「ComfyUIをサービスに組み込みたい!」
そんな方は、ComfyUIをAPI化すればOK!ComfyUIは、最初からAPI化する機能を持っているので簡単です!
ComfyUIを自社のサービスに組み込むための基本テクニックは、先日、渋谷で開催されたComfyUIミートアップでも話題になりました。
こんにちは、AICU media編集部です。
「ComfyUI マスターガイド」第21回目になります。
本記事では、ComfyUIをAPIとして外部から利用する方法を解説します。
前回はこちら
今回は、ComfyUI APIサーバー化する上での基本的な使い方を解説します。15,000文字ぐらいでVSCodeやPythonのインストールから、API経由でWebsocketを使った画像保存まで、自分のPythonコードで実装していきます。今回解説する内容は「かなり玄人向け、システム開発などに用途が限られるかも?」という印象があるかもしれませんが、アニメーションシステムへの応用や、インタラクティブな体験開発、AWSでのインスタンスから画像を保存したり、UnityやUnreal Engineなどのリアルタイム処理のアプリから画像をリクエストしたり、DiscordサーバーやDifiなどのチャットシステムのAPIエンドポイントとして使用したり……と、使用するワークフローを多様にすることで、様々な用途で使用することができるでしょう。用途は無限大なので、ぜひ活用して X@AICUai にてフィードバックをいただければ幸いです。
1. 前提条件
今回の記事では、以下の前提条件に基づき、APIを実行します。
- Google ColabでComfyUIを動作させる
- ローカルPCからPythonでComfyUIのAPIを実行する
- ワークフローは、標準ワークフローを使用する
- 生成画像は、ローカルPCにダウンロードして保存する
今回使用するPythonコードは、ComfyUIの公式が提供している「websockets_api_example_ws_images.py」というサンプルコードを基に、Google Colabで動作するComfyUIと通信できるように改修したものになります。公式のサンプルコードは、以下のリンクより確認できます。
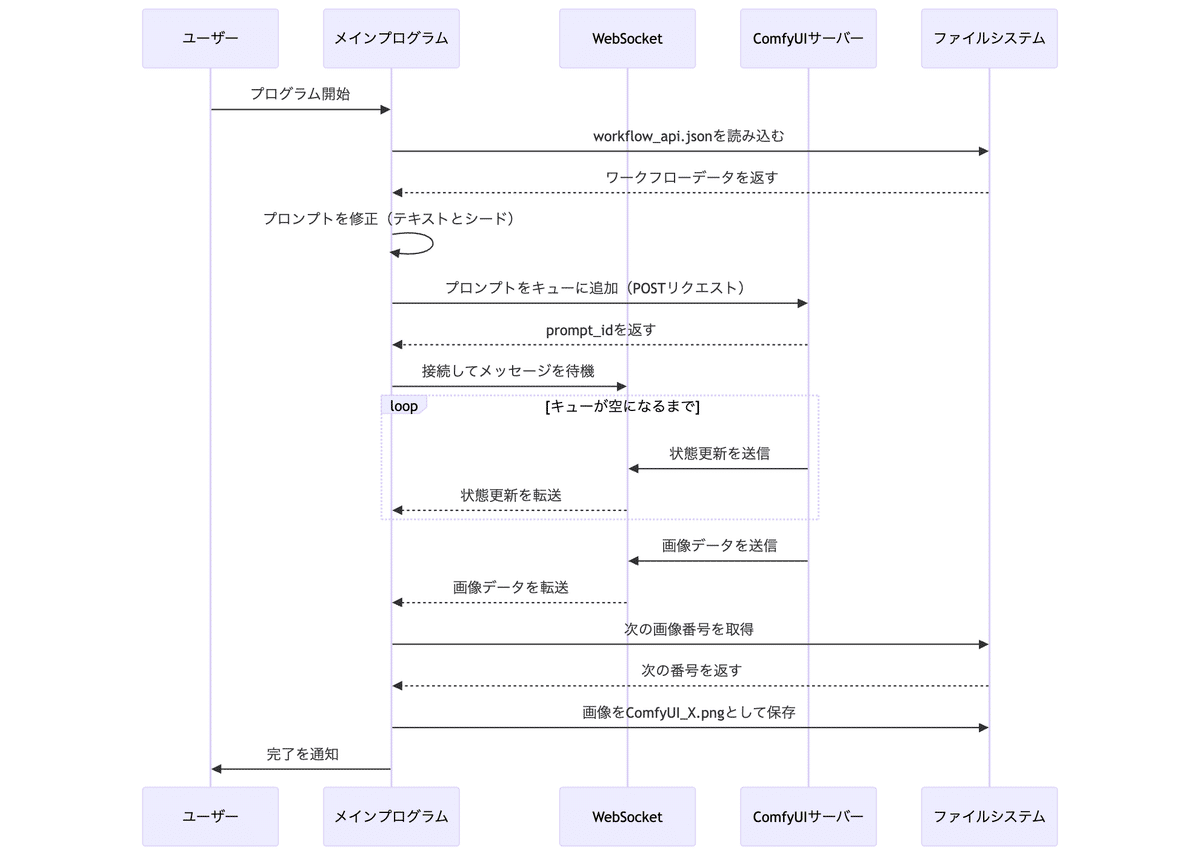
以下が今回使用するPythonコードのフローになります。

- ユーザーがプログラムを開始します。
- メインプログラムが「workflow_api.json」ファイルを読み込みます。
- プロンプトのテキストとシードが修正されます。
- 修正されたプロンプトがComfyUIサーバーのキューに追加されます。
- サーバーからprompt_idが返されます。
- WebSocket接続が確立され、状態更新の待機が始まります。
- サーバーが状態更新を送信し、キューが空になるまで続きます。
- 画像データが送信されます。
- プログラムが次の画像番号をファイルシステムから取得します。
- 生成された画像がファイルシステムに保存されます。
- ユーザーに完了が通知されます。
2. ComfyUIのAPIについて
ComfyUIは、起動と同時にAPIとして利用することが可能になっています。これは、Prompt Serverで実現されています。Prompt Serverは、API を通じてフロントエンドと連携し、ユーザーが複雑なワークフローを構築し、画像生成プロセスを制御することを可能にします。
旧来のRESTfulなAPIや、FastAPIやAutomatic1111とも異なる設計のようです
RESTfulならステートレス性(Stateless)が必要ですが、今回の例ではWebsocketを使って画像を転送します。HTTPをベースにしたステートレスなクライアント/サーバプロトコルではないですが、セッション等の状態管理をして、リアルタイム性や高速転送を実現しているように読み取れます。
WebSocketによる状態把握
Prompt Serverは、WebSocketを利用し、フロントエンドとの双方向通信を実現しています。これにより、キューの状態変化、ノードの実行状況、モデルのダウンロード進捗など、リアルタイムな更新をフロントエンドに通知することができます。本稿を執筆した2024年9月29日時点での実装ベースで分析した主な WebSocket イベントは以下になります。
- status: キューの状態 (実行中のタスク数、待機中のタスク数など) を更新します。
- executing: 現在実行中のノードの情報を提供します。
- progress: KSamplerなどのサンプリング処理の進捗状況を通知します。
- execution_success: ワークフローの実行が完了したことを通知します。
エンドポイント
- /: ComfyUI のフロントエンド (index.html) を提供します。
- /embeddings: 使用可能な埋め込みのリストを取得します。
- /models/{folder}: 指定されたフォルダ内のモデルのリストを取得します。
- /extensions: 使用可能な拡張機能のリストを取得します。
- /upload/image: 画像をアップロードします。
- /upload/mask: マスク画像をアップロードします。
- /view: 画像を表示またはダウンロードします。
- /view_metadata/{folder_name}: safetensors ファイルのメタデータを取得します。
- /system_stats: システムの統計情報を取得します。
- /prompt: プロンプトをキューに追加します (POST) またはキューの状態を取得します (GET)。
- /queue: キューを操作 (クリア、プロンプトの削除など) します。
- /interrupt: 実行中の処理を中断します。
- /free: メモリを解放します。
- /history: プロンプトの履歴を取得または操作 (クリア、履歴の削除など) します。
- /internal/models/download: 指定された URL からモデルをダウンロードします。
- /object_info: 全てのノードまたは特定のノードクラスの情報を取得します。
3. Pythonコード実行環境の準備
今回は初のPythonコード実行環境の準備になります。WindowsやMac環境で共通の解説を行っていきます。一見難しそうですが、初心者向けに丁寧に解説していきますので、ぜひついてきてください!
画像生成AI「ComfyUI」マスターPlan
画像生成AI「Stable Diffusion」特に「ComfyUI」を中心としたプロ向け映像制作・次世代の画像生成を学びたい方に向けたプランです。最新・実用的な記事を優先して、ゼロから学ぶ「ComfyUI」マガジンからまとめて購読できます。 メンバーシップ掲示板を使った質問も歓迎です。
- メンバー限定の会員証が発行されます
- 活動期間に応じたバッジを表示
- メンバー限定掲示板を閲覧できます
- メンバー特典記事を閲覧できます
- メンバー特典マガジンを閲覧できます
- 動画資料やworkflowといった資料への優先アクセスも予定
ゼロから学ぶ「ComfyUI」マガジン
https://note.com/aicu/m/md2f2e57c0f3c
マガジン単体の販売は1件あたり500円を予定しております。
2件以上読むのであればメンバーシップ参加のほうがお得です!というのもメンバーシップ参加者にはもれなく「AICU Creator Union」へのDiscordリンクをお伝えし、メンバーオンリー掲示板の利用が可能になります。
https://note.com/aicu/membership/boards/61ab0aa9374e/posts/db2f06cd3487?from=self
もちろん、初月は無料でお試しいただけます!
毎日新鮮で確かな情報が配信されるAICUメンバーシップ。
退会率はとても低く、みなさまにご満足いただいております。
✨️オトクなメンバーシップについての詳細はこちら
この記事の続きはこちらから https://note.com/aicu/n/n1d717357047f
Originally published at https://note.com on Sept 29, 2024.