この記事では、Stability AI APの革新的機能「Edit API」について解説します。
おさらい:プロンプトの文法
まずはプロンプトの基礎から始めたい!という場合は、
合わせてこちらの記事をご覧ください!
「プロンプトの文法」編で、こんなことがわかる!
- Stability AI APIとは?
- Stability AI APIの種類と特徴・構成
- プロンプトの文法基礎
- [機能紹介] Generate APIとは?
- [機能紹介] Generate APIよりUpscale機能のデモ
前回はEdit APIからInpaintとOutpaintを紹介しました。
Stability AI APIの種類と特徴・構成
「プロンプトの文法」編でもご紹介したように、Stability AI APIの画像生成系の機能は2024年10月現在、4つの機能に大別されています。
- 「Generate」:いわゆる「TextToImage」です
- プロンプト(テキスト)によって画像生成を行う
- 現在6つのモデルが提供されている
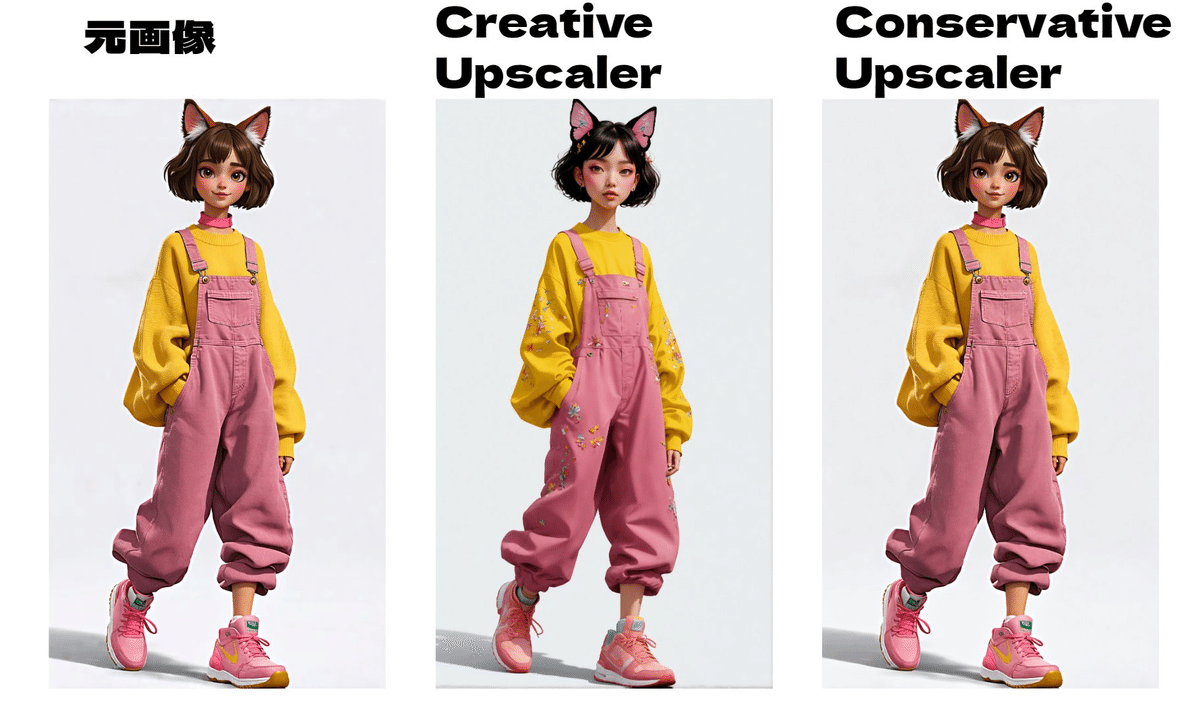
- 「Upscale」:高解像度化
- ベースとなる画像を入力し、そこにプロンプト(テキスト)で指示を追加し画像生成を行う
- 現在{Creative, Conservative}という2つのモデルが提供されている(加えて、Standardがcoming soonとして予告されている)
- 「Edit」いわゆるImageToImageです
- ベースとなる画像を入力し、そこにプロンプト(テキスト)で指示を追加し画像再生成を行う
- 現在{Search and Replace, Inpaint, Outpaint, Remove Background, Erase Object}5つのモデルが提供されている
- 「Control」こちらも いわゆる ImageToImage です
- ベースとなる画像を入力し、そこにプロンプト(テキスト)で指示を追加し画像再生成を行う
- 現在{Sketch, Structure, Style}3つのモデルが提供されている(加えて、 Recolorがcoming soonとして予告されている)
今回扱うSearch & Replace、Erase、 Search and Recolor、Remove backgroundは、このうちの「Edit API」に当たります。
Edit APIの6つの機能
Edit APIのAPIリファレンスはこちらから確認できます。
https://platform.stability.ai/docs/api-reference#tag/Edit
公式のAPIリファレンスによると、
Edit機能は「既存の画像を編集するためのツール」です。
全部で5つのEdit機能が公開されています。
- Erase Object
- 画像マスクを必要とする機能です
- 画像マスクを使用して、元画像の汚れや、机の上のアイテム等の不要なオブジェクトを削除します
- Inpaint
- 画像マスクを必要とする機能です
- 画像マスクを使用して、指定された領域を新しいコンテンツで埋めたり置き換えたりすることで、画像をインテリジェントに変更します
- Outpaint
- 画像に追加のコンテンツを挿入して、任意の方向のスペースを埋めます
- 画像内のコンテンツを拡大する他の手段と比較して、
Outpaint機能は、元の画像が編集された違和感を最小限に抑えます
- Search and Replace
- 画像マスクを必要としない、特殊なバージョンの修復機能です
- 画像マスクの代わりに、search_promptに置換対象をテキストで指定します
- この機能は、search_promptに指定されたオブジェクトを自動的にセグメント化し、promptで要求されたオブジェクトに置き換えます
- Remove Background
- 画像から前景(背景に対して、手前に位置する要素)を正確に分割し、背景を削除します
- 結果として、前景を残し、背景が透過された状態の画像が得られます
- Search and Recolor
- 画像内の特定のオブジェクトの色を変更する機能を提供します。 このサービスは、マスクを必要としないインペインティングの特殊バージョンです。自動的にオブジェクトをセグメント化し、プロンプトで要求された色を使用して再カラー化します。
Search & Replace機能とは?
公式が提供しているGoogle Colabでは次のように例が紹介されています。
Search & Replace機能サービスは、マスクを必要としないインペインティングの特殊バージョンです。ユーザーは「search_prompt」を使って、置き換えたいオブジェクトを簡単な言葉で特定することができます。 サービスは自動的にオブジェクトを分割し、プロンプトで要求されたオブジェクトに置き換えることができます。
実際にSearch & Replaceを使ってみよう!
ここからは、公式が提供しているGoogle Colabを使ってデモを行なっていきます。
このColabへのアクセス、初期設定の方法は「超入門」編の記事を参考にしてください。
動画でみたい方はこちら
https://j.aicu.ai/AICUXColosoJP
準備:画像のパスの入手方法
Edit機能を使う際は、Colabに画像をアップロードし、その画像パスを取得する必要があります。
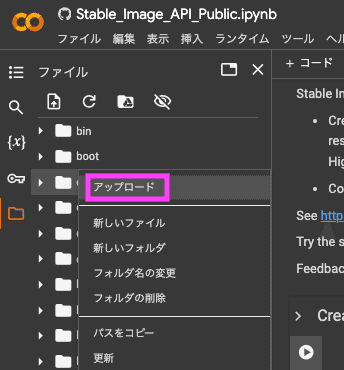
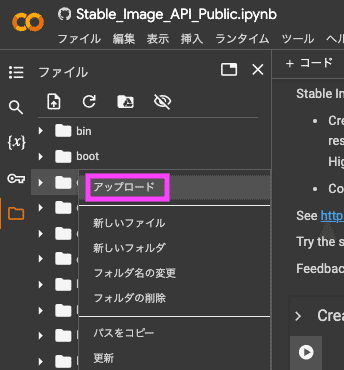
まずは、画面左側の「ファイルマーク」をクリックします。
下に示す画像に従って、順番にクリックしていきましょう。

次に、操作対象の画像を選んで、アップロードします。
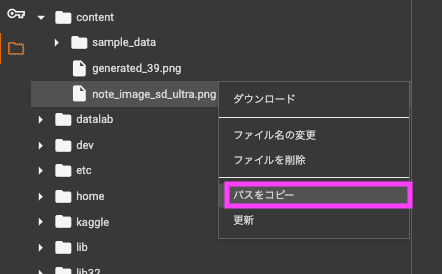
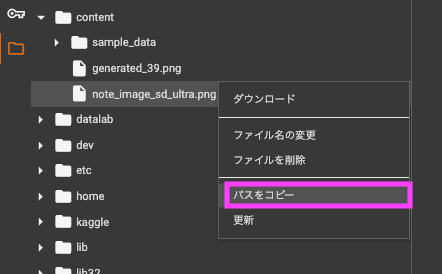
少し待つと、この三角マークを押して表示される「content」フォルダの中にアップロードした画像の名前が表示されます。

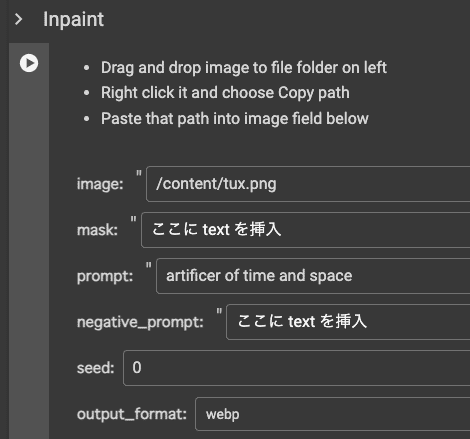
ここから先、「画像のパスをペーストします」という工程が何度も出てくるのですが、ここで得られるパスを入力してくださいね
(つまり、画像を入力として入れる際には、「Google Colab内のこのファイル部分にアップロード後に得られるパス」を入力してくださいね)。
Erase Object機能とは?
Erase Objectサービスは、画像マスクを使用して、肖像画のシミや机の上のアイテムなど、不要なオブジェクトを削除します。 マスクは2つの方法のいずれかで提供されます
(1)「mask」 パラメータ経由で別の画像を明示的に渡す。
(2)「image」 パラメータのアルファチャンネルから派生させる。
実際にEraseを使ってみよう!
ステップ1:マスキング前の画像のパスを取得する
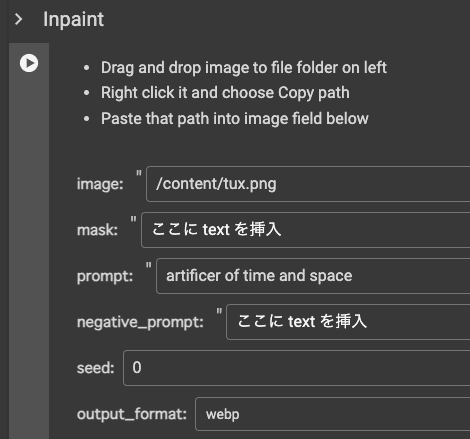
Inpaintの入力項目に、「image」と「mask」があります。
- image:マスキング前の画像のパスを入力しましょう
- mask:マスク画像のパスを入力しましょう

まずは、元画像のパスを取得しましょう。
マスクを必要とする機能を使う場合、マスク画像とピクセルがずれた画像を入力したり、本来の画像とは関係のない部分(画像をGoogle Slideなどに貼り付けた場合の余った余白の部分など)を含む画像を入力すると、マスク画像とうまくリンクせずに画像が揺れてしまうことがあります。
そのため今回は、Google Slideを使って丁寧にマスクをしていきます。
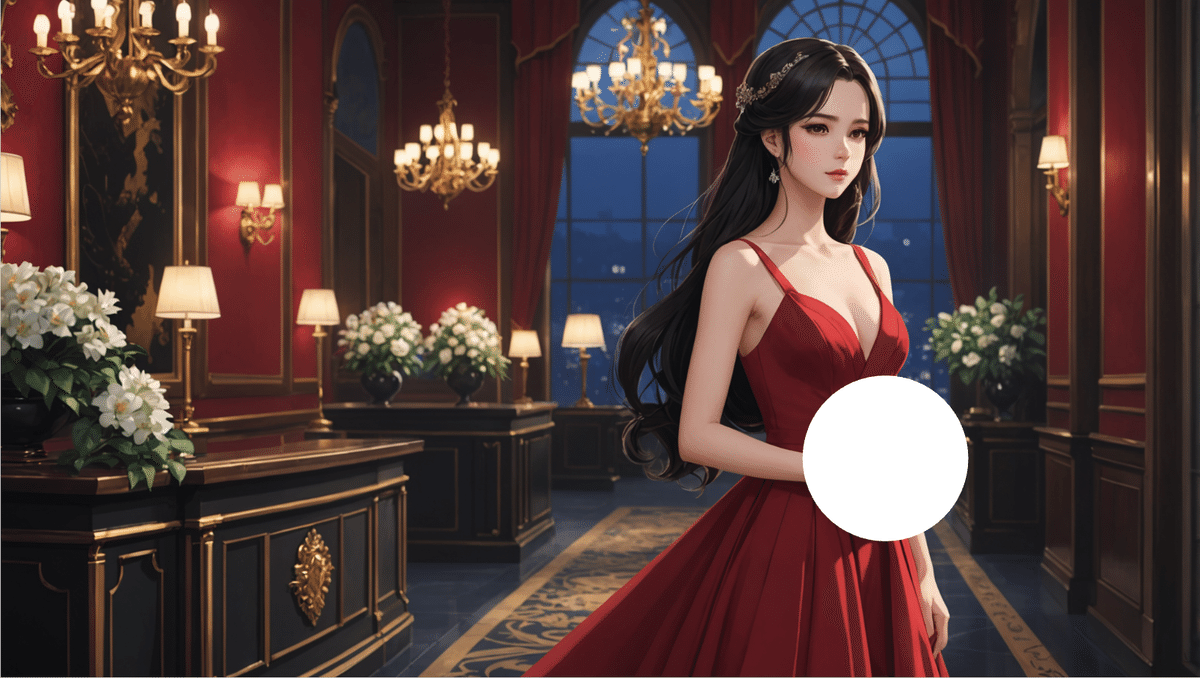
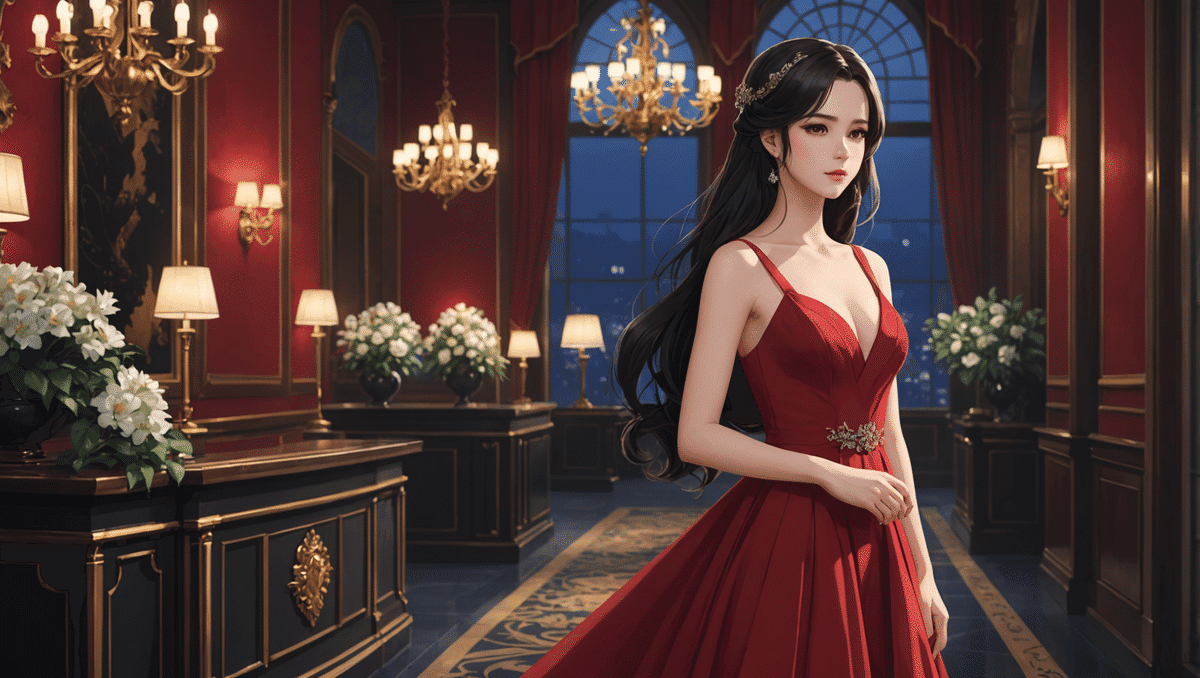
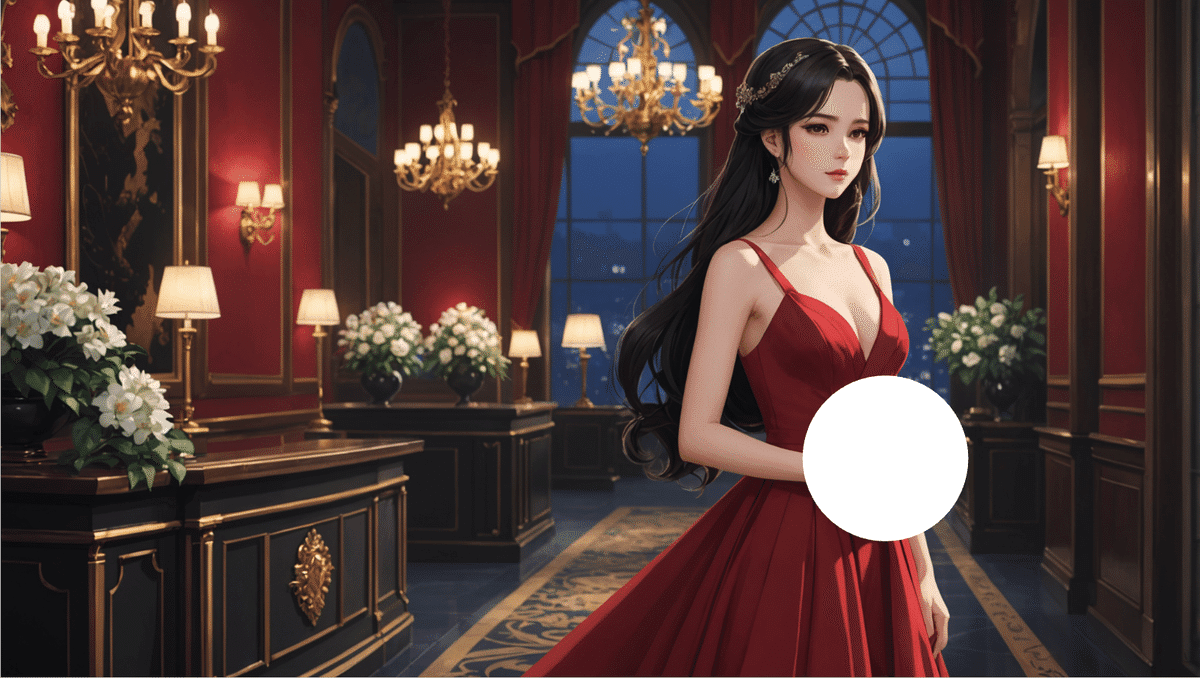
まず、今回使うinpaint対象の元画像がこちらです。

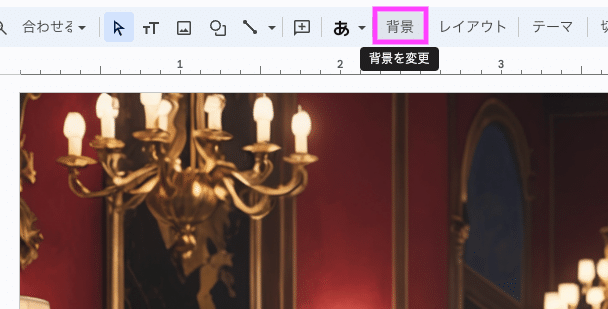
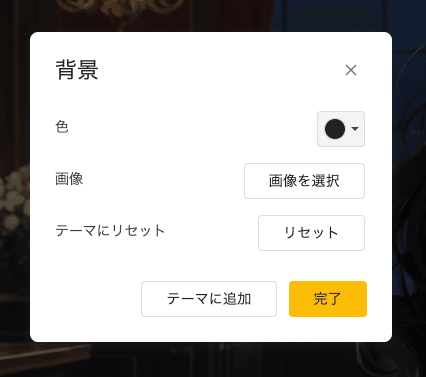
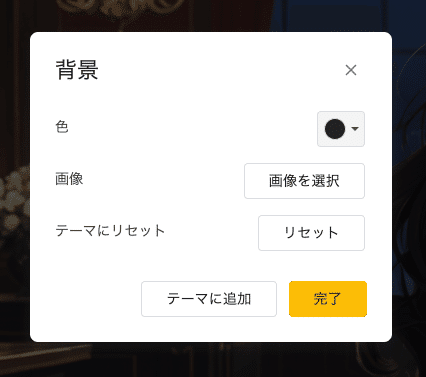
これをGoogle Slideに貼り付け、「背景」を選択し、黒を選択します。

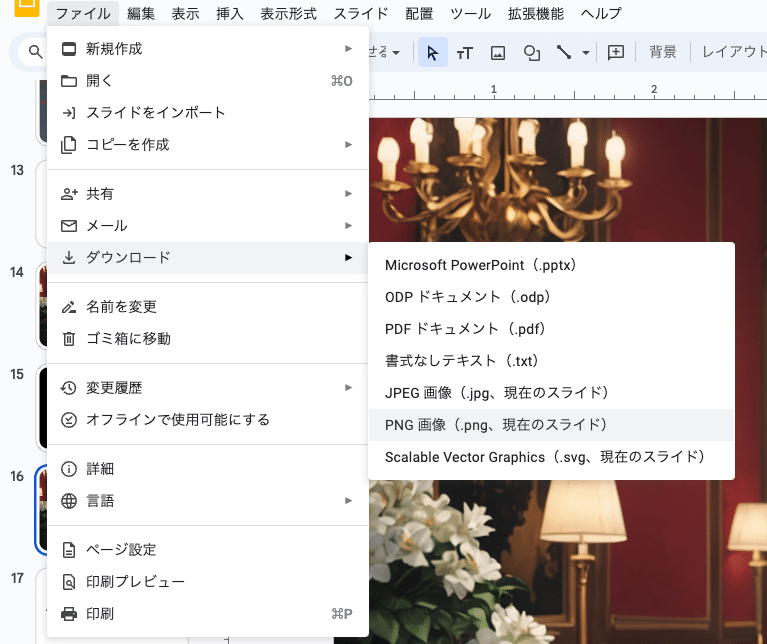
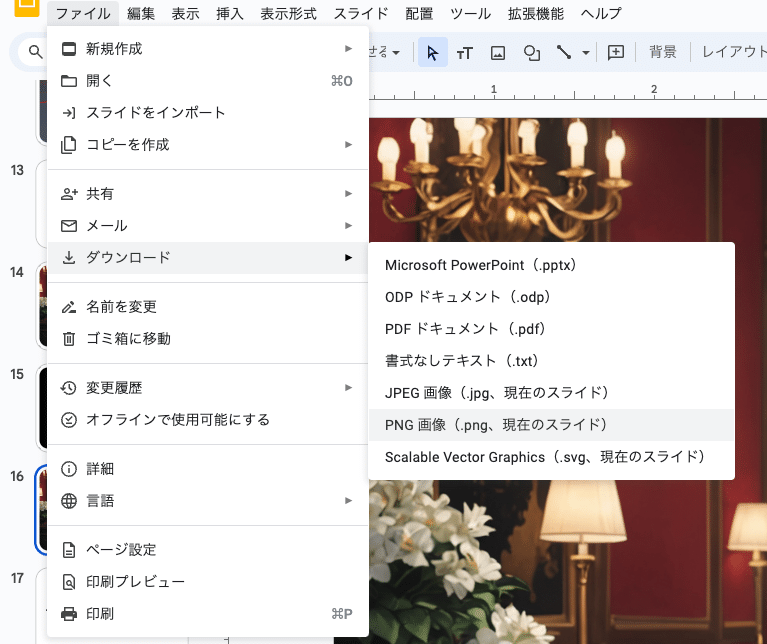
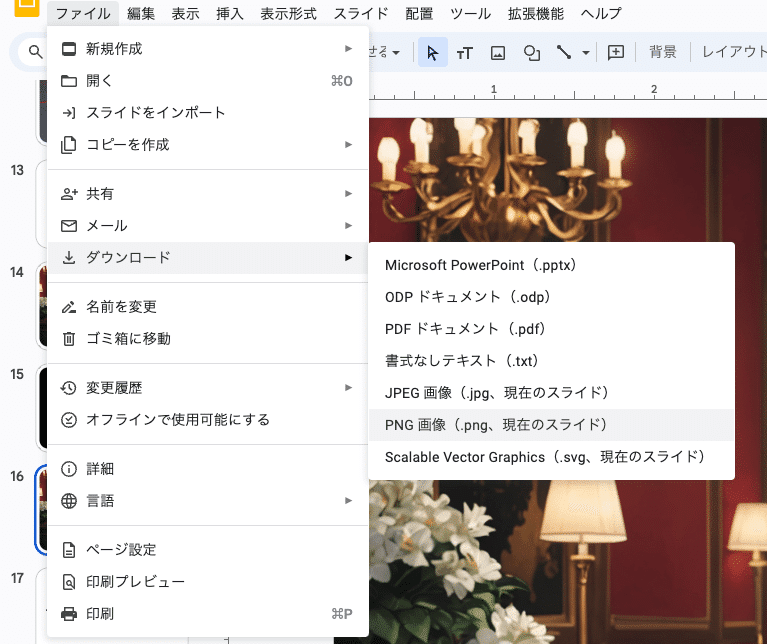
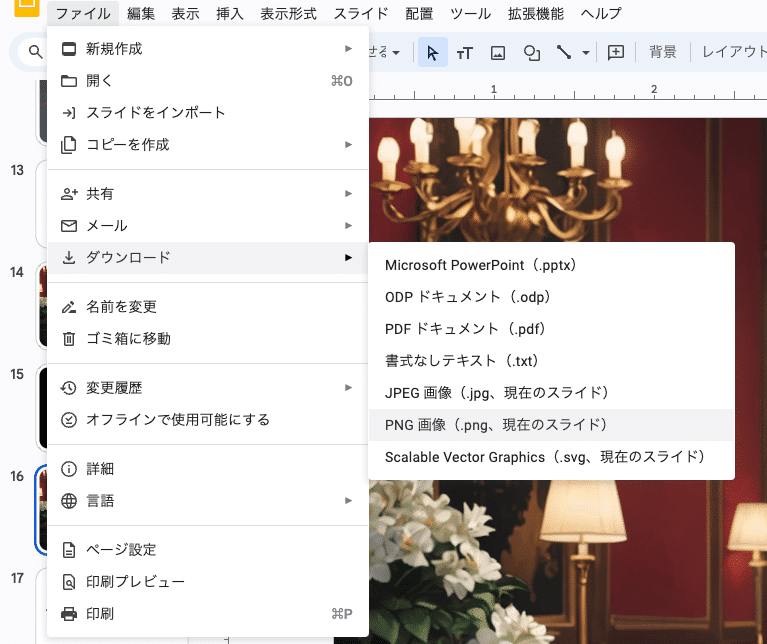
この状態で、ファイル>ダウンロード>png画像 と選択し、画像をダウンロードしましょう。

これで、元画像の画像パスが得られました。
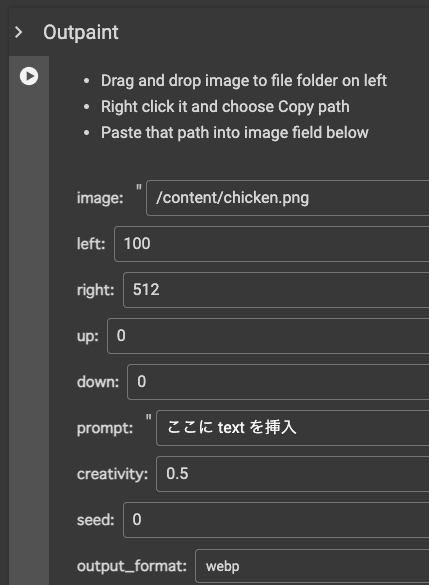
プロンプトの「image」部分に、今得られた画像パスを入力しましょう。
ステップ2:マスク画像のパスを取得する
元画像に、Google Slideの機能を使って白い丸を乗せて、マスクしました。
これはまだ「マスク画像」ではないので、注意してください。

次に、先ほどと同じように、背景を黒に設定します。
重要な工程なので、スキップしないようにお願いします。
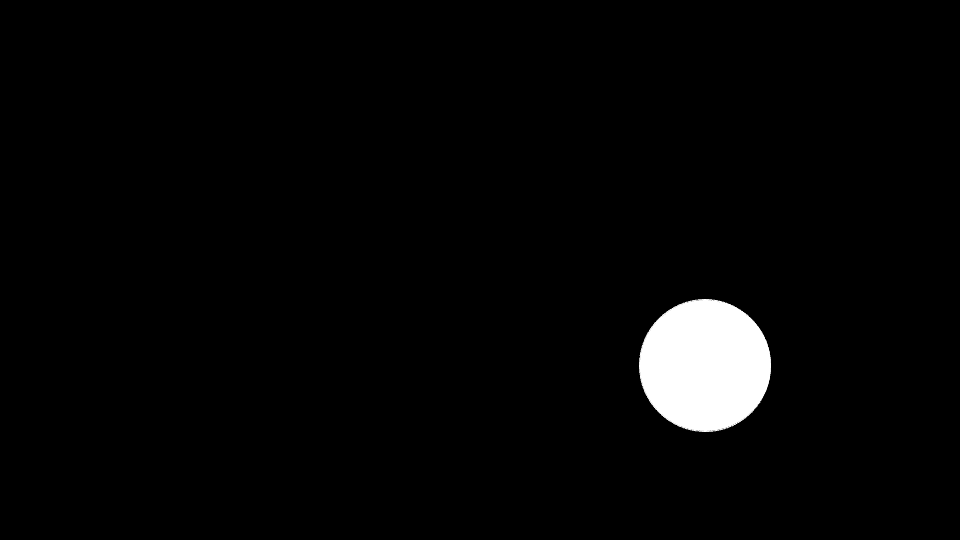
背景が黒に設定できたら、元画像を削除し、黒背景とマスクのみが残る状態にしてください。

ここまで完了したら、ファイル>ダウンロード>png画像 と選択し、画像をダウンロードしましょう。

これを先ほど同様に、Colab上にアップロードします。画像のパスを取得できたら、プロンプトの「mask」部分に得られたパスを入力します。
これで、「image」と「mask」に適切な画像パスが入力できました。
ステップ3:prompt, negative prompt, seedを指定する
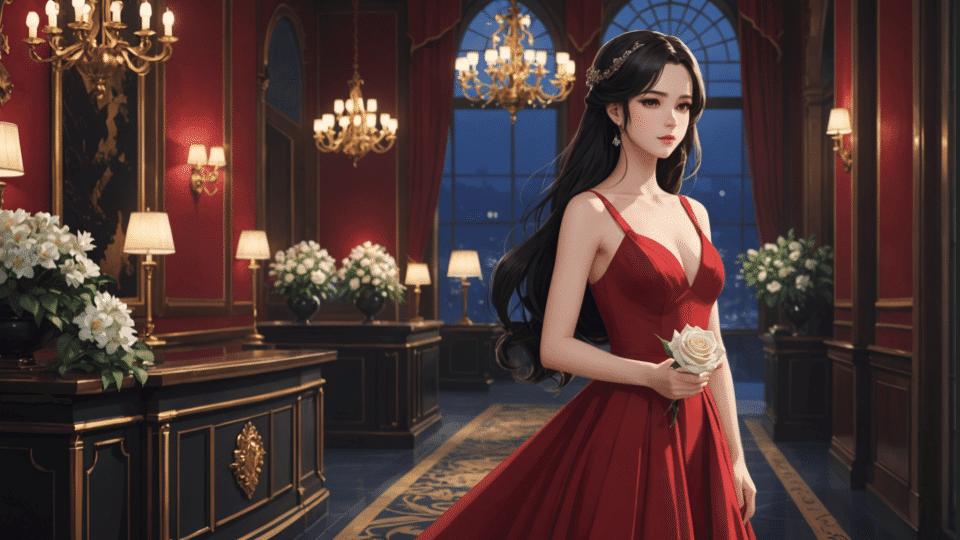
今回は、元画像のドレスを着た女性がもともと「何も持っていない」ところを、マスクした箇所において「一輪の白い薔薇を持っている」ようにEditを施したいと思います。
そこで、それぞれ次のように設定します。
- prompt:holding a red white rose
- negative prompt:ugly, normal quality
- seed:39(お好みで)
ここまでで、必要な設定が完了しました!
ステップ4:いざ、実行!
さあ、画像を生成してみましょう。
得られた画像が、こちら!

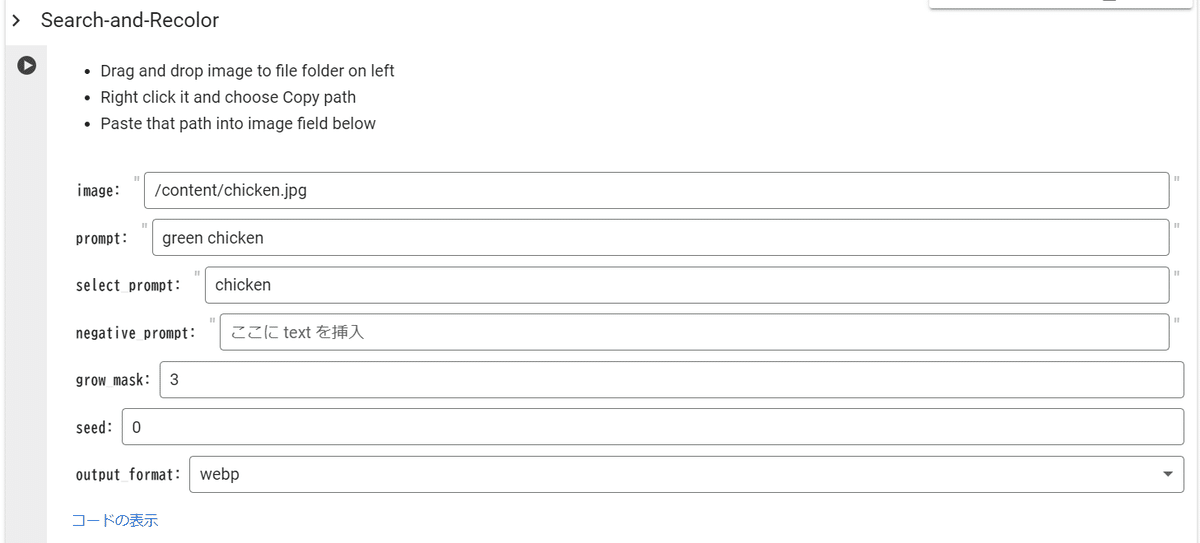
Search and Recolor機能を使ってみよう
Search and Recolorは新しく登場した機能です。まずはサンプルどおりの結果を見ていただくのが良いと思います。


select prompt”chiken”をprompt”green chiken”で置き換えています。

つまり、髪色の置き換えなども簡単にできます。



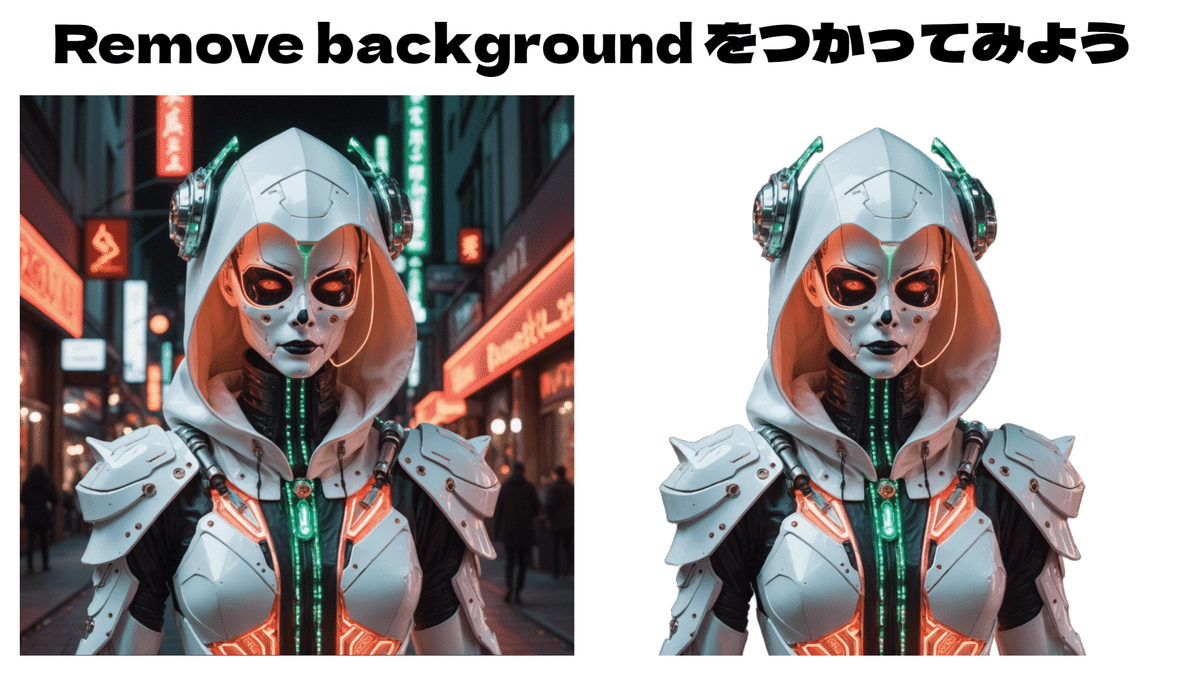
Remove background機能とは?
こちらもサンプルどおりに実行してみます。
プロンプトは特にありません。自動で背景が削除されます。

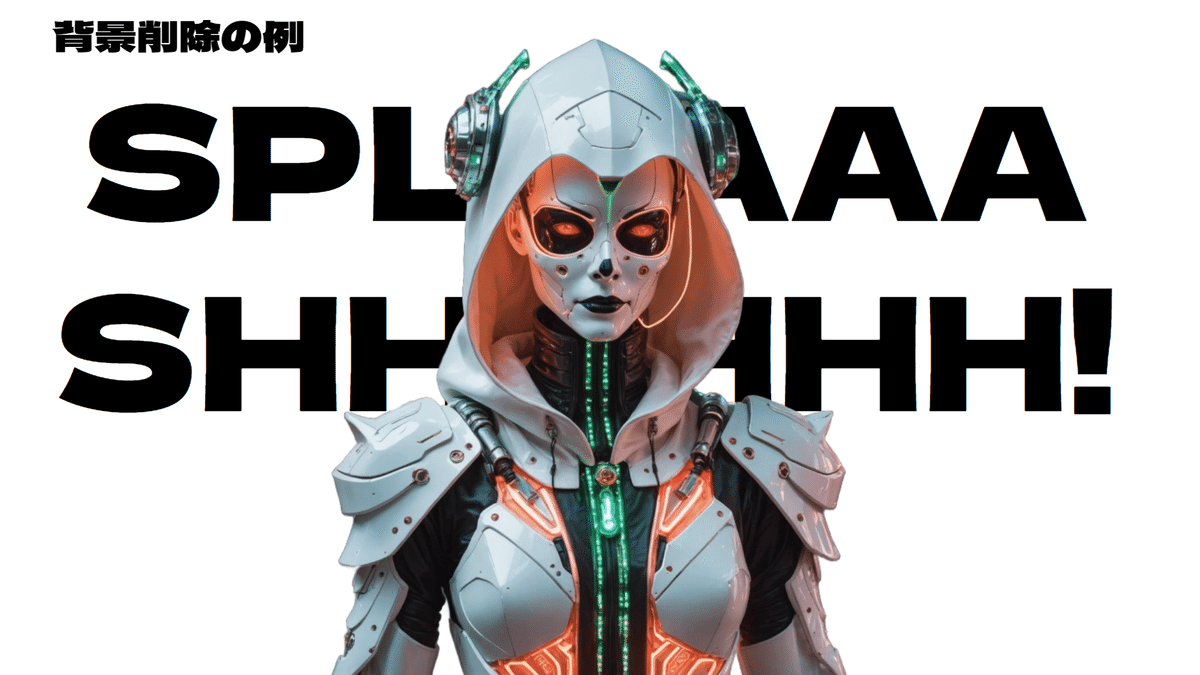
Google Slidesで背景に文字を打ってみました!

以上、Stability AI APの革新的機能、「Edit API」について解説しました。
みなさんの使いこなしアイディアがありましたら X@AICUai でお寄せください
こちらの動画ラーニングメディアで詳しく紹介していきます!
「生成AIクリエイティブ AICU」シリーズ
■超入門:Stable Diffusionではじめる画像生成AI
https://j.aicu.ai/AICUXColosoJP
Originally published at https://note.com on Oct 6, 2024.