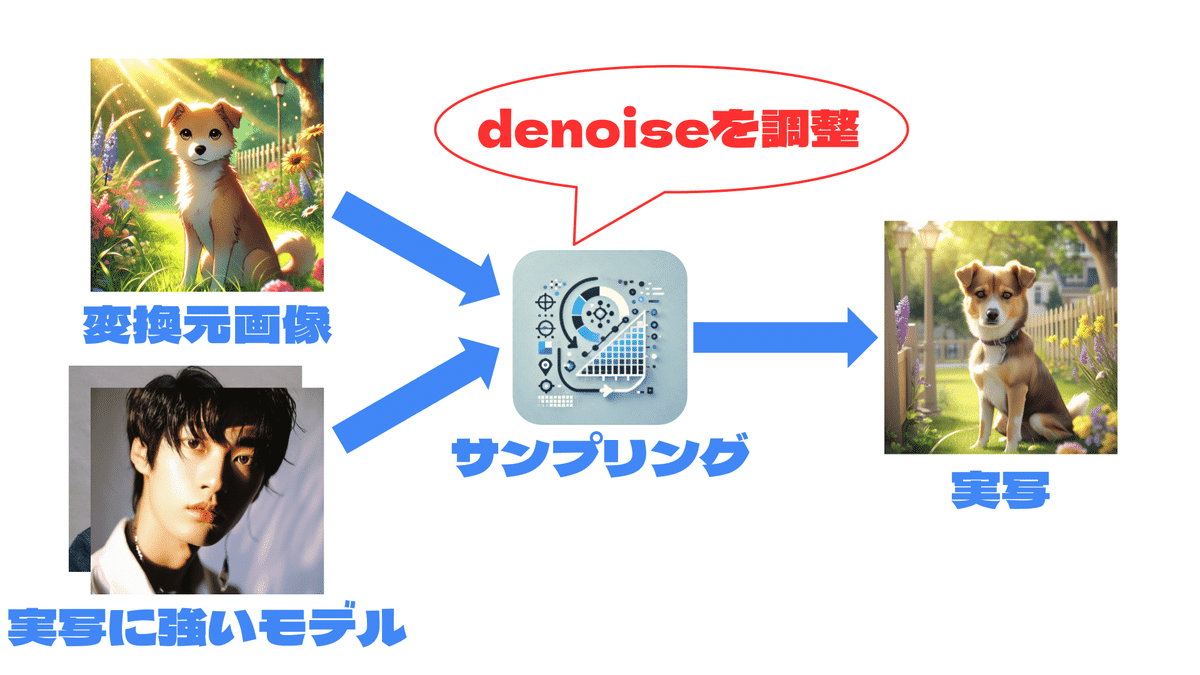
イラストのスタイルを実写に変換する際、従来のimage-to-image (i2i) 手法では、変換元画像の特徴を維持しながらの変換が困難でした。今回は、その課題をComfyUIのConrolNetで解決します!
こんにちわ、AICU media編集部です。
「ComfyUI マスターガイド」第26回目になります。
本記事では、ControlNetを導入することで、この課題を解決し、より精密な実写化を実現する方法を紹介します。具体的には、以前i2iでスタイル変換を試みた犬のイラストを再度用い、ControlNetによる変換結果とi2iのみの結果を比較することで、その効果を検証します。
[ComfyMaster25] 画像を自由自在に!ControlNetで完全制御 #ComfyUI
1. 概要
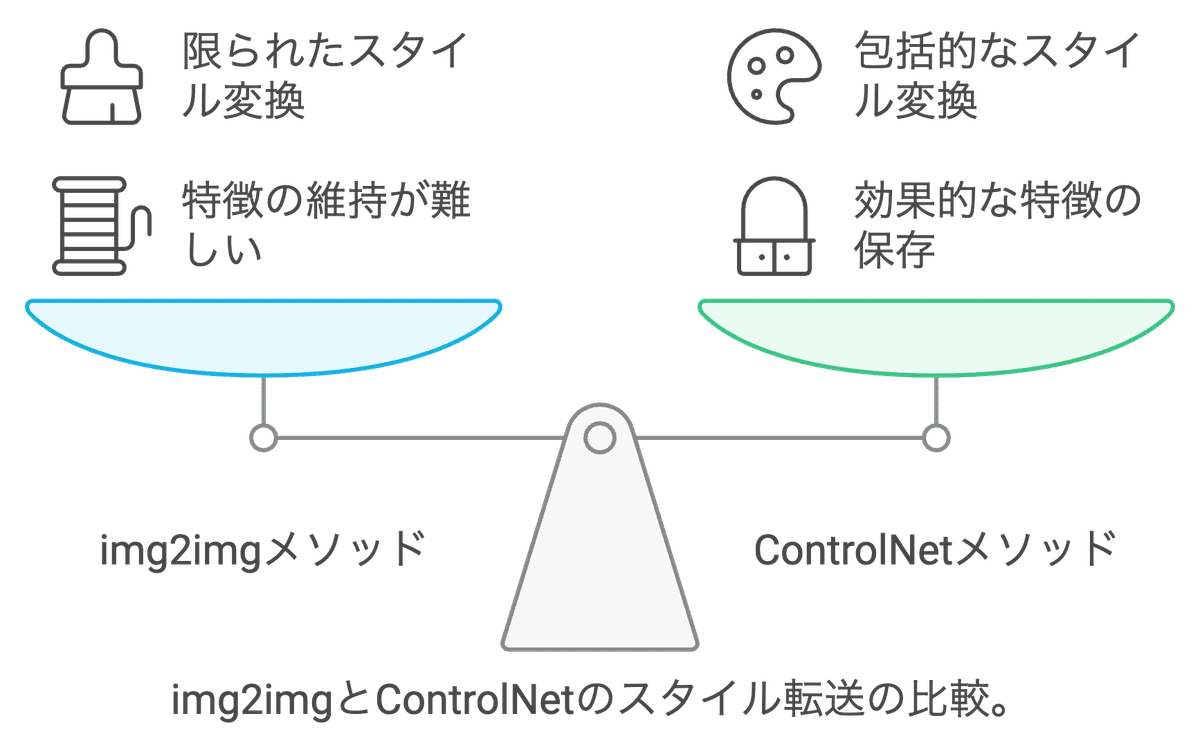
今回は、ControlNetを利用して、イラストを実写に変換します。以前にi2i (image-to-image) でスタイル変換を試しましたが、i2iだけの場合、変換元画像の特徴を維持しながらスタイル変換が難しいという課題がありました。この課題をControlNetを使用することで解決します。

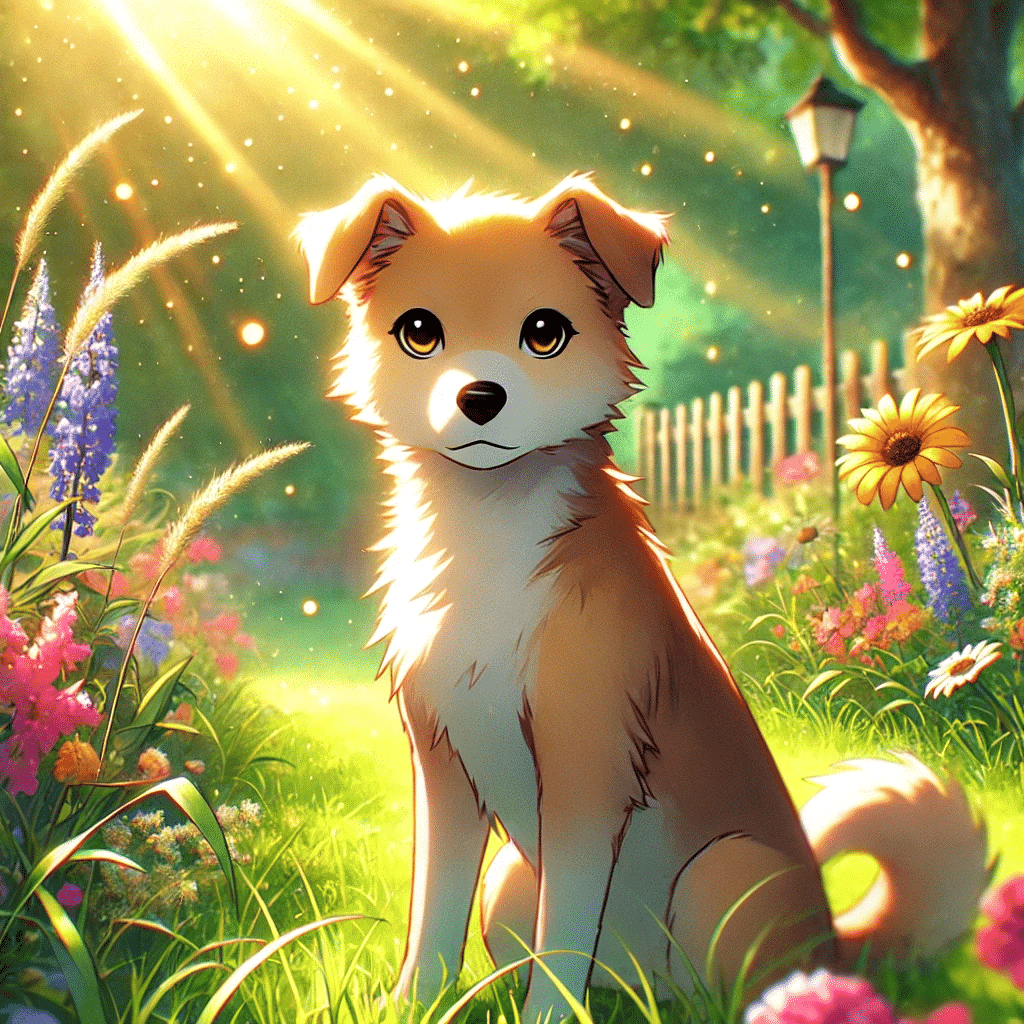
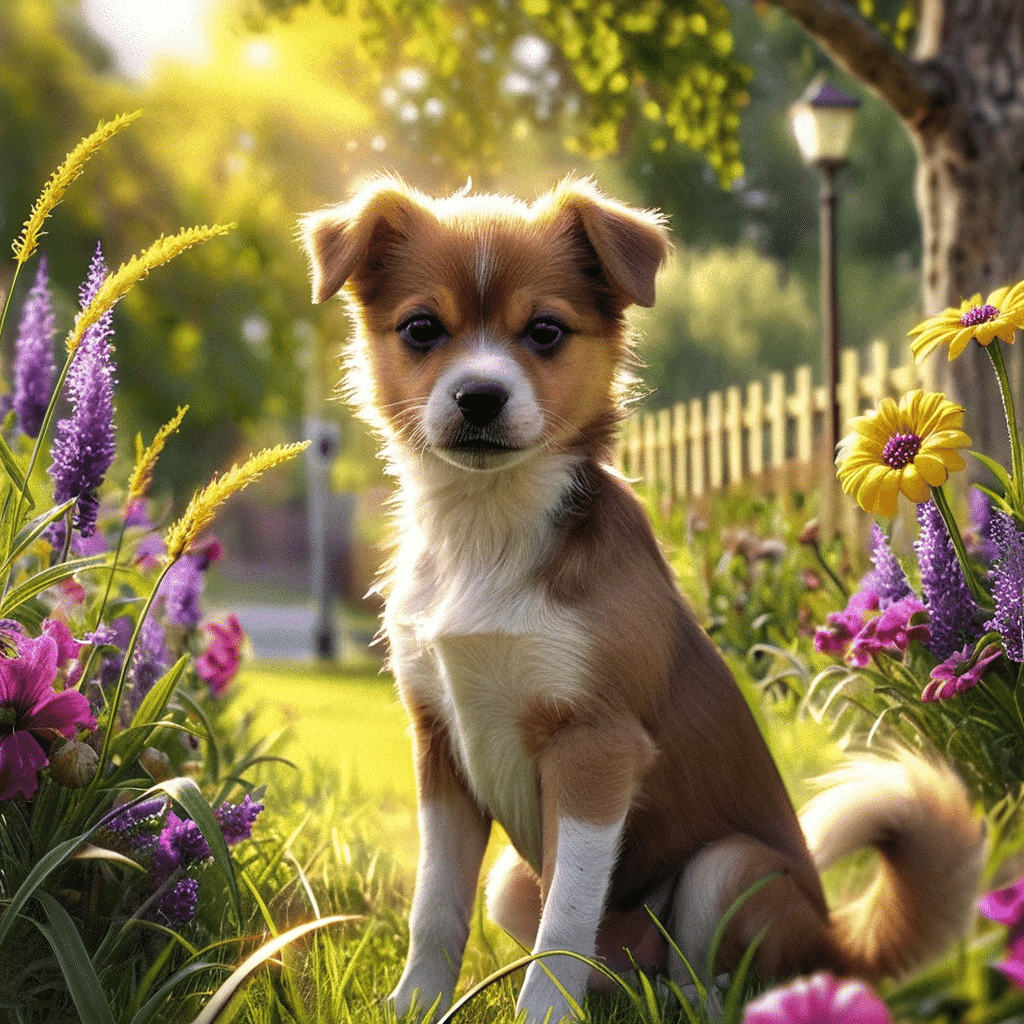
i2iのみでのスタイル変換との結果を比較するために、i2iで使用した以下の犬のイラストを使用します。

2. ControlNetの使用準備
ControlNetの使用準備については、前回の記事をご覧ください。
今回は、ControlNetのDepthとLineartを組み合わせて使用します。Depthでは、犬と背景との関係を明示し、Lineartでは、犬や草花の形状を理解させるために使用します。
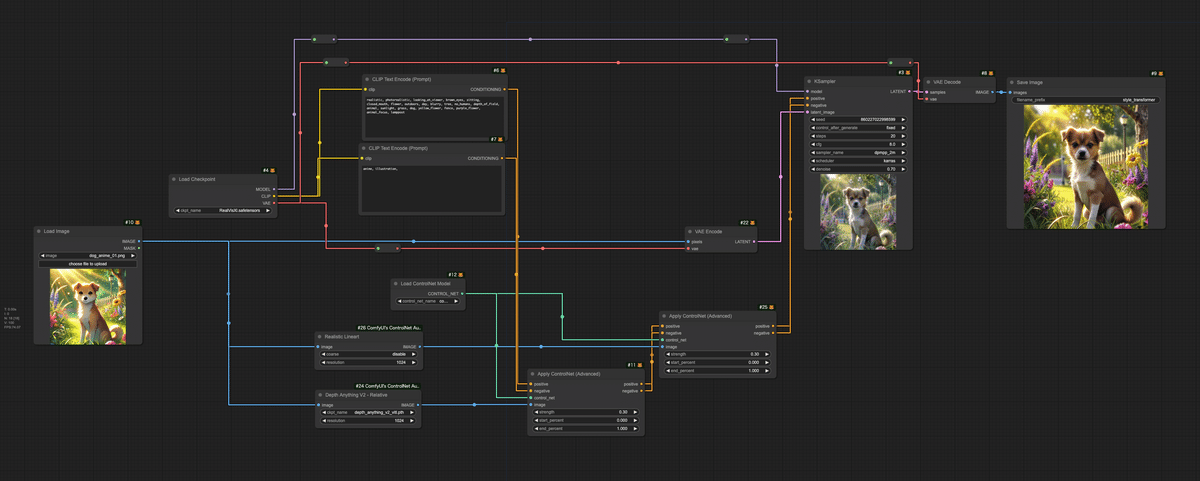
3. workflowのノード構成
以下がworkflowの全体構成になります。このワークフローは、アニメ調のイラストを入力として受け取り、その構図や主要な要素を保持しながら、より現実的で詳細な画像に変換します。ControlNetの使用により、入力画像の構造が出力に強く反映され、同時にプロンプトとモデルの力を借りて現実感のある詳細が付加されます。結果として、元のイラストの魅力を保ちつつ、より写実的な猫の画像が日本の伝統的な部屋の中に描かれることが期待されます。

ワークフローのファイルは、文末のリンクよりダウンロードください。
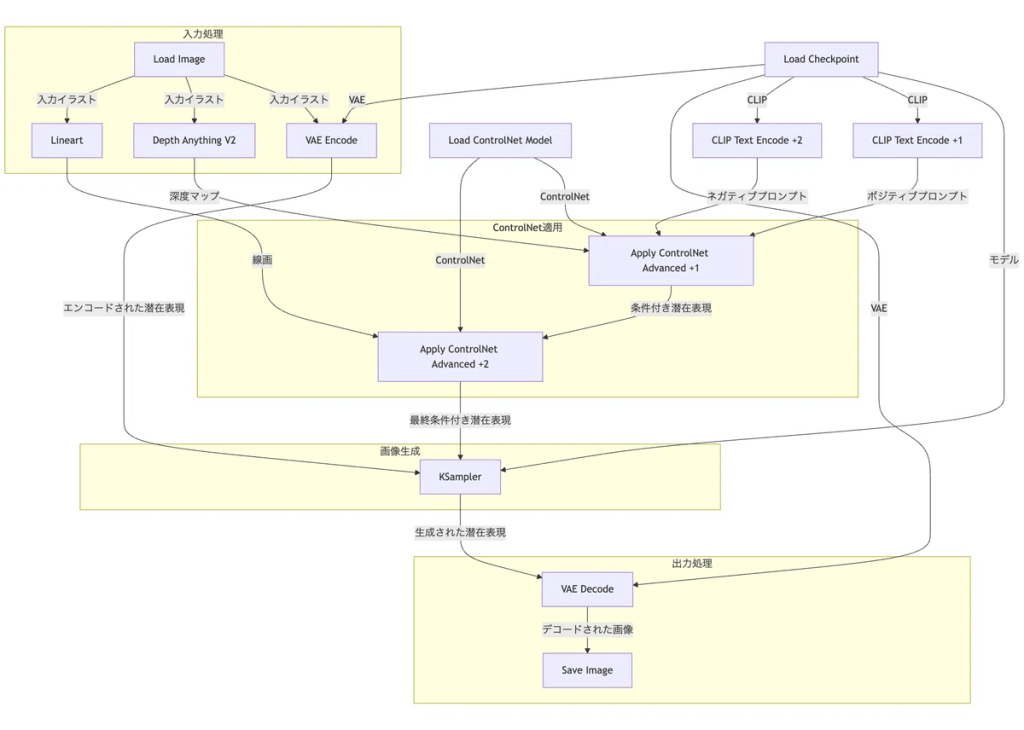
以下に、このワークフローの主要な部分とその機能を図示し、詳細に説明します。

- 入力画像の読み込みと処理
- Load Imageノード: 犬のイラスト画像を読み込みます。
- VAE Encodeノード: 入力イラストを潜在空間にエンコードします。
- Depth Anything V2ノード: 入力画像から深度マップを生成します。
- Line Artノード: 入力画像から線画を抽出します。
- モデルとControlNetの読み込み
- Load Checkpointノード: 「RealVisXl.safetensors」モデルを読み込みます。
- Load ControlNet Modelノード: 「controlnet-union-sdxl-1.0.safetensors」を読み込みます。
- プロンプト処理 (CLIP Text Encode ノード x2)
- ポジティブプロンプト: 「realistic, photorealistic, looking_at_viewer, brown_eyes, sitting, closed_mouth, flower, outdoors, day, blurry, tree, no_humans, depth_of_field, animal, sunlight, grass, dog, yellow_flower, fence, purple_flower, animal_focus, lamppost」
- ネガティブプロンプト: 「anime, illustration,」
- アニメやイラストの要素を排除するために、ネガティブプロンプトに「anime, illustration,」を入力する
- ControlNetの適用 (Apply ControlNet Advanced ノード x2)
- 1つ目のControlNetはDepthを使用
- 2つ目のControlNetはLineartを使用
- 両方とも強度: 0.3 (ControlNetの影響力)
- 画像生成 (KSampler ノード)
- Seed: 860227022998599
- Steps: 20
- CFG Scale: 8
- Sampler: dpmpp_2m
- Scheduler: karras
- Denoise: 0.7
- 画像のデコードと保存
- VAE Decode ノード: 生成された潜在表現を実際の画像にデコードします。
- Save Image ノード: 最終的に生成された画像を 「style_transformer」という名前で保存します。
3. 生成結果
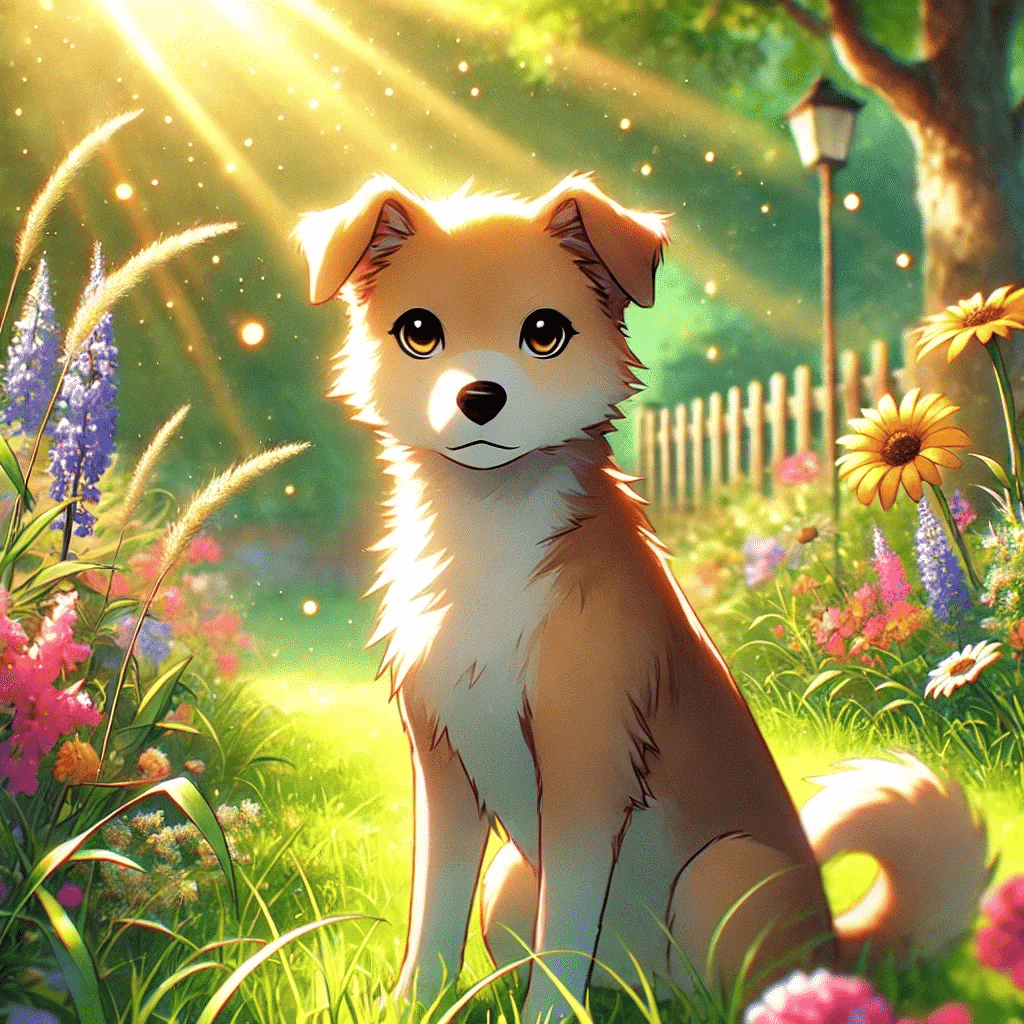
以下が生成結果になります。まずは、しっかりと実写に変換できていることが確認できます。

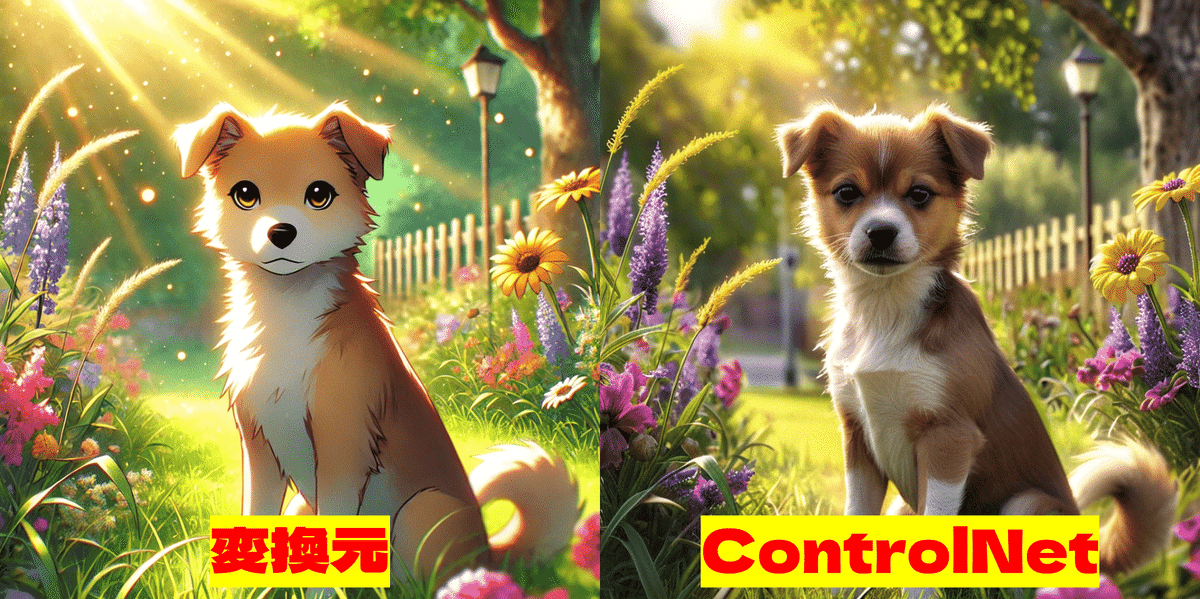
次に変換元画像と比較して見ましょう。背景も含めて、かなり正確に変換元画像の特徴を維持していることが分かります。

さらにi2iのみの結果とも比較してみます。すべてdenoiseが0.7の時の結果となります。i2iの時は、花が柵になっていたり、犬が少し大人びています。ControlNetを追加した結果では、背景はもちろん、犬の特徴も変換元画像に近いです。

4. まとめ
犬のイラストを題材に、深度マップと線画をControlNetに入力することで、元のイラストの構図や犬の特徴(子犬らしさなど)を維持しながら、背景や被写体をリアルな質感で表現することに成功しました。RealVisXlとcontrolnet-union-sdxlを用い、プロンプトで写実性を強調しつつ、アニメやイラストの要素をネガティブプロンプトで排除することで、より自然な実写化を実現しました。結果として、i2i単体では背景が大きく変化したり、犬の年齢が変化するなど、元のイラストの特徴が失われていたのに対し、ControlNetを用いた手法では、これらの特徴を保持したまま、高精度な実写化が達成されました。 これにより、ControlNetがイラストの実写化において、元の画像の特徴を維持しつつ、より精密な変換を可能にする強力なツールであることが示されました。
次回は、写真やイラストを線画にする方法を紹介します。乞うご期待!
X(Twitter)@AICUai もフォローよろしくお願いいたします!
画像生成AI「ComfyUI」マスターPlan
画像生成AI「Stable Diffusion」特に「ComfyUI」を中心としたプロ向け映像制作・次世代の画像生成を学びたい方に向けたプランです。最新・実用的な記事を優先して、ゼロから学ぶ「ComfyUI」マガジンからまとめて購読できます。 メンバーシップ掲示板を使った質問も歓迎です。
- メンバー限定の会員証が発行されます
- 活動期間に応じたバッジを表示
- メンバー限定掲示板を閲覧できます
- メンバー特典記事を閲覧できます
- メンバー特典マガジンを閲覧できます
- 動画資料やworkflowといった資料への優先アクセスも予定
ゼロから学ぶ「ComfyUI」マガジン
https://note.com/aicu/m/md2f2e57c0f3c
マガジン単体の販売は1件あたり500円を予定しております。
2件以上読むのであればメンバーシップ参加のほうがお得です!というのもメンバーシップ参加者にはもれなく「AICU Creator Union」へのDiscordリンクをお伝えし、メンバーオンリー掲示板の利用が可能になります。
https://note.com/aicu/membership/boards/61ab0aa9374e/posts/db2f06cd3487?from=self
もちろん、初月は無料でお試しいただけます!
毎日新鮮で確かな情報が配信されるAICUメンバーシップ。
退会率はとても低く、みなさまにご満足いただいております。
✨️オトクなメンバーシップについての詳細はこちら
この記事の続きはこちらから https://note.com/aicu/n/n4fafc970da0a
Originally published at https://note.com on Oct 20, 2024.