu.ma/5sneg9zr?tk
今回はなんと参加者100人超え!
さすがのGMOインターネットグループが会場です。
そしてCREATEの創業者の方々が来日し、実際にお会いすることができました!
わたしは運良く、後述のグループワークの時間に、CEOのドゥルヴさんに直接質問させていただくことができ、大変光栄でした…!
meet upイベントの醍醐味ですね!
あっという間の3時間、実施コンテンツはこんな感じ。
- CEOらによるCREATEのデモ実演
- CREATEを利用したWebサイト制作のミニコンテスト
- 懇親会
様々なコンテンツがあったので、
「とにかくCREATEを触るきっかけがほしかった人」「CEOらと直接会ってみたかった人」「AIに興味がある人たちと交流してみたかった人」
・・・などなど、きっと誰もが何かしら持ち帰れる体験があった、それくらい濃い3時間でした。
それでは、ここからはコンテンツの内容を紹介します!
▼一連の現地ツイートはこちらから
CEOらによる CREATE のデモ実演

AIガールこと「あやは」さんの会社のwebサイトを CREATE を使って作ろう!という内容をテーマに、デモが実施されました。
実践形式で CREATE の使い方を学べて、すぐに手元で試すことができました。
ステップ1 pdfから一瞬でWebサイト化
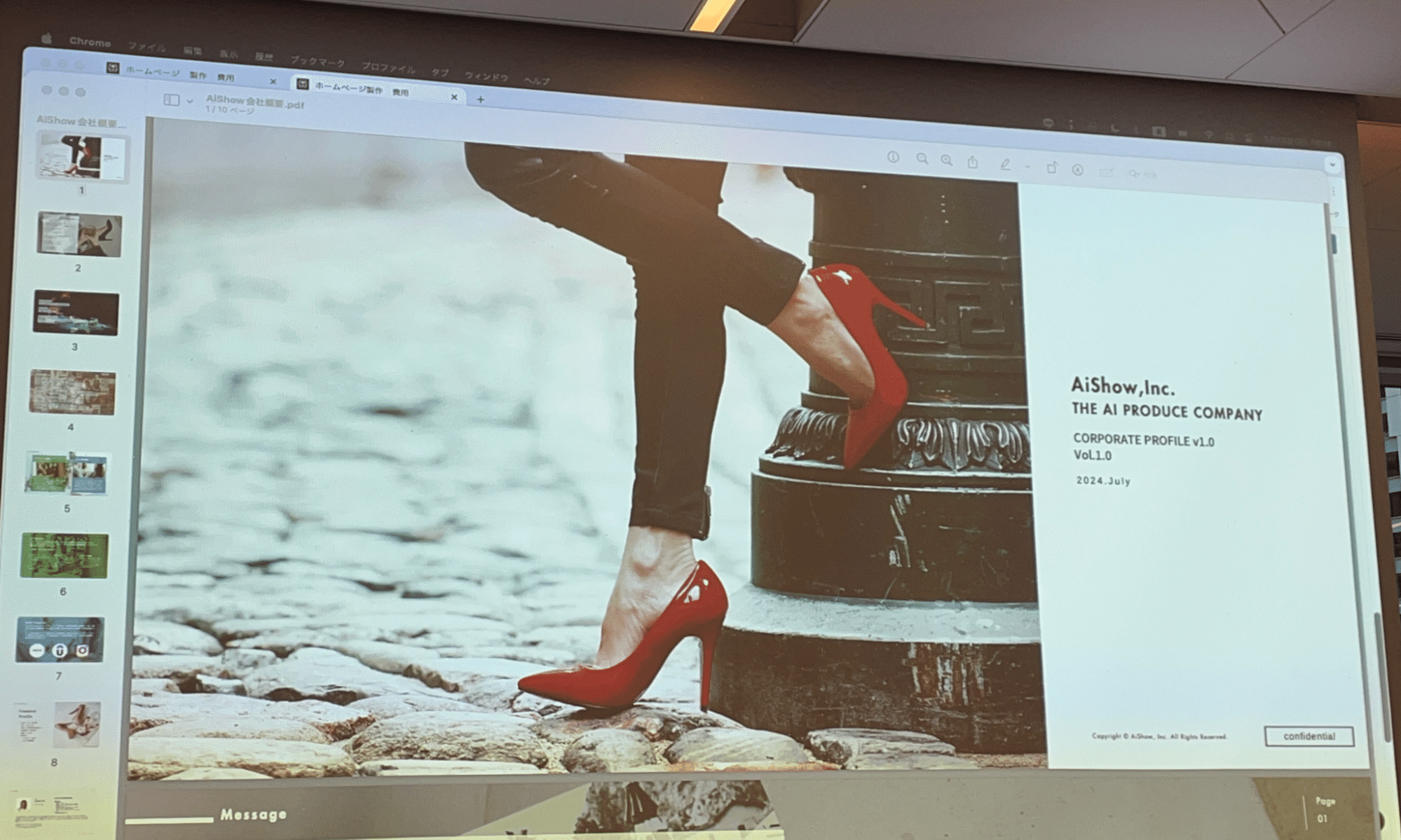
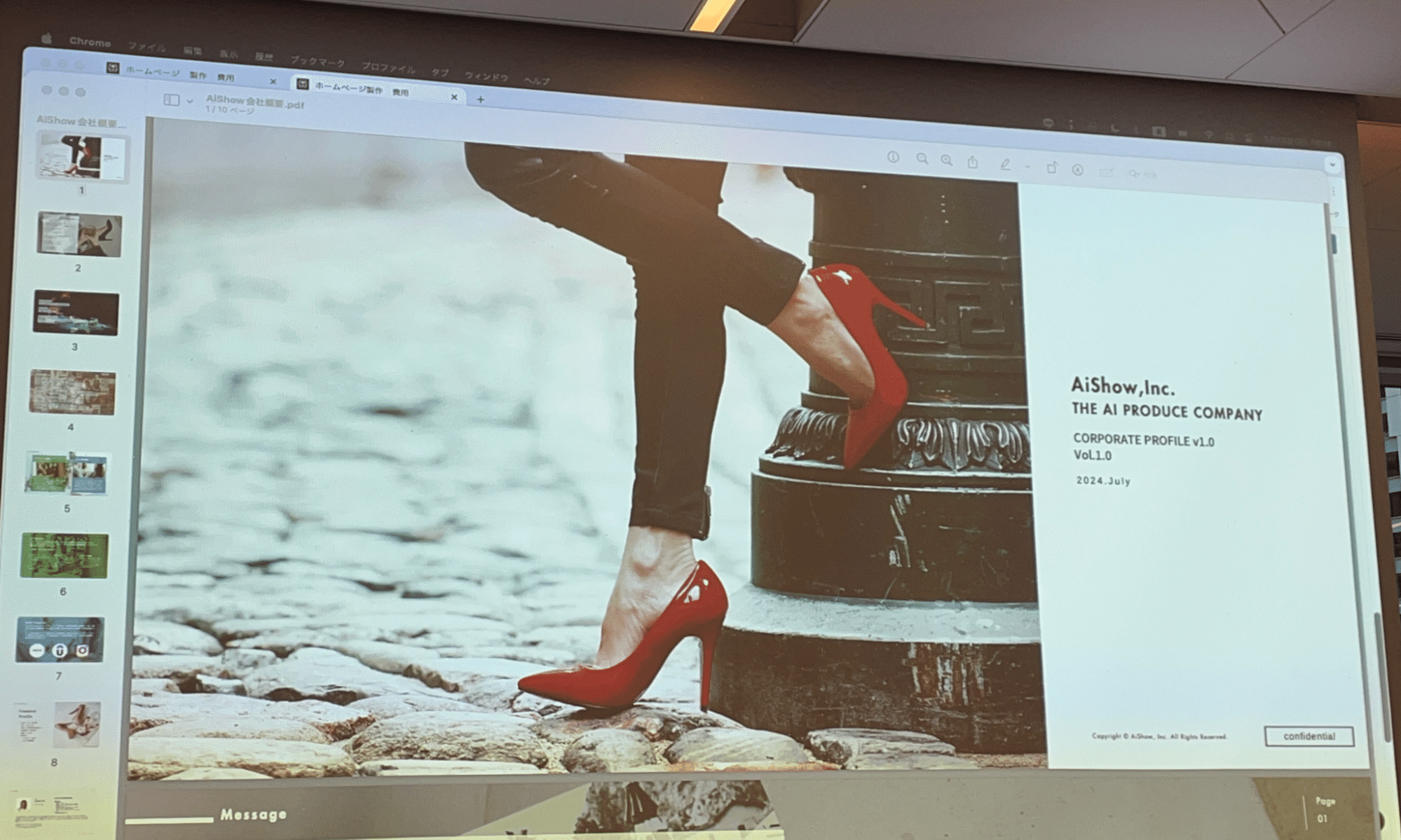
あやはさんが事前に作成したpdfファイル。
これをスクショし、プロンプトに画像を貼り付けて、そのまま「これをサイト化して」と頼むと・・・

あっという間に、pdfと同じ形でwebサイトになりました!
ステップ2 テキストでWebサイトを好みのスタイルに編集
会場の参加者にマイクが渡され、「どんな雰囲気のサイトにしたいか?」をその場でリクエスト。

まるでライブをみているかのような雰囲気で、参加者のリクエストにCEOが応じる形でリアルタイムでサイトが変化していきました。
もし今後、開発会議で CREATE が使われたなら、
こんな風にみんなで議論しながらその場でサイトを編集して、OKならその場で公開!
・・・なんていう夢みたいな日が来るのもそう遠くないのかな、、なんて思いながら見ていました。夢が広がりますね。
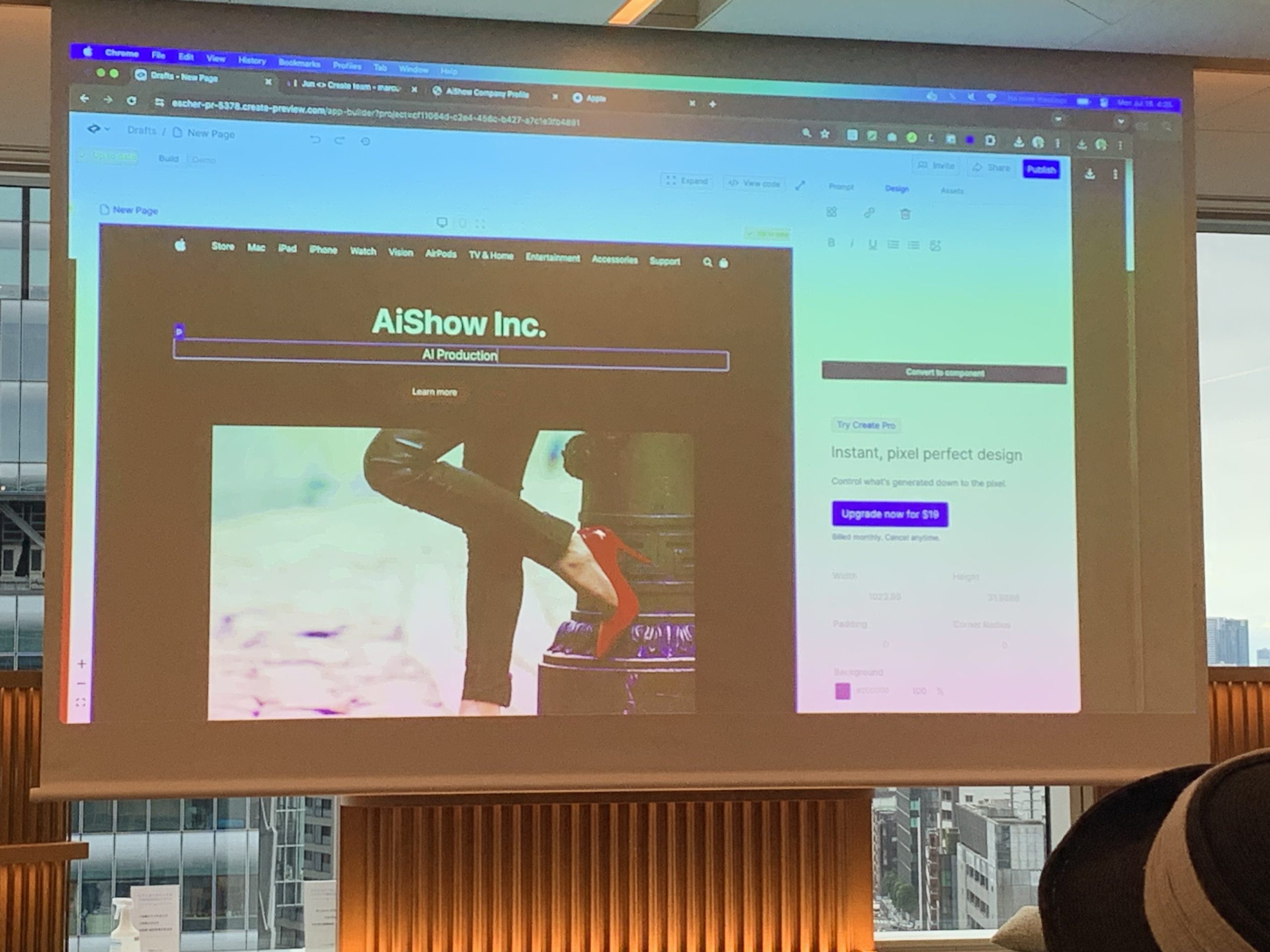
ステップ3 理想のイメージのサイトを貼り付けて同じ雰囲気に
Appleのページは、いつ見てもスタイリッシュできれいですよね。
というわけで、AppleのページのURLをコピー。
「こんな感じにして」とお願いすると・・・

画面右上に「Publish」という青いボタンがあるのですが、
こちらを押下し、会社のドメインを紐づければ、簡単に公開までできるそうです。
圧巻の体験に、会場では歓声が上がりました。
みなさんもぜひ CREATE を試して、感動を体験してみてください!!!
CREATE を利用したWebサイト制作のミニコンテスト
なんとたった15分で、Webサイトを作成しよう!という無茶振りコンテスト!笑
これがとっても楽しかった!
初対面の4-5人のチームで、その場でお題が与えられ、「どんなサイトにする?」という話し合いからスタートする完全な白紙からのスタート。
そこから CREATE のパワーでたった15分で、20チームを超える全てのチームが無事Webサイトを提出しました。
提出された作品は、「#CreateTokyo」のハッシュタグ検索で、誰でも見ることができます!
さて、そんな今回のWeb制作テーマはこちら!
「東京に1週間滞在する CREATE メンバーが、より東京滞在を楽しめるようなWebサイト」を15分で作成せよ!
作品紹介1:山手線すごろく
我らがAICU主宰、しらいはかせのチームの作品です。
「山手線を一周する体験」をすごろくの仕掛けによってゲーム感覚で楽しめる!
アイデアを形にするまでたった15分。早すぎる。
https://yamanote-sugoroku.created.app
こちらの作品はしらいはかせのNoteで詳しく紹介されているので、ぜひこちらも合わせてご覧ください!
https://note.com/embed/notes/n2fc9c059a8d5
作品紹介2:お寿司の名前当てゲーム
こちらは、お寿司の日本語名を画像と合わせてクイズ形式で覚えていくアプリです。
日本と海外だとお寿司屋さんのメニューも大きく違いますよね。日本のメニューは生魚のシンプルなメニューが多く、日本人でもたまに知らないネタがあるくらいですよね。笑
https://sushi-game.created.app
このアプリで馴染んだあとでお寿司屋さんに行けば、「あ!これアプリで見たネタだ!」とさらに美味しい体験になりそうですね!
確認ですが、こちらもたった15分で作成されています。だから早すぎるって。
アイデアさえあれば、こんなに簡単にWebサイトやゲームが作れてしまうんですね!
CREATEのパワー、恐るべし。
表彰式:
CEOらが自ら、それぞれひとつずつ気に入った作品をピックアップし、表彰式が行われました。
Googleマップを埋め込んだサイトや、ゲーム性が評価されたものなど、幅広い作品が表彰されました!

ドゥルヴ賞:マウス置くと絵が変わる
マーカス賞:地図
パトリック賞:寿司ゲーム
ゾベアー賞:Create.XYZマスターガイド
優秀作品賞を受賞された方々、おめでとうございます!
懇親会
最後の1時間は懇親会。
みなさんそれぞれ創業者の方々と写真を撮られたり、最近の取り組みや CREATE の改善点を直接ディスカッションしたり、思い思いの時間を過ごされておりました。

記念にパシャリ。運営の皆様、CREATE の皆様、ありがとうございました!
主催の ymmd JUNさんのサイトで「CREATE WEEK」中間レポート公開されております
https://ymmd-ai.co.jp/archives/4986
勉強会にも熱が入っておりますね!
【Pro招待コードをいただきました!】
CREATETOKYO
こちらを使うと1ヶ月無料でProが使えるそうです。
終わりに
この記事に「いいね!」と思ったら、いいねとフォロー、おすすめをお願いします!
AICU media|note X(Twitter)@AICUai
このようなイベントのレポートに興味がある方はこちらもオススメ
この記事に「いいね!」と思ったら、いいねとフォロー、おすすめをお願いします!
