特定の画像を動画にしたくないですか?
AnimateDiffでも最初と最後のフレームの画像を指定して動画生成できます!
こんにちわ、AICU media編集部です。
「ComfyUI マスターガイド」第36回目になります。
本記事では、具体的なワークフローと実際の設定値を使用しながら、最初のフレームと最後のフレームを指定した動画生成の実践的な手順を詳しく説明していきます。
本連載の初回はこちら。前回はこちらで、ComfyUIを使った動画生成の中でもAnimateDiffとControlNetを組み合わせることで、動画のスタイル変換を行う「video-to-video(v2v)」手法を解説しました。全体の目次はこちらです。
[ComfyMaster38] LoRAで動画のスタイル変えよう! #ComfyUI
1. 概要
本章では、Stable DiffusionとComfyUIを使用して、静止画から動画を生成する方法を解説します。画像生成AIとして注目を集めるStable Diffusionですが、適切な拡張機能を使用することで、魅力的な動画も作成できます。
ここでは、2枚の静止画を滑らかにつなぎ合わせて短い動画を作る手順を、具体的な例を用いて説明していきます。使用するのは以下の主要な要素です:
- RealVisXL V5.0 Lightning:高速な画像生成が可能な最新のモデル
- AnimateDiff:静止画から動画を生成するための拡張機能
- ControlNet:画像の特徴を保持しながら変換を行うための機能
初心者の方でも理解しやすいよう、インストールから設定、実行までを段階的に解説していきます。
2. カスタムノードのインストール
以下のカスタムノードを使用するため、ComfyUI Managerからインストールしてください。
ComfyUI-AnimateDiff-Evolved
ComfyUI-AnimateDiff-Evolvedは、Stable Diffusionモデルを拡張して動画生成を可能にするカスタムノードです。元のAnimateDiffを進化させたバージョンで、動画生成のためのモーションモジュールと高度なサンプリング技術を組み込んでいます。
https://github.com/Kosinkadink/ComfyUI-AnimateDiff-Evolved
ComfyUI-VideoHelperSuite
ComfyUI-VideoHelperSuiteは、動画生成を支援するためのカスタムノードです。動画の編集や加工を容易にする機能を提供します。今回は、一連の画像を動画にして保存するノードを使用するために必要となります。
https://github.com/Kosinkadink/ComfyUI-VideoHelperSuite
ComfyUI-Advanced-ControlNet
ComfyUI-Advanced-ControlNetは、ControlNetの機能を強化するカスタムノードです。ControlNetの強度をタイムステップやバッチ化された潜在変数にわたってスケジュールする機能を提供します。
https://github.com/Kosinkadink/ComfyUI-Advanced-ControlNet
3. モデルのインストール
RealVisXL V5.0 Lightning
今回は、RealVisXLのLightningバージョンを使用します。Lightningバージョンでは、サンプリングのステップ数を4-6回に抑えることができます。生成量の多いAnimateDiffでは、TurboやLightningなどの数ステップで生成完了するモデルを選ぶと良いでしょう。
以下のリンクよりモデルをダウンロードし、「ComfyUI/models/checkpoints」フォルダに格納してください。
SDXL Motion Module
今回は、SDXLのモデルで動画生成するため、SDXLのモーションモジュールをダウンロードします。使用するモデルは「Hotshot-XL」です。以下のリンクからモデルをダウンロードし、「ComfyUI/custom_nodes/ComfyUI-AnimateDiff-Evolved/models」フォルダに格納してください。
https://huggingface.co/hotshotco/Hotshot-XL/blob/main/hsxl_temporal_layers.f16.safetensors
ControlNet Union SDXL
video-to-video (v2v)にControlNetを使用します。以下のControlNetをダウンロードし、「ComfyUI/models/controlnet」フォルダに格納してください。
4. 素材
以下の2枚の画像を使用します。1枚目が最初のフレームの画像で、2枚目が最後のフレームの画像です。両方とも画像生成AIで生成した画像で、プロンプトのみで制御して生成したため、同じ外見にはできていないですが、今回はこれらを利用しましょう。


以下のリンクより画像をダウンロードください。
- girl_01.jpg(右クリックで保存)
https://note.com/api/v2/attachments/download/061a0c7037e95c2fdaa987382bde0429
- girl_02.jpg(右クリックで保存)
https://note.com/api/v2/attachments/download/a47c93096840719c1f51318db202a613
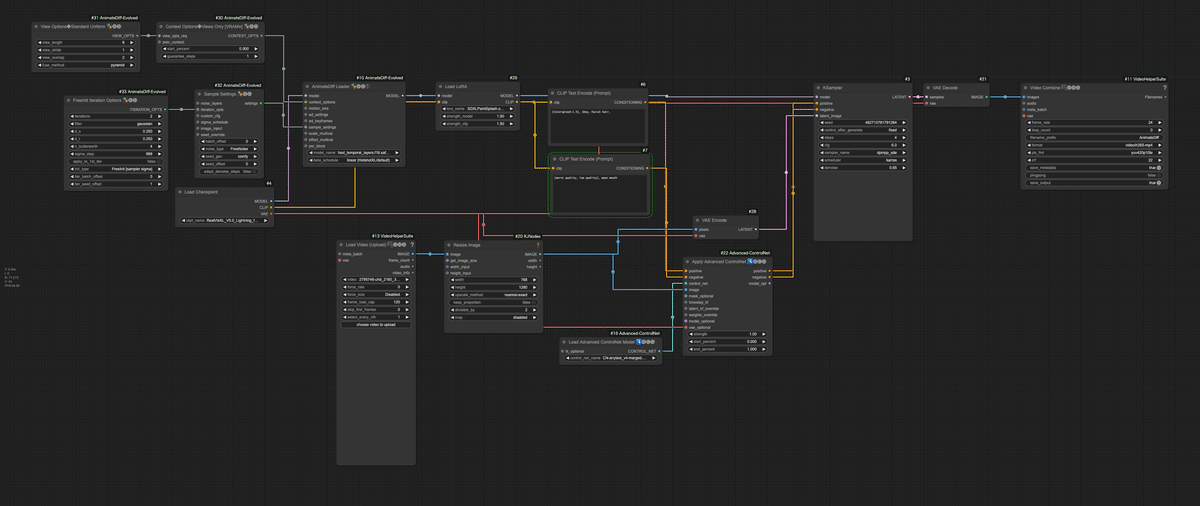
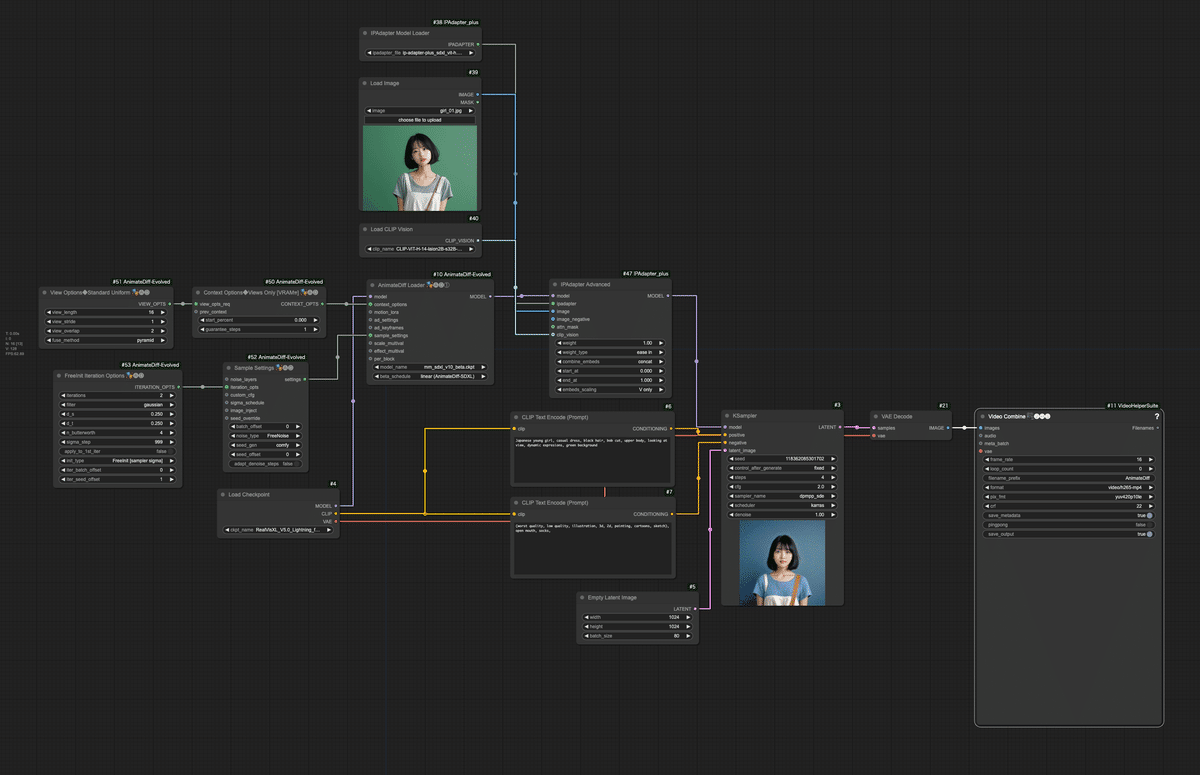
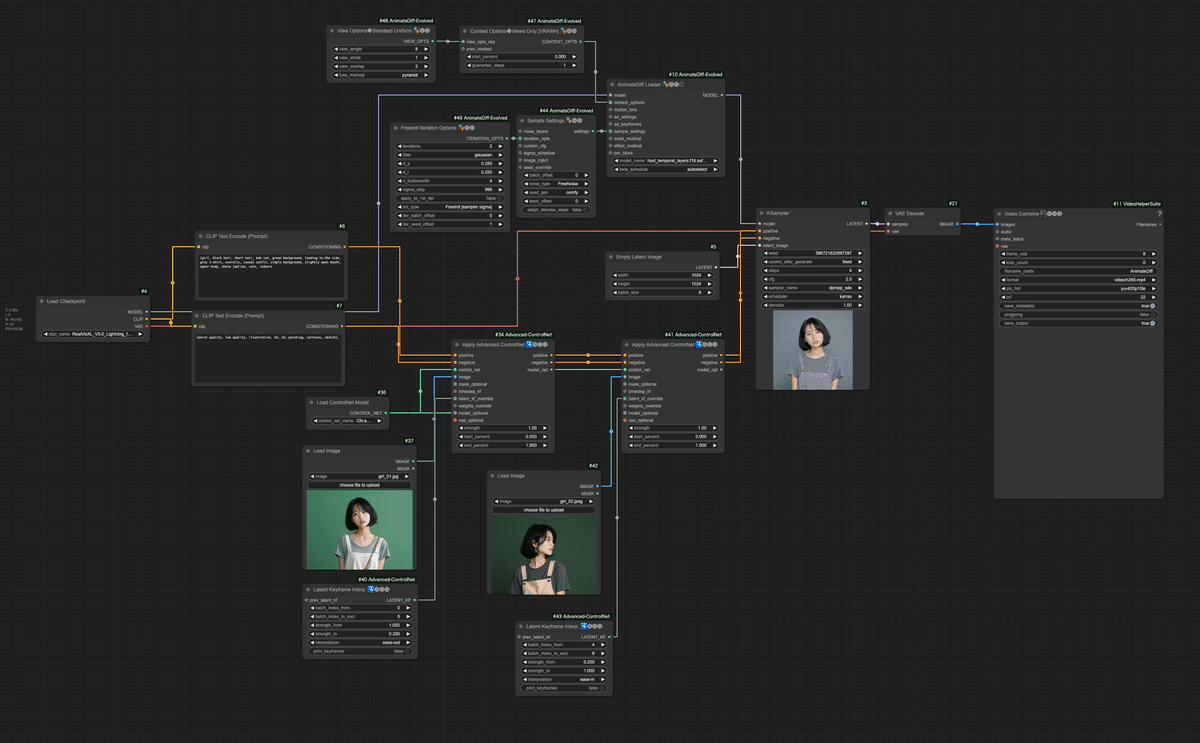
5. ワークフロー
このワークフローは、2つの入力画像間を滑らかに遷移するアニメーション動画を生成する高度な例です。ControlNetを使用して各入力画像の特徴を保持しつつ、AnimateDiffで滑らかなアニメーションを生成し、Latent Keyframe Interp.で2つの画像間の遷移を制御しています。

文末のリンクか、メンバーシップのdiscordでお伝えしているワークフローをダウンロードしてください。
「workflow_animatediff_i2v.json」
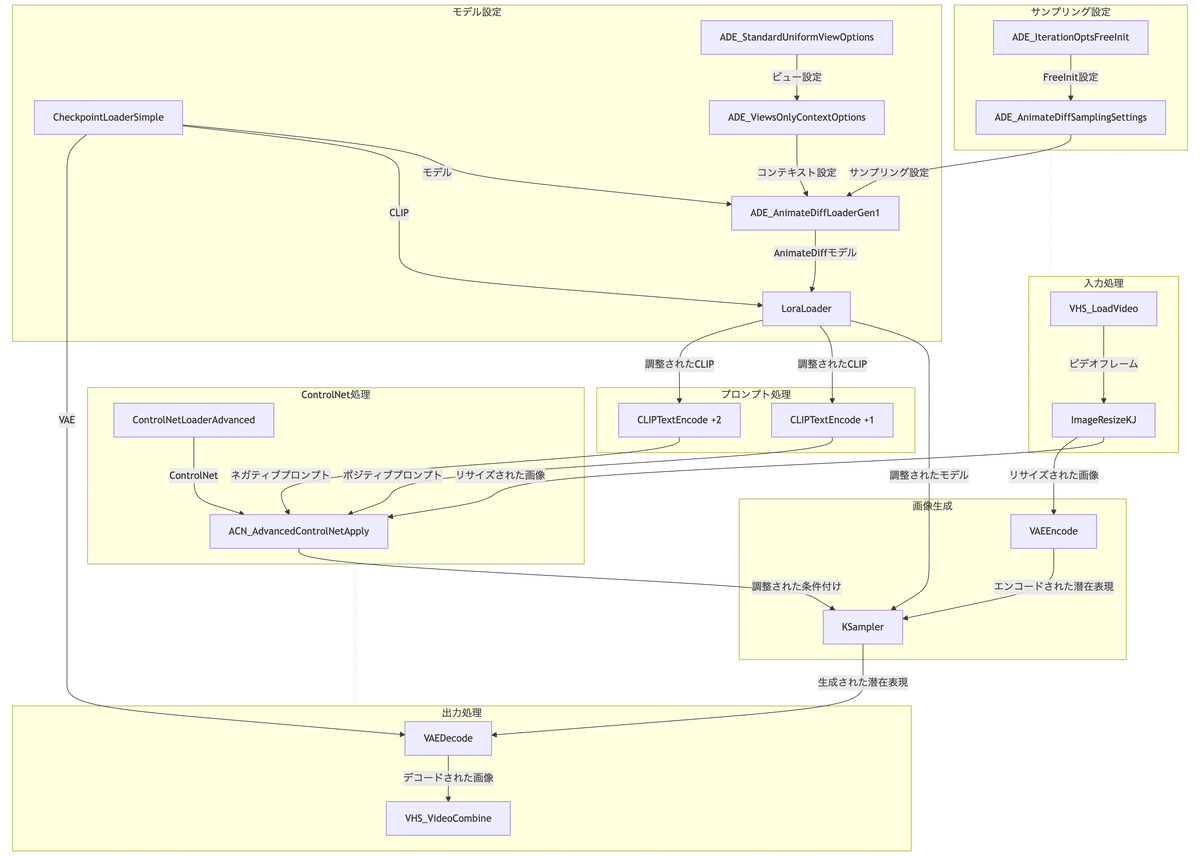
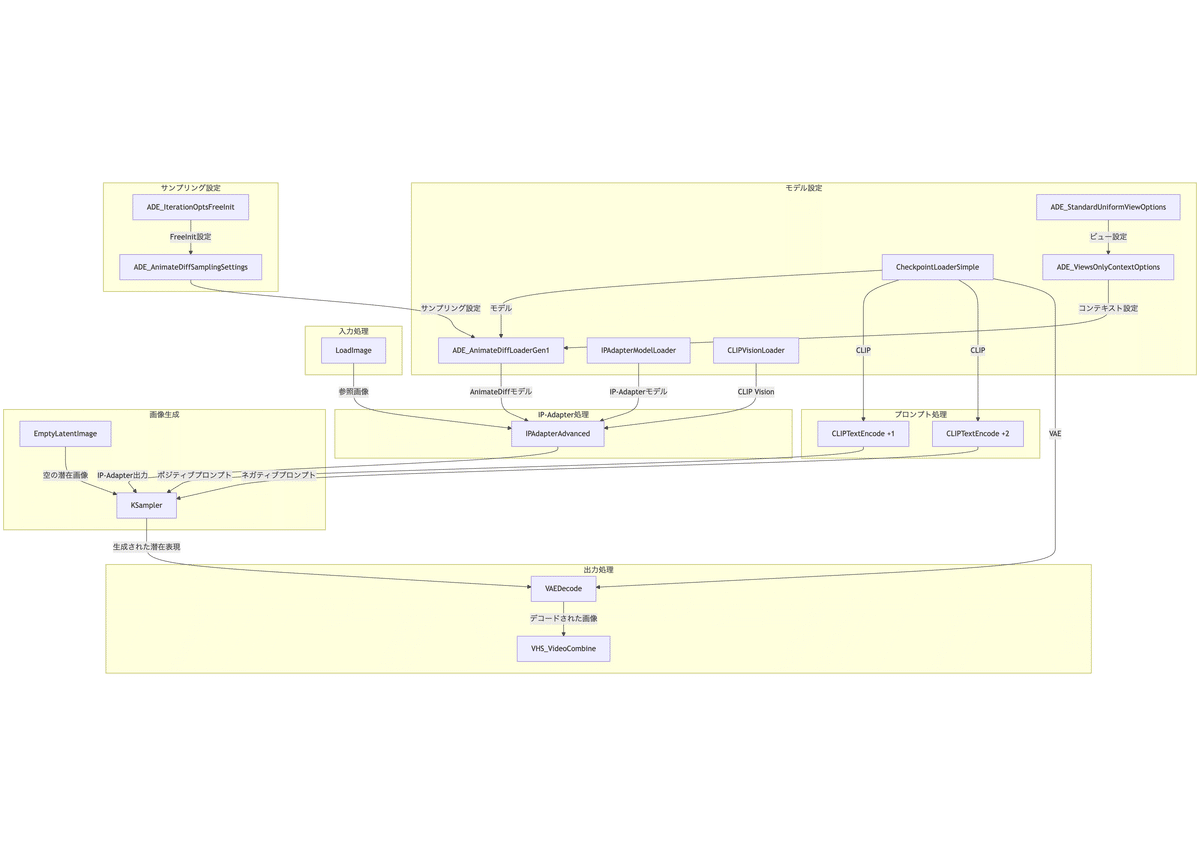
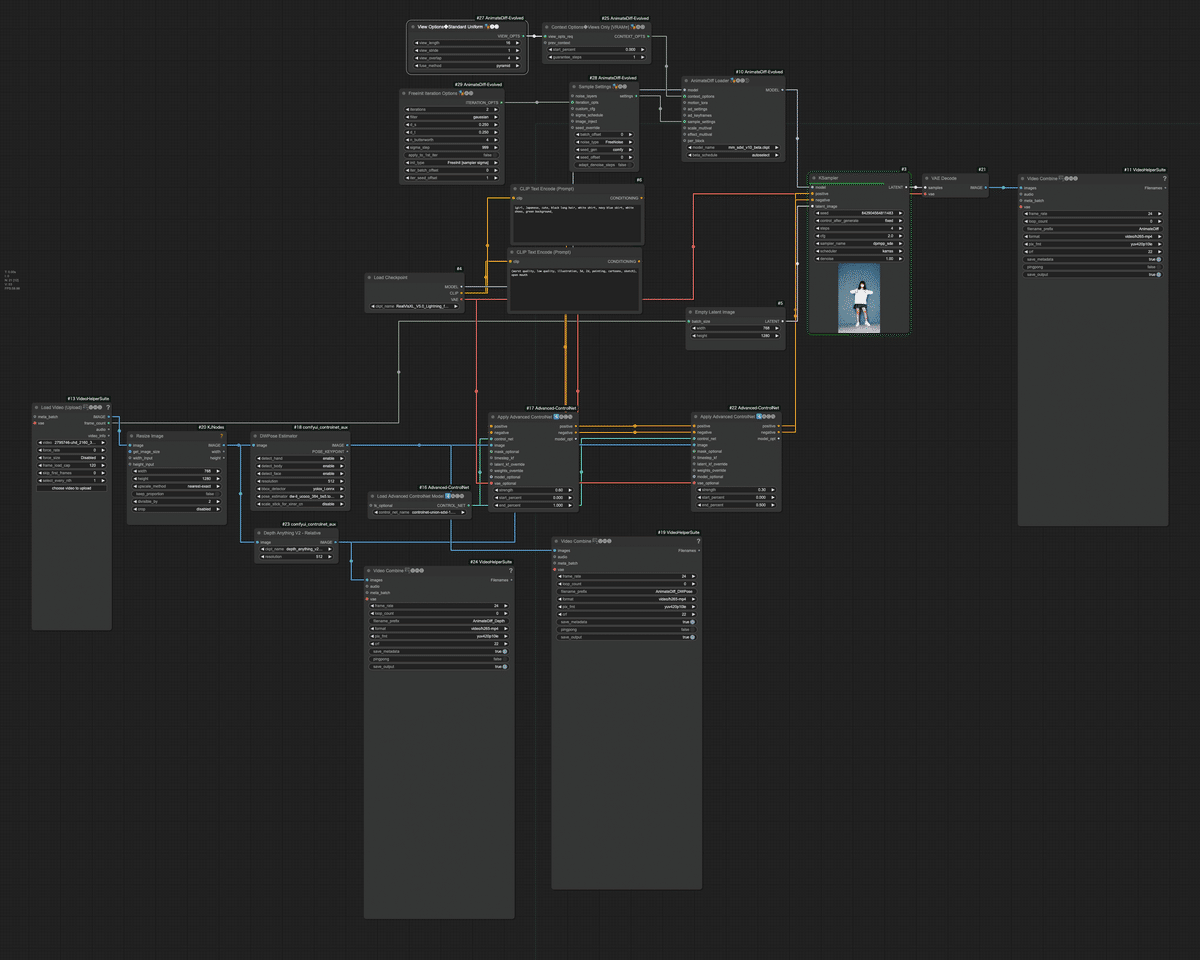
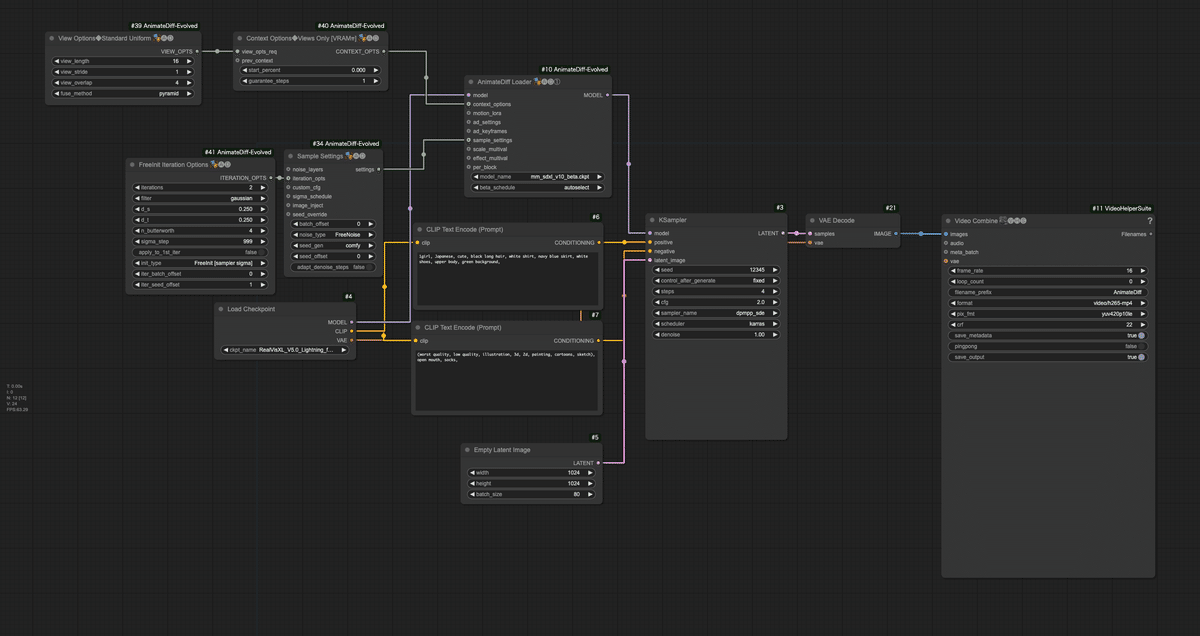
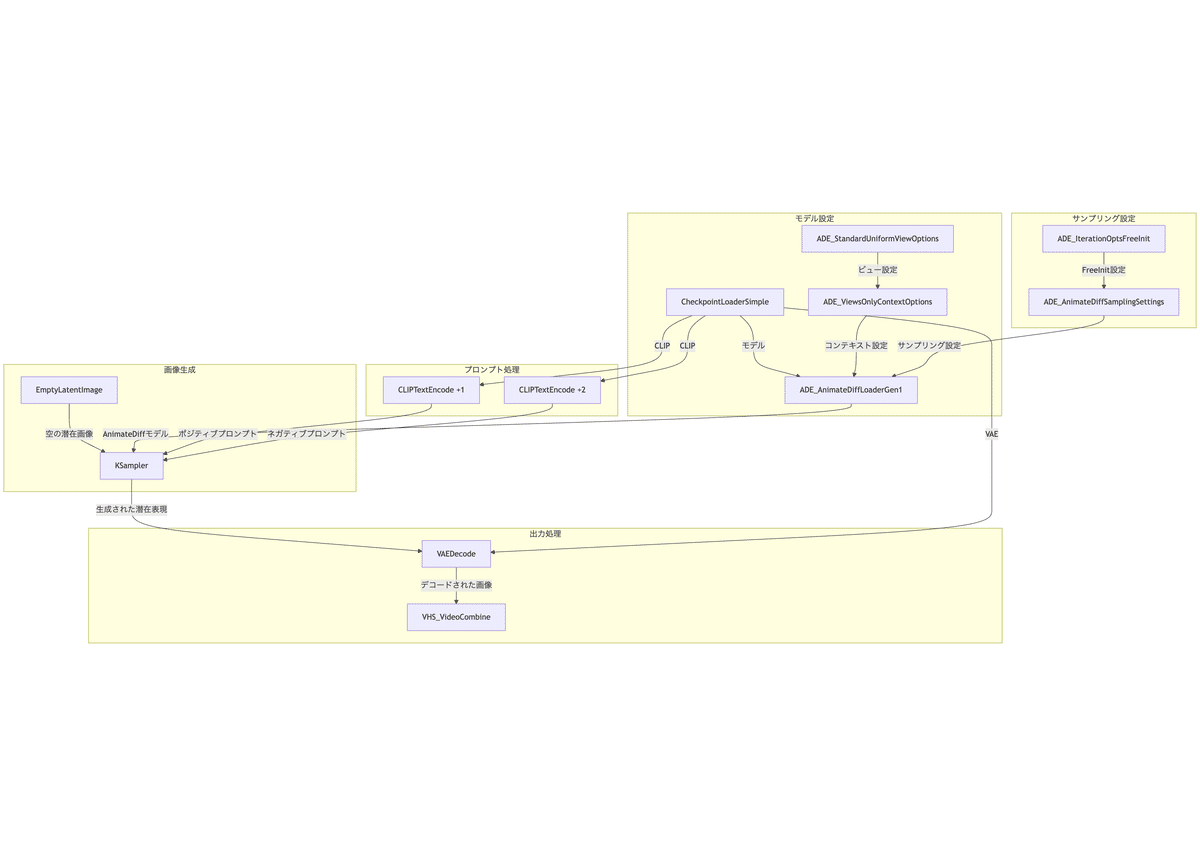
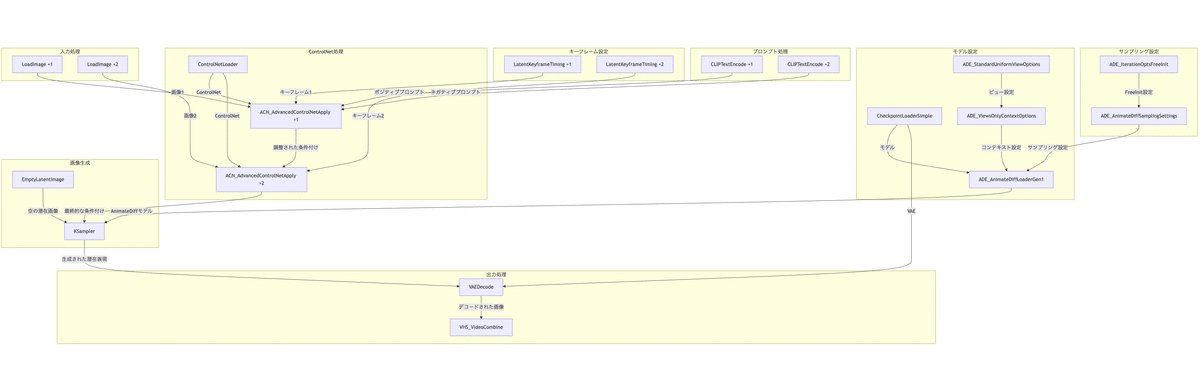
ワークフローをフローチャート形式で表示したものが以下になります。

以下に、このワークフローの主要な部分とその機能を詳細に説明します。
- 画像入力
- Load Image ノード (2つ): “girl_01.jpg” と “girl_02.jpeg” という2つの画像を読み込みます。
- モデルとAnimateDiffの設定
- Load Checkpointノード: 「RealVisXL_V5.0_Lightning_fp16.safetensors」モデルを読み込みます。
- AnimateDiff Loaderノード: 「hsxl_temporal_layers.f16.safetensors”」AnimateDiffモデルを適用します。
- View Options Standard Uniform ノード: AnimateDiffのビューオプションを設定します(8フレーム、2キーフレーム)。
- Context Options Views Onlyノード: ビューオプションをコンテキストオプションに変換します。
- ControlNet設定
- Load ControlNet Modelノード: 「CN-anytest_v4-marged.safetensors」 ControlNetモデルを読み込みます。
- 2つのApply Advanced ControlNetノード: 各入力画像に対してControlNetを適用します。
- サンプリング設定
- FreeInit Iteration Optionsノード: FreeInit samplingのパラメータを設定します(2イテレーション、ガウシアンノイズ)。
- Sample Settingsノード: AnimateDiffのサンプリング設定を構成します(FreeNoiseモード)。
- キーフレームタイミング
- 2つのLatent Keyframe Interp.ノード: 2つの画像間の遷移タイミングを制御します。
- 1つ目は0-5フレームで最初の画像からフェードアウト
- 2つ目は4-8フレームで2番目の画像にフェードイン
- 2つのLatent Keyframe Interp.ノード: 2つの画像間の遷移タイミングを制御します。
- プロンプト処理
- ポジティブプロンプト: 「1girl, black hair, short hair, bob cut, green background, looking to the side, grey t-shirt, overalls, casual outfit, simple background, slightly open mouth, upper body, sharp jawline, cute, indoors」
- ネガティブプロンプト: 「(worst quality, low quality, illustration, 3d, 2d, painting, cartoons, sketch), 」
- 画像生成
- Empty Latent Imageノード: 512×512の8フレームの空の潜在画像を生成。
- KSampler ノード:
- Seed: 596721632997297
- Steps: 4
- CFG Scale: 2
- Sampler: dpmpp_sde
- Scheduler: karras
- Denoise: 1.0
- 出力処理
- VAE Decode ノード: 生成された潜在表現を実際の画像にデコードします。
- Video Combineノード: 生成された画像シーケンスを8fpsの動画に変換し、「AnimateDiff」というプレフィックスで保存します。
6. ワークフローの実行
それでは、ワークフローを実行してみます。Hotshot-XLの最大フレームである8フレームで動画を生成しました。非常に短い動画になりますが、精度の高いHotshot-XLで、且つ、フレーム間で崩れを少なくするには、このフレーム数に制限されます。
生成結果を見ると、袖が伸びてしまっている点を除いては、自然に横を向く動きが生成できているのではないでしょうか。長い動画を作成する際は、この動画の最後のフレームを使用して、次の動画を生成していけば、比較的一貫性のある動画を作成できるでしょう。

7. まとめ
本章では、Stable DiffusionとComfyUIを使用して、2枚の静止画から自然な動きのある動画を生成する方法を学びました。今回の主な気づきは以下の通りです
- 短いフレーム数でも自然な動きの表現が可能
- 長い動画は、生成した動画の最終フレームを使って連続的に作成可能
- ControlNetによって画像の特徴を維持しながら変換が可能
このワークフローは、動画生成の基礎となる重要な技術を含んでいます。ここで学んだ手法を応用することで、より長い動画や異なる種類の変換効果を持つ動画を作成することも可能です。
次のステップとして、異なるプロンプトや画像での実験、フレーム数やパラメータの調整など、様々な可能性に挑戦してみることをお勧めします。
次回はAnimateDiffのimage2imageで背景素材を作成します。
X(Twitter)@AICUai もフォローよろしくお願いいたします!
画像生成AI「ComfyUI」マスターPlan
画像生成AI「Stable Diffusion」特に「ComfyUI」を中心としたプロ向け映像制作・次世代の画像生成を学びたい方に向けたプランです。最新・実用的な記事を優先して、ゼロから学ぶ「ComfyUI」マガジンからまとめて購読できます。 メンバーシップ掲示板を使った質問も歓迎です。
- メンバー限定の会員証が発行されます
- 活動期間に応じたバッジを表示
- メンバー限定掲示板を閲覧できます
- メンバー特典記事を閲覧できます
- メンバー特典マガジンを閲覧できます
- 動画資料やworkflowといった資料への優先アクセスも予定
- [new] Discordでの質問も歓迎です!
ゼロから学ぶ「ComfyUI」マガジン
https://note.com/aicu/m/md2f2e57c0f3c
マガジン単体の販売は1件あたり500円を予定しております。
2件以上読むのであればメンバーシップ参加のほうがお得です!というのもメンバーシップ参加者にはもれなく「AICU Creator Union」へのDiscordリンクをお伝えし、メンバーオンリー掲示板の利用が可能になります。
https://note.com/aicu/membership/boards/61ab0aa9374e/posts/db2f06cd3487?from=self
もちろん、初月は無料でお試しいただけます!
毎日新鮮で確かな情報が配信されるAICUメンバーシップ。
退会率はとても低く、みなさまにご満足いただいております。
✨️オトクなメンバーシップについての詳細はこちら
この記事の続きはこちらから https://note.com/aicu/n/n633ae36958a9
Originally published at https://note.com on Dec 9, 2024.