こんにちは、AICU media編集部です。ライターのRUNO.がお送りします!
今回は、Stability AI API Guideの「革新的機能紹介」!
全4回に分けてお送りします!
おさらい:プロンプトの文法
まずはプロンプトの基礎から始めたい!という場合は、
合わせてこちらの記事をご覧ください!
「プロンプトの文法」編で、こんなことがわかる!
- Stability AI APIとは?
- Stability AI APIの種類と特徴・構成
- プロンプトの文法基礎
- [機能紹介] Generate APIとは?
- [機能紹介] Generate APIよりUpscale機能のデモ
Stability AI APIの種類と特徴・構成
「プロンプトの文法」編でもご紹介したように、Stability AI APIの画像生成系の機能は2024年8月現在、4つの機能に大別されています。
- 「Generate」:いわゆる「TextToImage」です
- プロンプト(テキスト)によって画像生成を行う
- 現在6つのモデルが提供されている
- 「Upscale」:高解像度化
- ベースとなる画像を入力し、そこにプロンプト(テキスト)で指示を追加し画像生成を行う
- 現在{Creative, Conservative}という2つのモデルが提供されている(加えて、Standardがcoming soonとして予告されている)
- 「Edit」いわゆるImageToImageです
- ベースとなる画像を入力し、そこにプロンプト(テキスト)で指示を追加し画像再生成を行う
- 現在{Search and Replace, Inpaint, Outpaint, Remove Background, Erase Object}5つのモデルが提供されている
- 「Control」こちらも いわゆる ImageToImage です
- ベースとなる画像を入力し、そこにプロンプト(テキスト)で指示を追加し画像再生成を行う
- 現在{Sketch, Structure, Style}3つのモデルが提供されている(加えて、 Recolorがcoming soonとして予告されている)
今回扱うInpaintとOutpaintは、このうちの「Edit API」に当たります。
Edit APIとは?
Edit APIのAPIリファレンスはこちらから確認できます。
https://platform.stability.ai/docs/api-reference#tag/Edit
公式のAPIリファレンスによると、
Edit機能は「既存の画像を編集するためのツール」です。
2024年8月現在、全部で5つのEdit機能が公開されています。
- Erase
- 画像マスクを必要とする機能です
- 画像マスクを使用して、元画像の汚れや、机の上のアイテム等の不要なオブジェクトを削除します
- Inpaint
- 画像マスクを必要とする機能です
- 画像マスクを使用して、指定された領域を新しいコンテンツで埋めたり置き換えたりすることで、画像をインテリジェントに変更します
- Outpaint
- 画像に追加のコンテンツを挿入して、任意の方向のスペースを埋めます
- 画像内のコンテンツを拡大する他の手段と比較して、
Outpaint機能は、元の画像が編集された違和感を最小限に抑えます
- Search and Replace
- 画像マスクを必要としない、特殊なバージョンの修復機能です
- 画像マスクの代わりに、search_promptに置換対象をテキストで指定します
- この機能は、search_promptに指定されたオブジェクトを自動的にセグメント化し、promptで要求されたオブジェクトに置き換えます
- Remove Background
- 画像から前景(背景に対して、手前に位置する要素)を正確に分割し、背景を削除します
- 結果として、前景を残し、背景が透過された状態の画像が得られます
今回はこのうちの「Inpaint」と「Outpaint」について詳しく取り扱います。
Inpaint機能とは?
入力画像の一部の範囲(マスク)を簡易的に指定し、その部分のみを生成して変化させるImageToImage(img2img)の機能です。
入力画像の背景や細かいパーツなどを後から追加したり、逆に削除することができます。
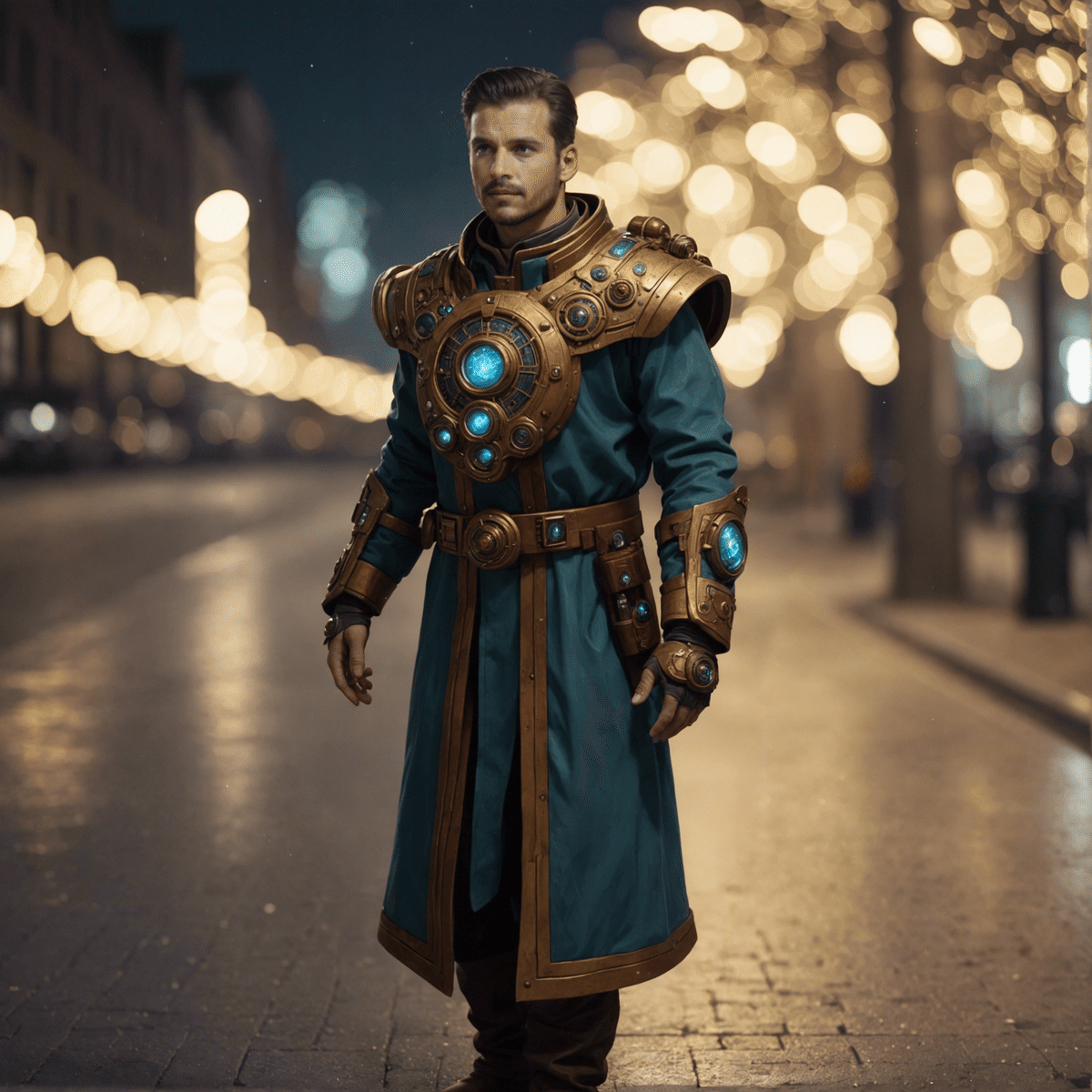
公式が提供しているGoogle Colabでは次のように例が紹介されています。
prompt: artificer of time and space(時間と空間の錬金術師)


このように、マスキングした画像を入力として与え、そこにどのような描画を施すか?をprompt、つまり文字列で与えることによって、新たな画像を生成してくれる、というのがInpaint機能です。
実際にInpaintを使ってみよう!
ここからは、公式が提供しているGoogle Colabを使ってデモを行なっていきます。
このColabへのアクセス、初期設定の方法は「超入門」編の記事を参考にしてください。
準備:画像のパスの入手方法
Inpaintでも、このあと紹介するOutpaintでも、この準備が必要になります。
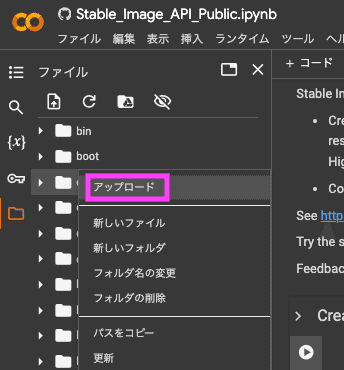
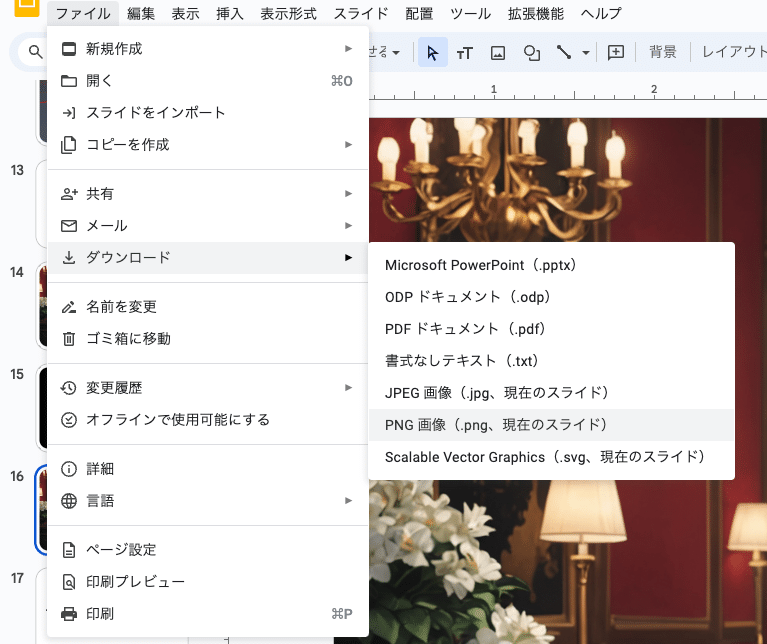
まずは、画面左側の「ファイルマーク」をクリックします。
下に示す画像に従って、順番にクリックしていきましょう。

次に、Edit対象の画像を選んで、アップロードします。
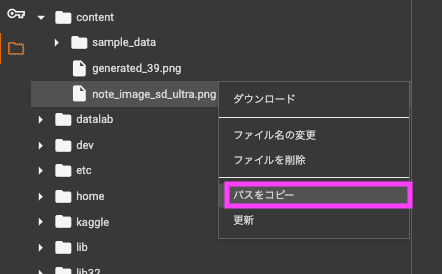
少し待つと、この三角マークを押して表示される「content」フォルダの中にアップロードした画像の名前が表示されます。

ここから先、「画像のパスをペーストします」という工程が何度も出てくるのですが、ここで得られるパスを入力してくださいね
(つまり、画像を入力として入れる際には、「Google Colab内のこのファイル部分にアップロード後に得られるパス」を入力してくださいね)。
これで、Edit機能を利用する準備ができました!
ステップ1:マスキング前の画像のパスを取得する
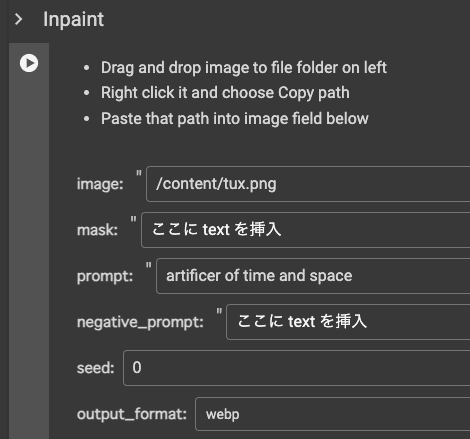
Inpaintの入力項目に、「image」と「mask」があります。
- image:マスキング前の画像のパスを入力しましょう
- mask:マスク画像のパスを入力しましょう

まずは、元画像のパスを取得しましょう。
マスクを必要とする機能を使う場合、マスク画像とピクセルがずれた画像を入力したり、本来の画像とは関係のない部分(画像をGoogle Slideなどに貼り付けた場合の余った余白の部分など)を含む画像を入力すると、マスク画像とうまくリンクせずに画像が揺れてしまうことがあります。
そのため今回は、Google Slideを使って丁寧にマスクをしていきます。
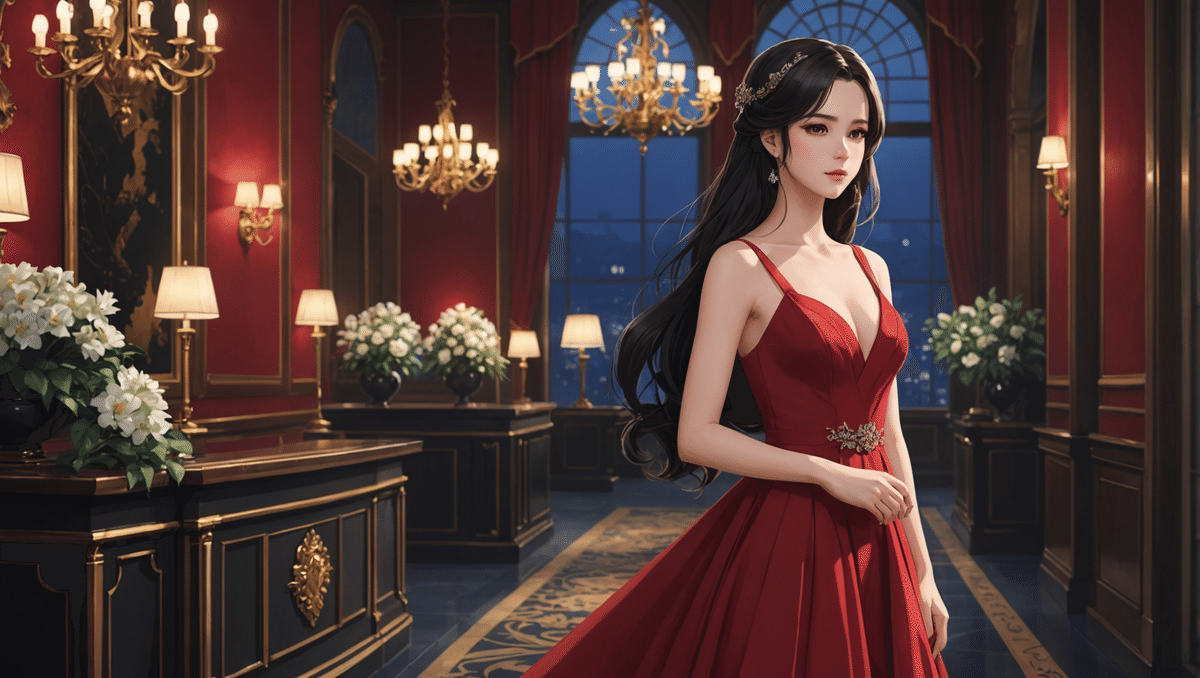
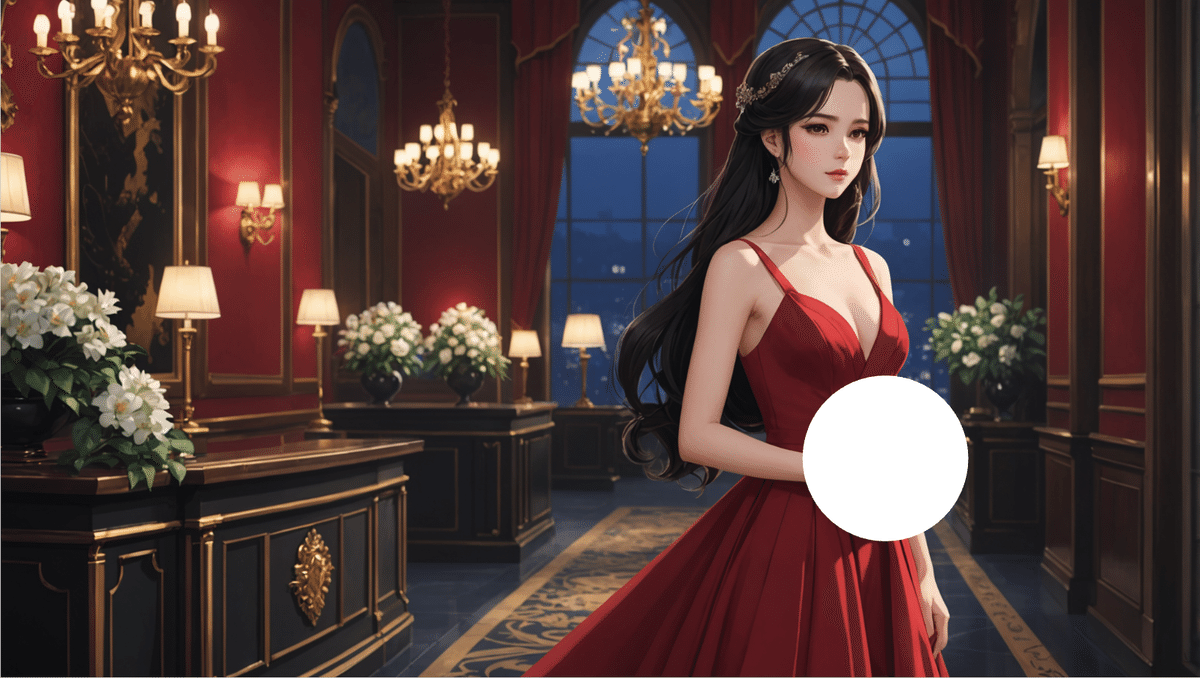
まず、今回使うinpaint対象の元画像がこちらです。

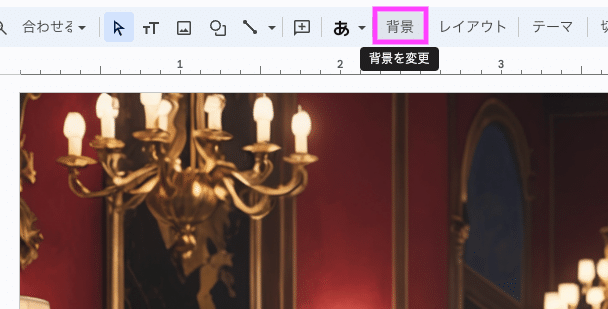
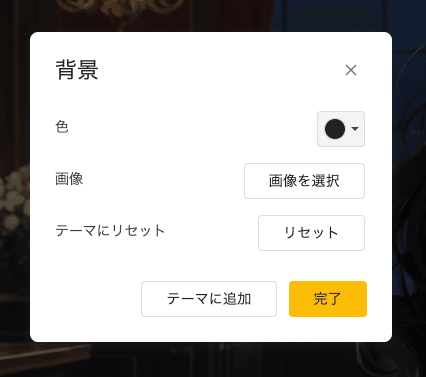
これをGoogle Slideに貼り付け、「背景」を選択し、黒を選択します。


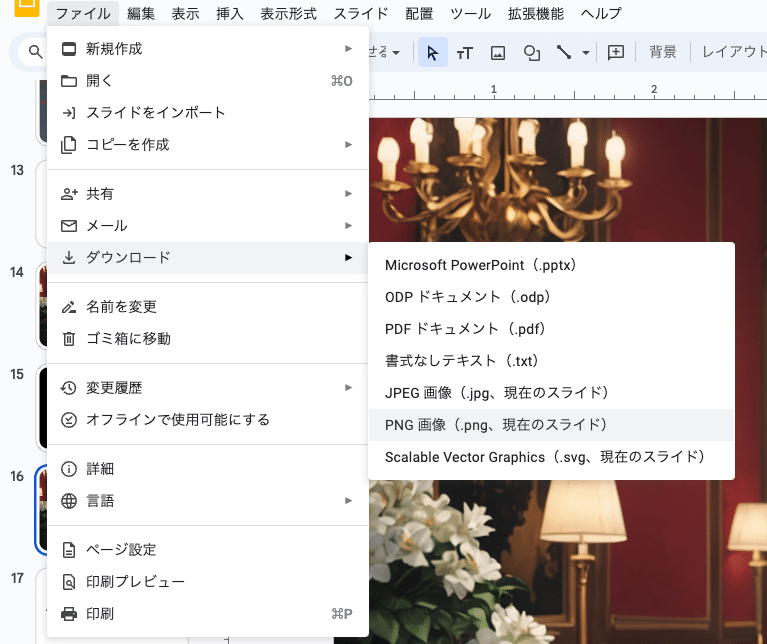
この状態で、ファイル>ダウンロード>png画像 と選択し、画像をダウンロードしましょう。

スライドごと画像ダウンロードしましょう
これで、元画像の画像パスが得られました。
プロンプトの「image」部分に、今得られた画像パスを入力しましょう。
ステップ2:マスク画像のパスを取得する
元画像に、Google Slideの機能を使って白い丸を乗せて、マスクしました。
これはまだ「マスク画像」ではないので、注意してください。

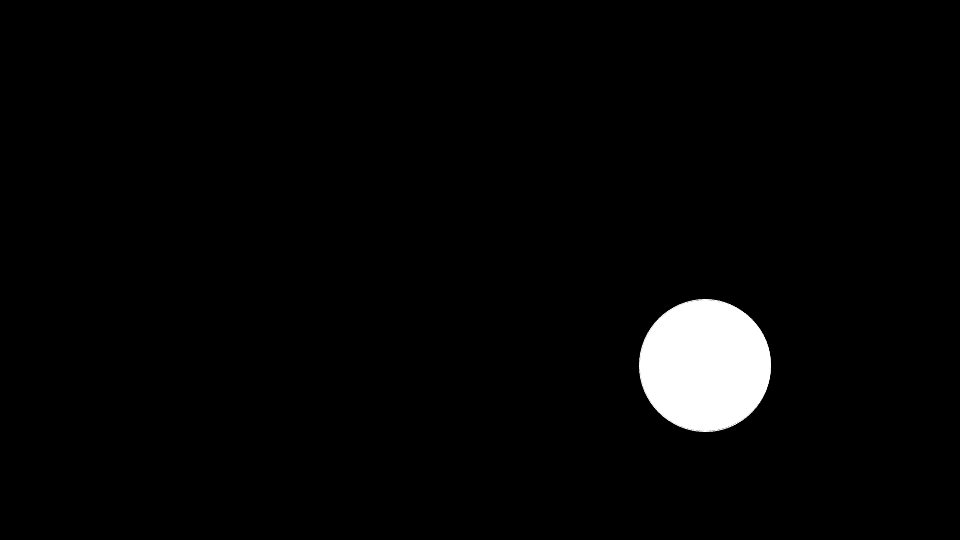
次に、先ほどと同じように、背景を黒に設定します。
重要な工程なので、スキップしないようにお願いします。
背景が黒に設定できたら、元画像を削除し、黒背景とマスクのみが残る状態にしてください。

ここまで完了したら、ファイル>ダウンロード>png画像 と選択し、画像をダウンロードしましょう。

スクリーンショットだとピクセルを確実に合わせるのが困難なので、
スライドごと画像ダウンロードしましょう
これを先ほど同様に、Colab上にアップロードします。画像のパスを取得できたら、プロンプトの「mask」部分に得られたパスを入力します。
これで、「image」と「mask」に適切な画像パスが入力できました。
ステップ3:prompt, negative prompt, seedを指定する
今回は、元画像のドレスを着た女性がもともと「何も持っていない」ところを、マスクした箇所において「一輪の白い薔薇を持っている」ようにEditを施したいと思います。
そこで、それぞれ次のように設定します。
- prompt:holding a red white rose
- negative prompt:ugly, normal quality
- seed:39(お好みで)
ここまでで、必要な設定が完了しました!
ステップ4:いざ、実行!
さあ、画像を生成してみましょう。
得られた画像が、こちら!

ちゃんと、指定した位置に白薔薇を持ってくれています!うれしい!
このように、inpaint機能を使えば、
「あとちょっと、この部分だけ変えたい!」というときに、
その位置にマスキングを施すことで
「欲しい位置」に「欲しい修正」を施してくれます。
他の画像生成APIと組み合わせて使うことで、さらに創作の幅が広がりますね!
お手軽テクニック:Google Slide上でマスク画像を編集する
Google Slideは画像編集ソフトではありませんが、このような簡易な塗りつぶしはラインツールやオブジェクトツールで何度でもやり直しできます。マスクに求められる解像度は高くはないので特に影響はありません。
もちろんWindowsのペイントなどのアプリでも構いませんが、狙った場所に塗りを入れるツールとして非常にお手軽です。
少し手間が多いですが、丁寧にやることで手戻りも少なく済むので、
確実な手順を踏むことをおすすめします。
Outpaint機能とは?
入力画像を「指定された方向に」「指定された分だけ」新たな絵を生成してくれる、ImageToImage(img2img)の機能です。
例えば、「入力画像のサイズを変えたいけれど、今の背景に対するメインモチーフの大きさは変えたくない…」というときに大活躍します!
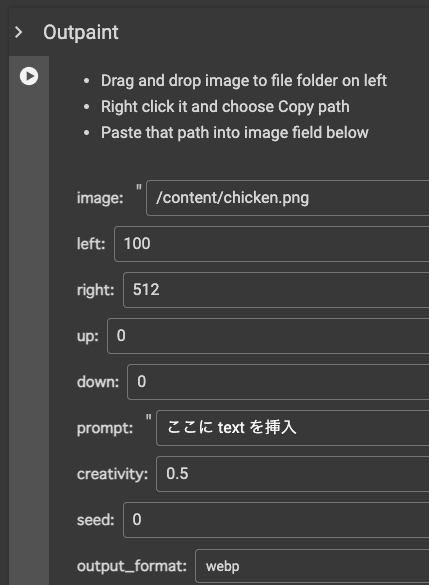
公式が提供しているGoogle Colabでは次のように例が紹介されています。
元画像の左(left)に100、右(right)に512新たに生成する、という指定がされています。



このように、元画像と背景のバランスを保ったまま、ある方向に画像を広げてみたいときに非常に便利な機能です。
実際にOutpaintを使ってみよう!
ステップ1:元画像のパスを取得する
今回Outpaint対象とする画像はこちらになります。

こちらをColabのファイルにアップロードし、パスを取得します。
完了したら、「image」にパスを入力します。
ステップ2:画像をどのように広げるか指定する
今回は、上と左右を広げて広く見せることで、より臨場感のある画像に仕上げたいと思います。
そこで、次のように指定します。
- left:200
- right:200
- up:500
- down:0
場所としては「中世のお姫様が住む高級感のあるお屋敷」とします。
- prompt:a luxurious mansion, medieval, a princess
- creativity:0.5
- seed:39
これで、Outpaintを実行する準備が完了しました。
ステップ3:いざ、実行!
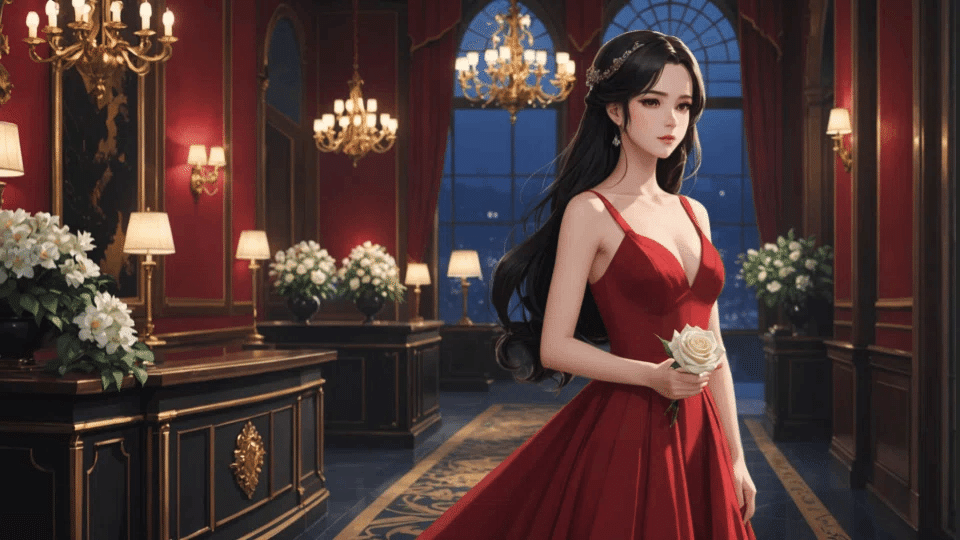
得られた画像がこちら!

元の画像には存在しなかった「お屋敷の天井」が、元画像に合った雰囲気で生成されました!
元画像では切れて写っていた、左端に飾ってある花が、白薔薇として生成されているのが面白いですね。これはInpaint機能と掛け合わせてさらに自然に見えるよう修正してもいいポイントですね。
このように、Outpaint機能を使えば、用途に合わせて画像サイズを変更する、というのが簡単にできます。
元の画像に写っていない部分を新たに自分で描き足さなくても、
「こんなふうにしたい」をプロンプトで指定することで実現できてしまうのが、Stability AI APIのパワーですね!
さいごに
公式Colabには今回紹介した以外にも多くのAPIが公開されており自由に触ることができます。
様々なモデルを試し、ぜひ色々なタイプの画像生成にチャレンジしてみてくださいね!
Stable Diffusionを開発・公開している Stability AI は、HuggingFaceで無償でダウンロード可能な Stable Diffusion をはじめとするオープンモデル以外に「Stability AI API」という有償のAPIも提供しています。高品質で高速、高機能なAPIであり、新しく魅力的な機能もどんどんリリースされているので 開発者向けのAPIガイド として紹介していきたいと思います。
上記「Stability AI API Guide」noteより
それぞれのAPIについて解説した「Stability AI API Guide」は
こちらに随時更新していきますので、ぜひ合わせてご覧ください。
https://note.com/aicu/n/n4eda1d7ffcdf
【AICUからビッグなプロダクトのお知らせ!】
以上の通り、高速・高画質・高機能で、とても便利な「Stability AI API」ですが、こちらに関連してオンライン講座プラットフォーム「Coloso」と一緒に企画した講座「超入門: Stable Diffusionではじめる画像生成AI」が8月23日に公開されます!
約10時間超えの豊富なカリキュラムで構成されています。

今、Colosoで講座の事前通知申請を申請すると6,000円の割引クーポンがもらえるので、お得な特典をお見逃しなく!
講座内容は主にStable Diffusionと、Stability AI APIを使ってファッションや広告デザインに活用する方法になる予定です。


リアルテイストのかわいいビジュアル満載のやさしい入門ラーニング動画になる予定なので今から楽しみ!

講座のカリキュラムが確認できる詳細ページは、
8月23日に公開される予定ですので、もう少しお待ちください。
事前通知はこちら>> https://bit.ly/3YGSNda
最後までお読みいただき、ありがとうございました!
この記事の続きはこちらから https://note.com/aicu/n/n605c1963f13b
Originally published at https://note.com on Aug 20, 2024.