おかげさまで第3回となりました!
今回の「ComfyUIマスターガイド」では、連載第3回はComfyUIに初期設定されている標準のワークフローを自分の手で一から作成し、ノード、Stable Diffusionの内部動作の理解を深めていきます!
前回はこちら
1. ワークフローの作成手順
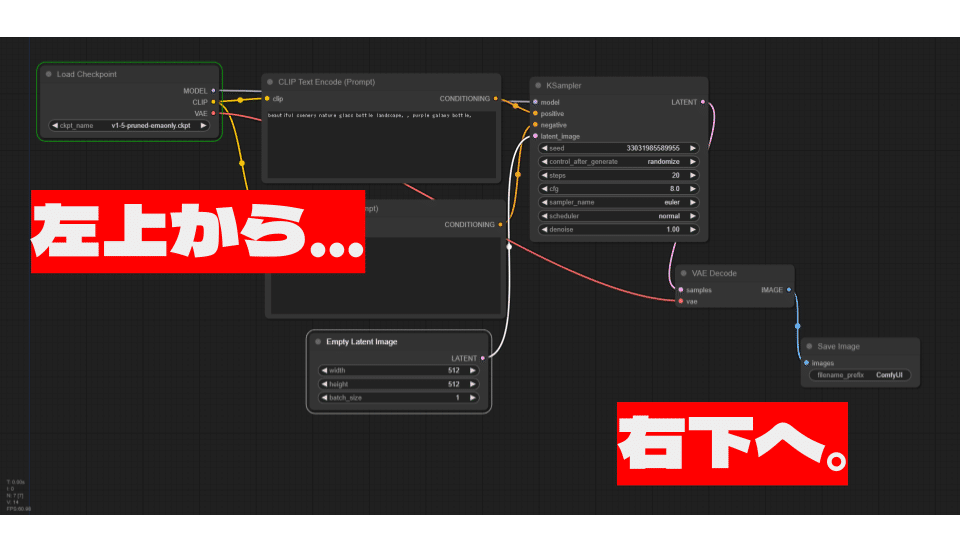
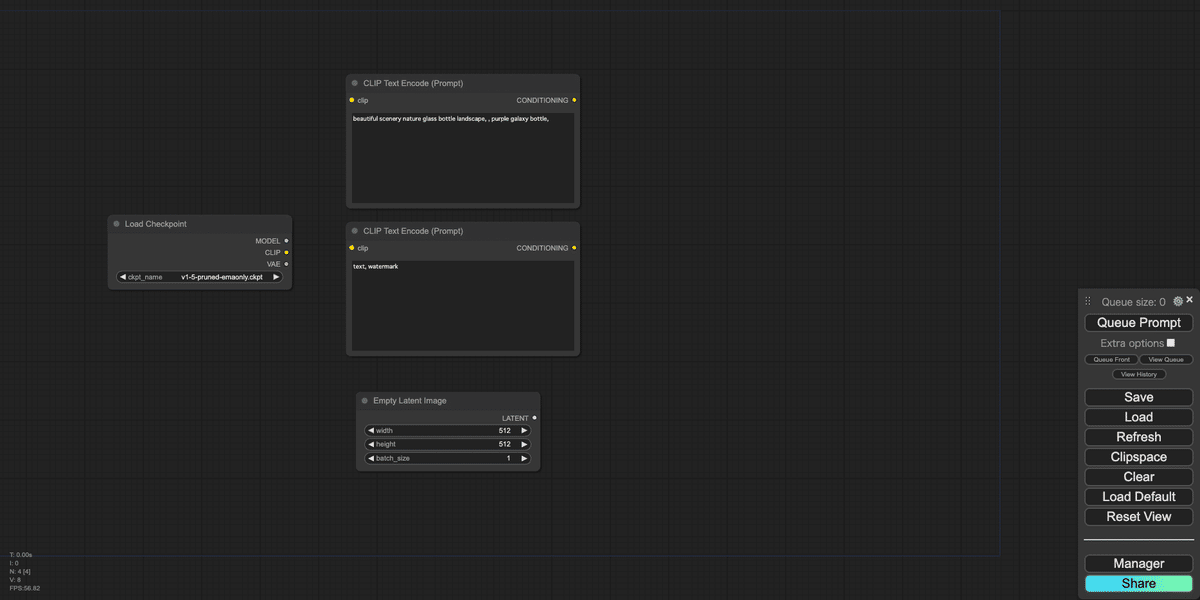
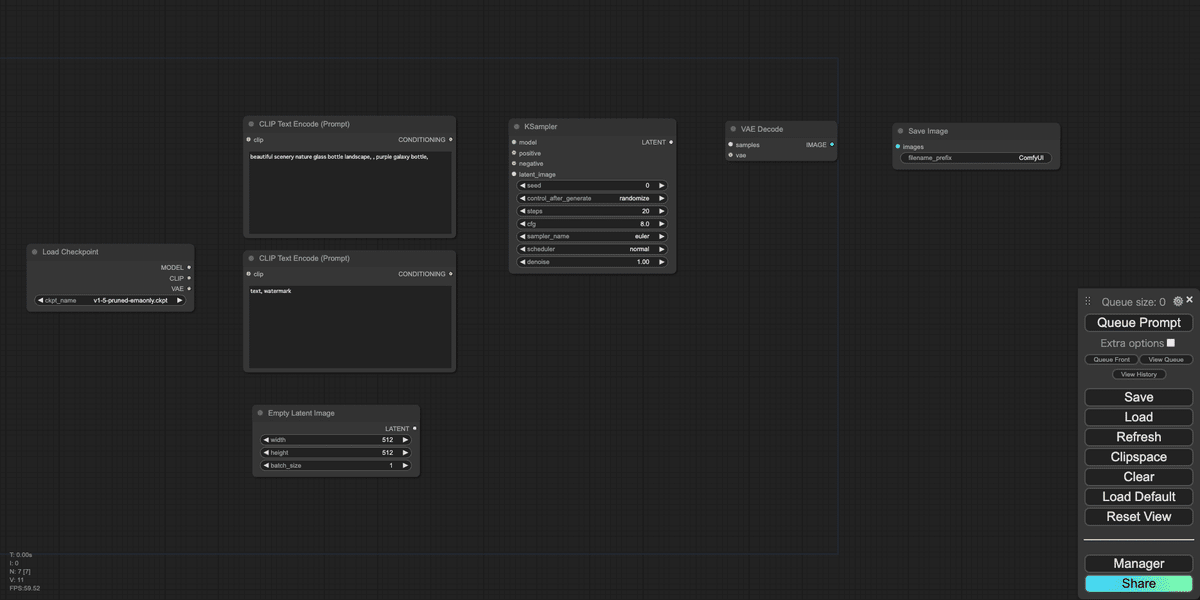
今回作成するワークフローは、ComfyUIの初回起動時に表示される標準のワークグラフになります。Stable Diffusion 1.5を使った標準的なグラフで画像生成を実現するシンプルなグラフになります。

上図のように、左側からノードを順に追加していき、最後に各ノードの入力/出力ポートを接続します。
2. ワークフローのクリア
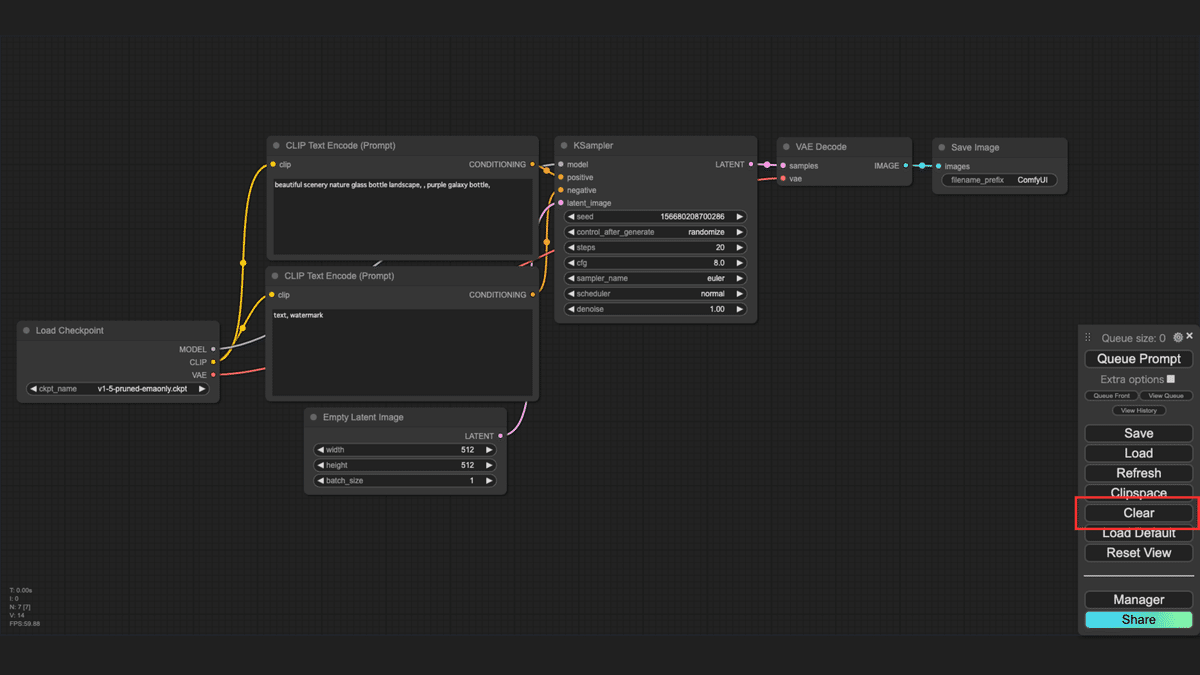
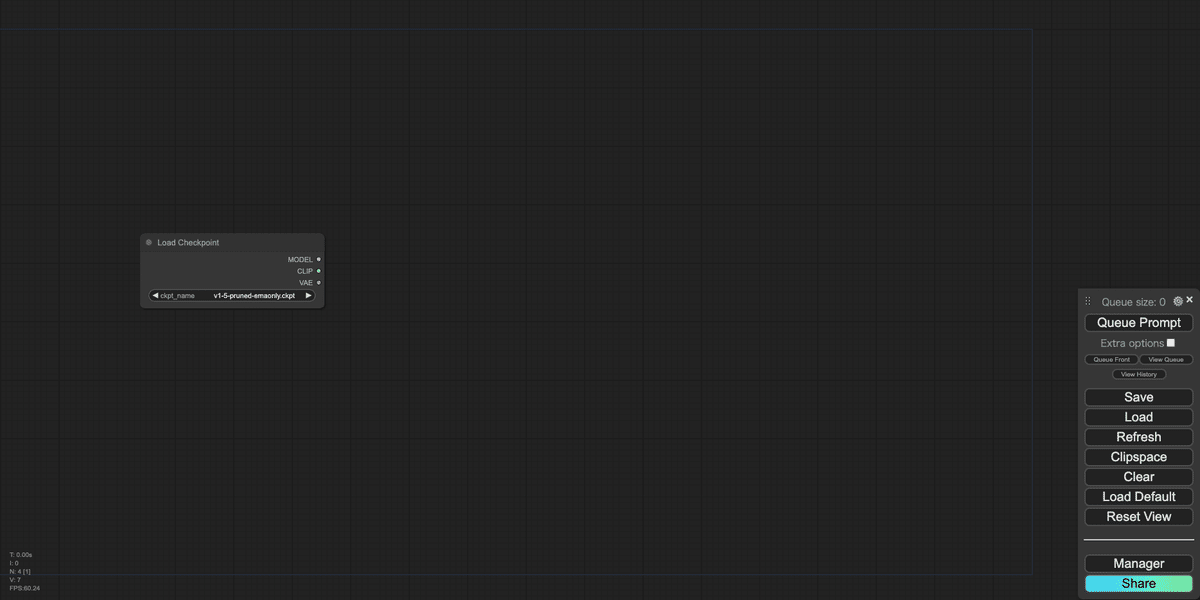
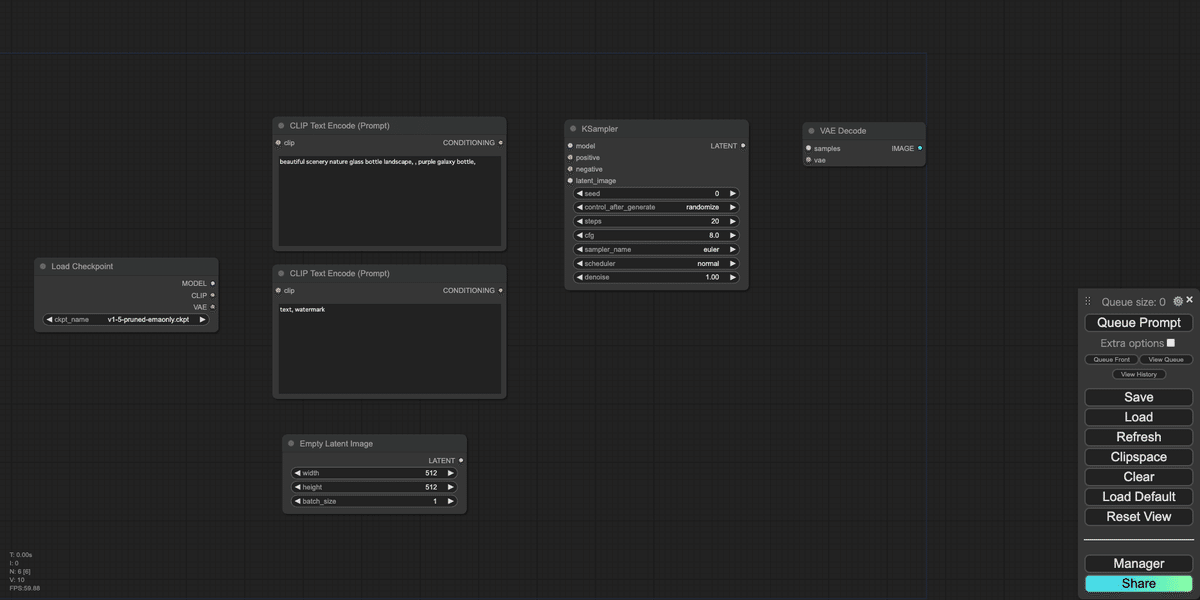
ComfyUIを起動すると、以下の画像のように標準のグラフが表示されます。今回は、一からこのグラフを作成するため、全てのノードを削除します。ここで、右下のコントローラから「Clear」を選択します。

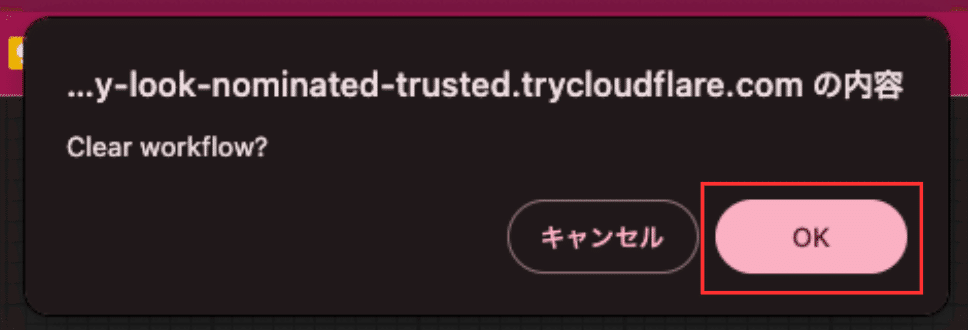
上部に以下のようなダイアログが表示され、「Clear workflow?」と尋ねられるので、「OK」ボタンを押下します。

そうすると、画面上の全てのコンポーネントが削除され、真っさらな状態になります。

3. モデルのロード (Load Checkpoint)
まずは、モデルをロードするノード「Load Checkpoint」を追加します。
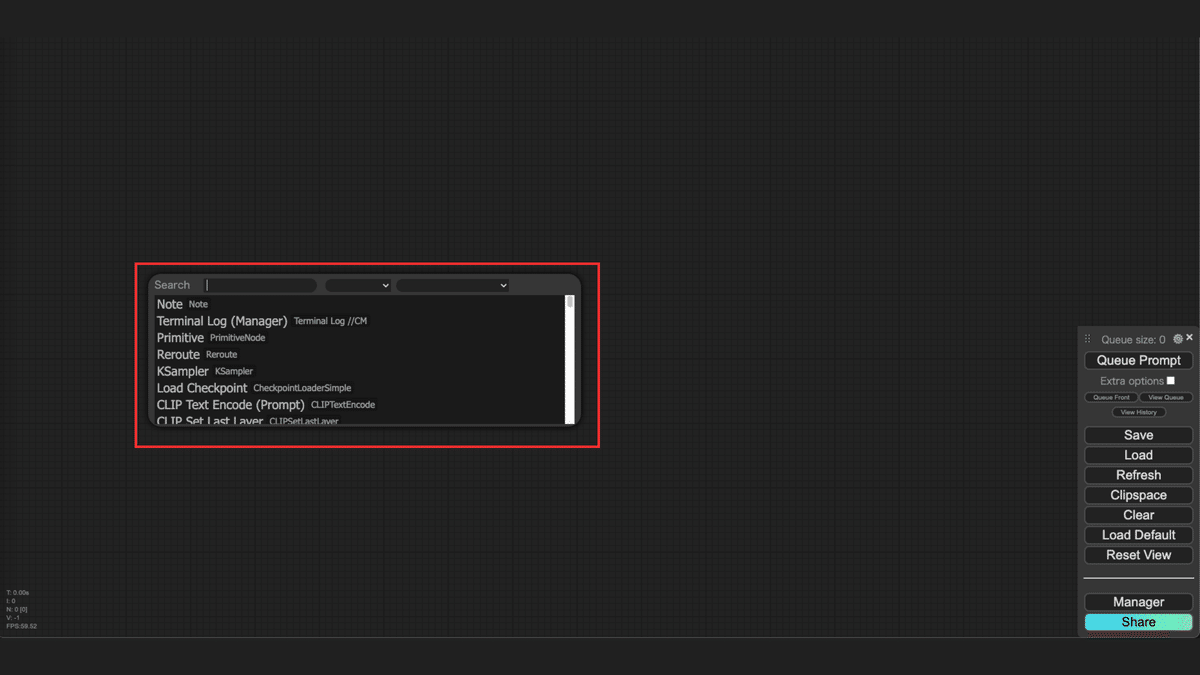
グラフ上の何もない箇所で左ダブルクリックします。そうすると、ノードの検索ダイアログが表示されます。

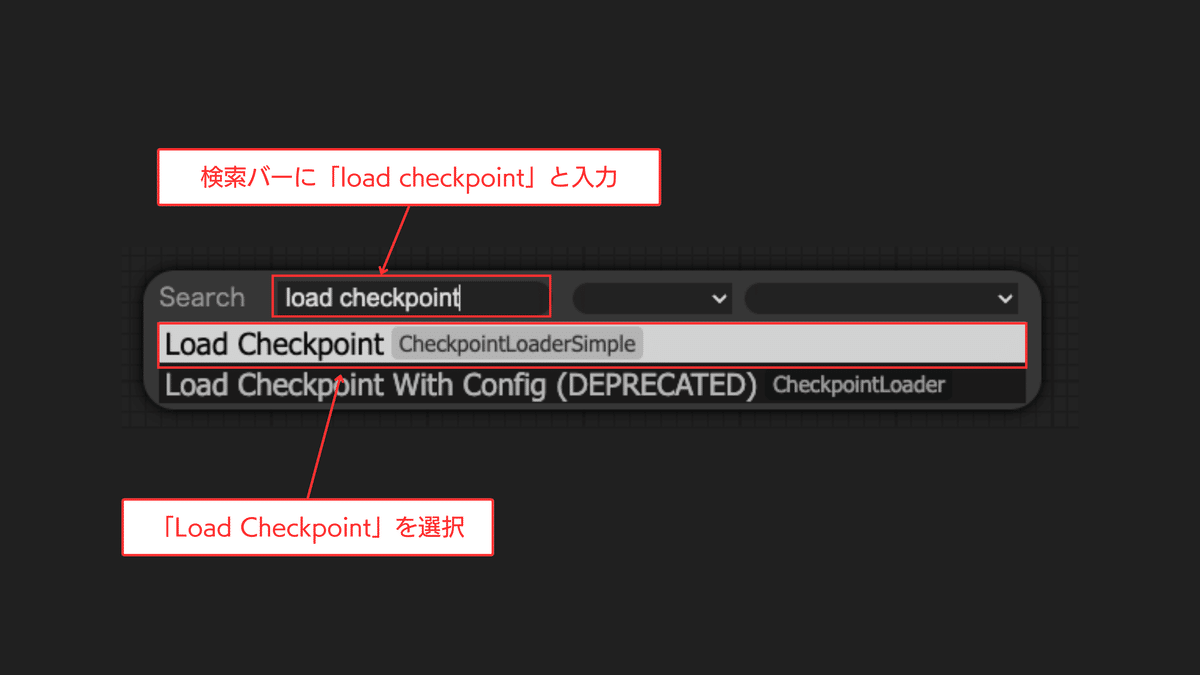
検索ダイアログの検索バーに「load checkpoint」と入力します。検索バーの下部のノード一覧に検索にヒットしたノードが表示されます。ここから「Load Checkpoint」を選択します。

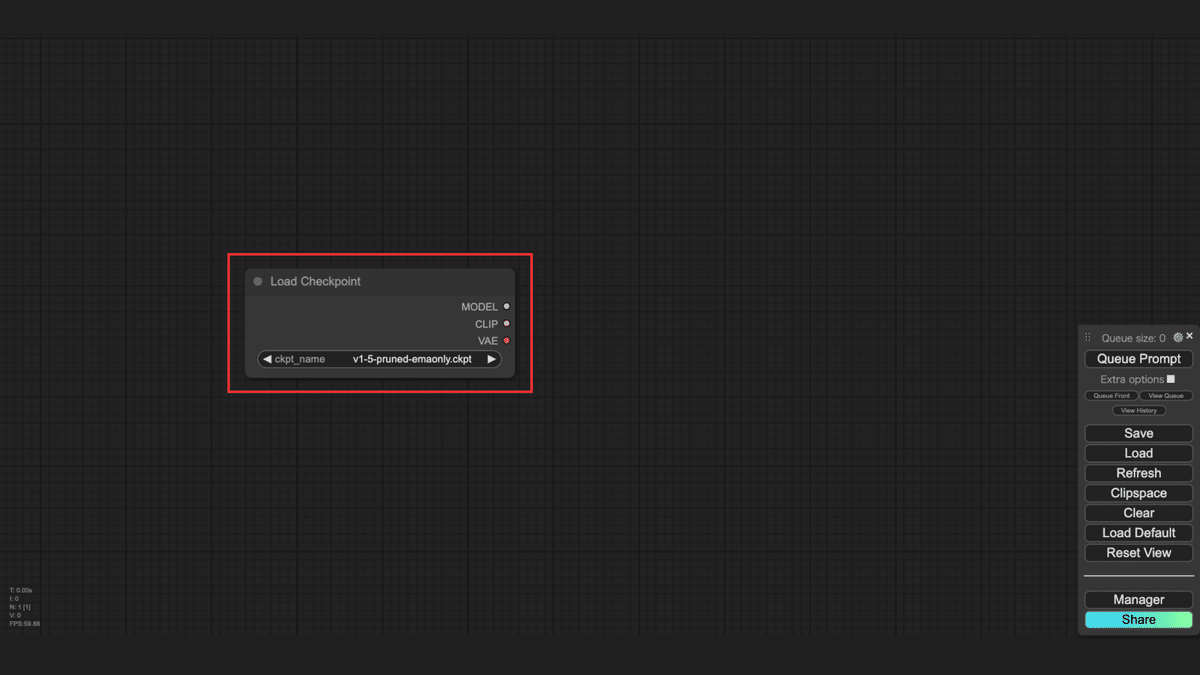
Load Checkpointがワークグラフ上に追加されます。

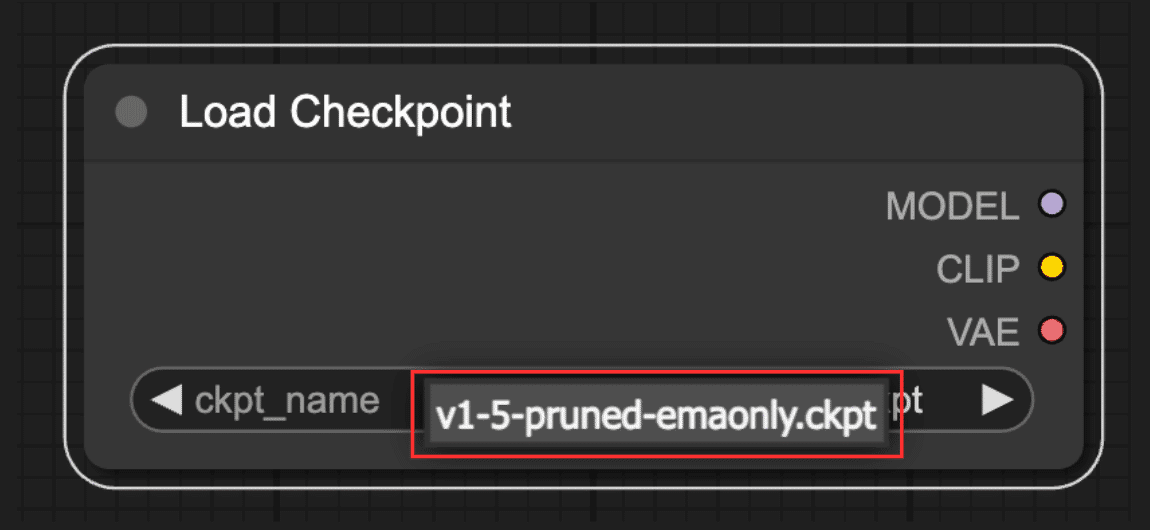
Load Checkpointでは、使用するモデルを選択します。Load Checkpointのパラメータ「ckpt_name」をクリックすると、インストール済みのモデル一覧が表示されます。今回は、「v1-5-pruned-emaonly.ckpt」を選択します。
このファイルは Stable Diffusion 1.5のベースとなるモデルチェックポイントファイルとなります。

これでLoad Checkpointの作成が完了になります。ワークグラフ上には、Load Checkpointのみが組み込まれている状態になります。

4. プロンプトの設定 (CLIP Text Encode (Prompt))
次は、プロンプトを設定するノード「CLIP Text Encode (Prompt)」を追加します。前項と同様に、グラフ上の何もないところでダブルクリックして検索ダイアログを開き、検索バーに「clip text encode」と入力し、表示されたノードから「CLIP Text Encode (Prompt)」を選択します。

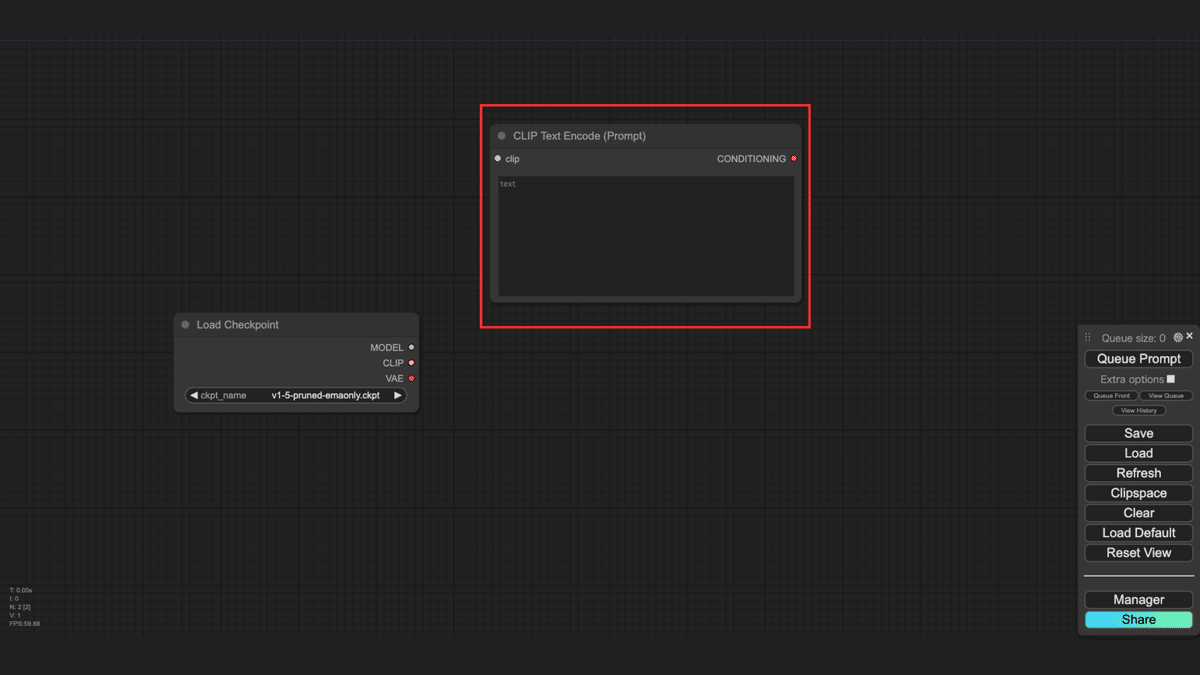
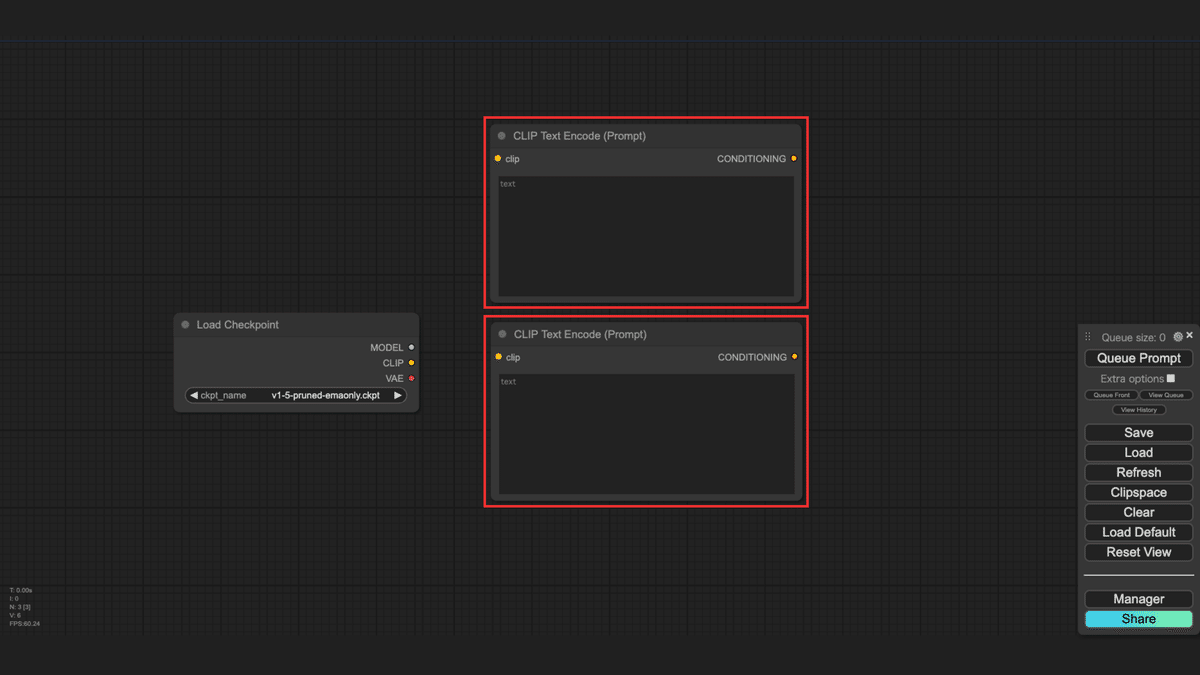
ワークグラフ上にCLIP Text Encode (Prompt)が追加されます。

プロンプトは、ポジティブプロンプトとネガティブプロンプトが必要になるため、CLIP Text Encode (Prompt)は2つ必要になります。先ほど追加したCLIP Text Encode (Prompt)を複製し、プロンプト用のノードを2つ用意します。
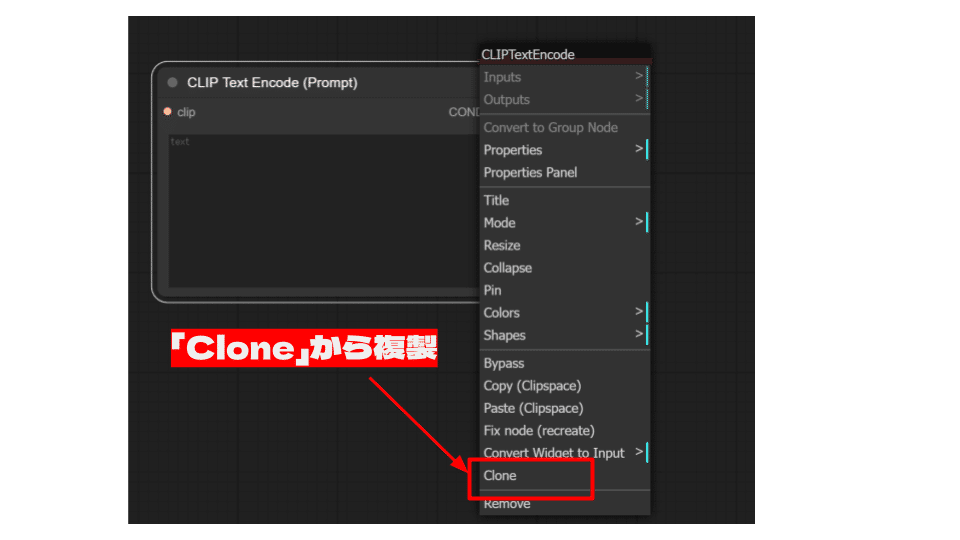
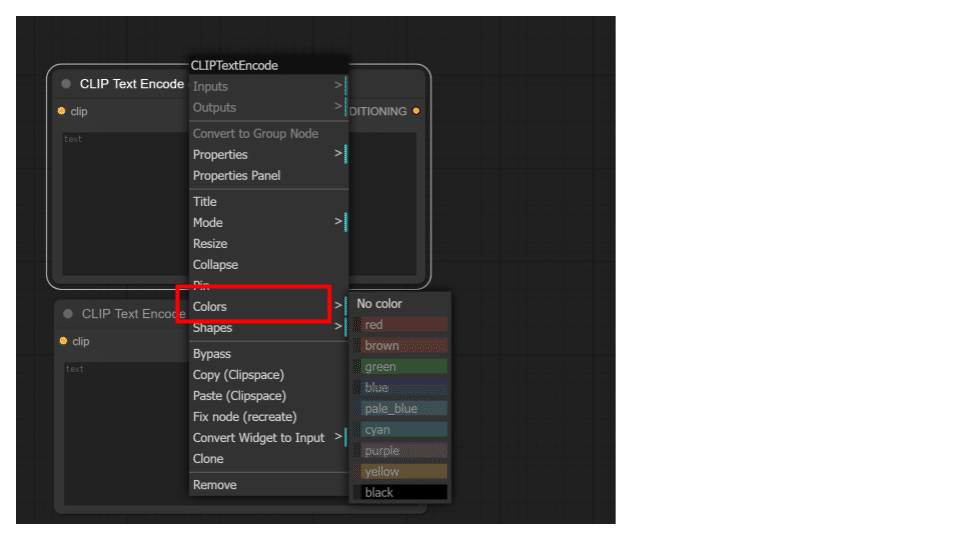
先ほど追加したCLIP Text Encode (Prompt)上で右クリックすると、ノード用のコンテキストメニューが表示されます。この中から「Clone」を選択します。

「Clone」が実行され、CLIP Text Encode (Prompt)が複製されます。複製された直後は、複製元のノードと重なって表示されるため、1つのノードに見えますが、しっかり複製されています。重なっていると見づらいため、ノードをドラッグし、下の方に移動しましょう。

今回は、作成した2つのノードのうち、上のノードをポジティブプロンプト、下のノードをネガティブプロンプトとして利用します。
※もし見分けがつきにくいときは、「Colors」からノードの色を変えてみると良いかもしれません。

入力するプロンプトは、お好みのプロンプトを入力して問題ありませんが、
今回は標準のワークフローに記載されていた内容を入力してみましょう。
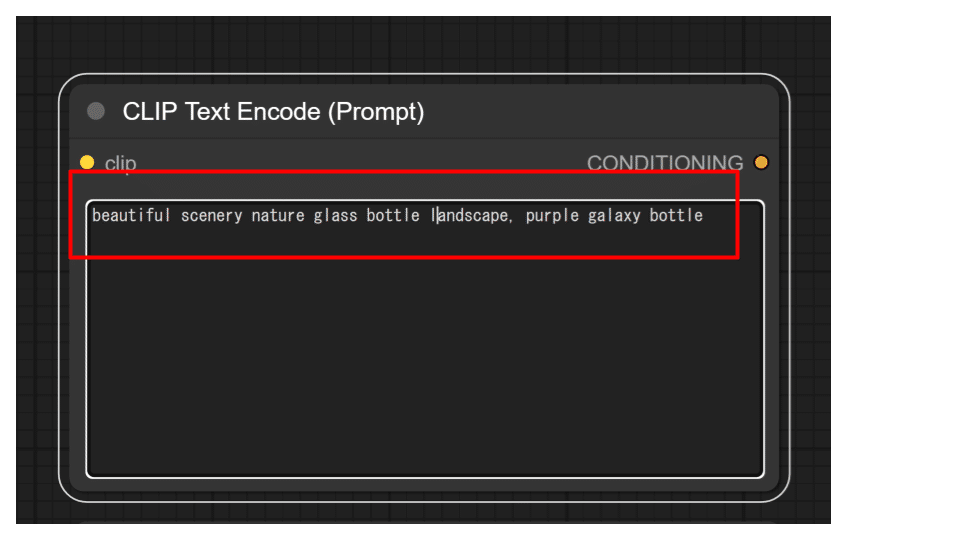
ポジティブプロンプトには、
「beautiful scenery nature glass bottle landscape, purple galaxy bottle」
を入力します。

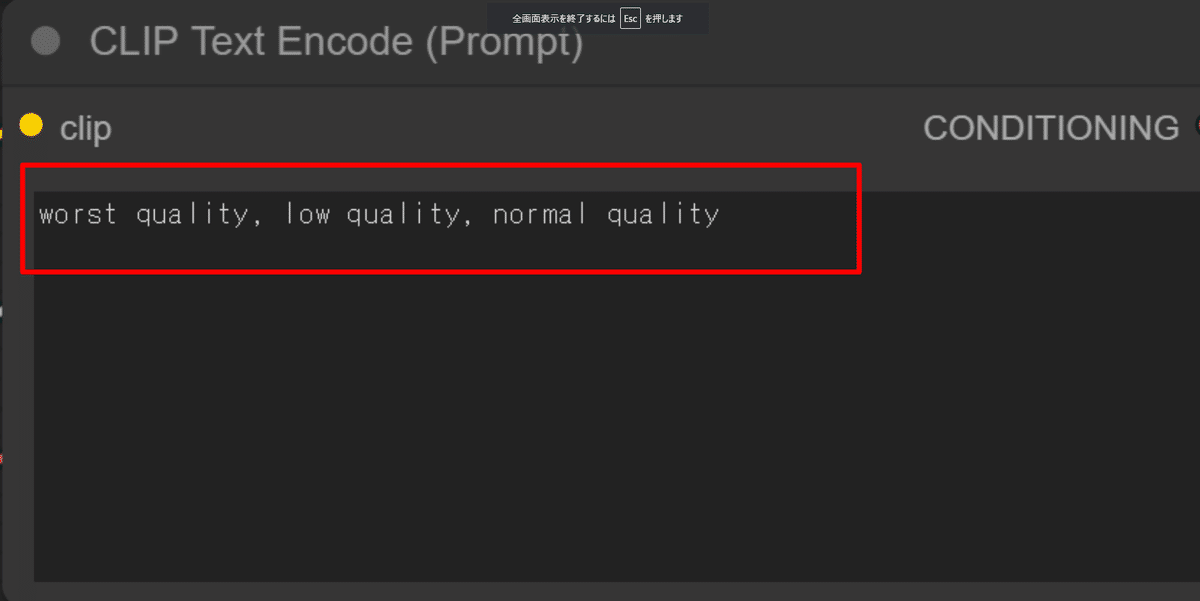
ネガティブプロンプトには、
「worst quality, low quality, normal quality」
を入力します。
ここでは、低いクオリティの画像が生成されないように「見たくものを入れる指示」を与えています。部品としては画像を生成するためのプロンプト(ポジティブプロンプト)と同じCLIPというテキストと画像の対比を学習した条件付けのためのモデルを利用しています。

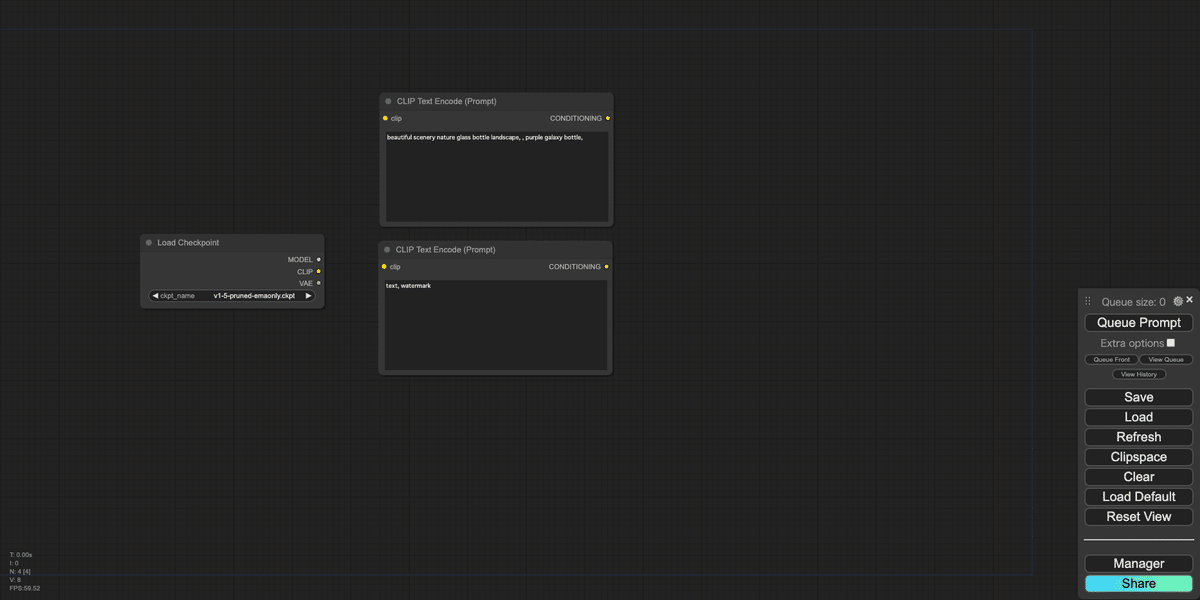
これでプロンプトの設定が完了です。現状のワークグラフ上には、Load Checkpoint、CLIP Text Encode (Prompt)が2つ表示されている状態になります。

5. 空の潜在空間の画像の作成 (Empty Latent Image)
次に空の潜在空間の画像を作成するノード「Empty Latent Image」を追加します。前項と同様に検索ダイアログを開き、検索バーに「empty latent image」と入力し、表示されたノードから「Empty Latent Image」を選択します。

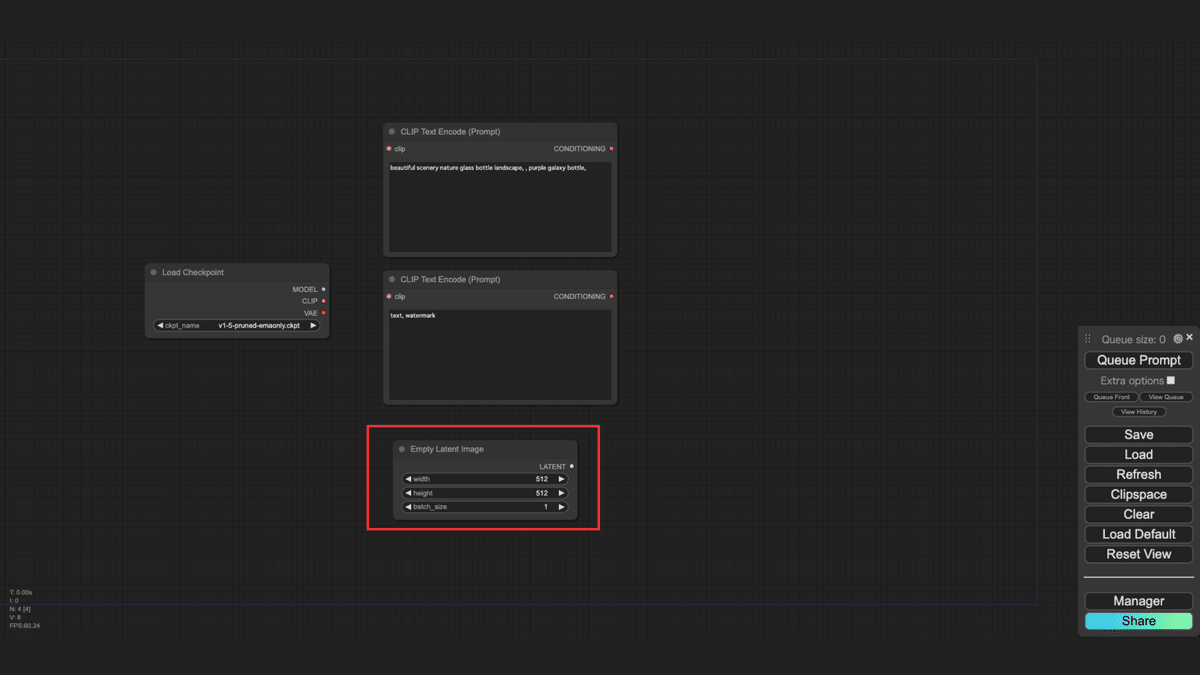
ワークグラフ上にEmpty Latent Imageが追加されます。

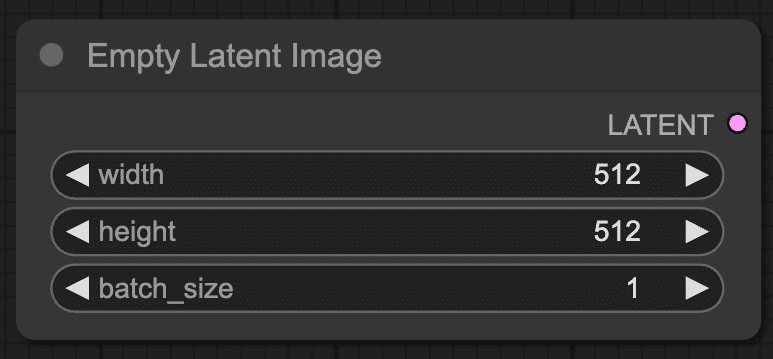
Empty Latent Imageの各パラメータの設定は、初期値をそのまま利用します。
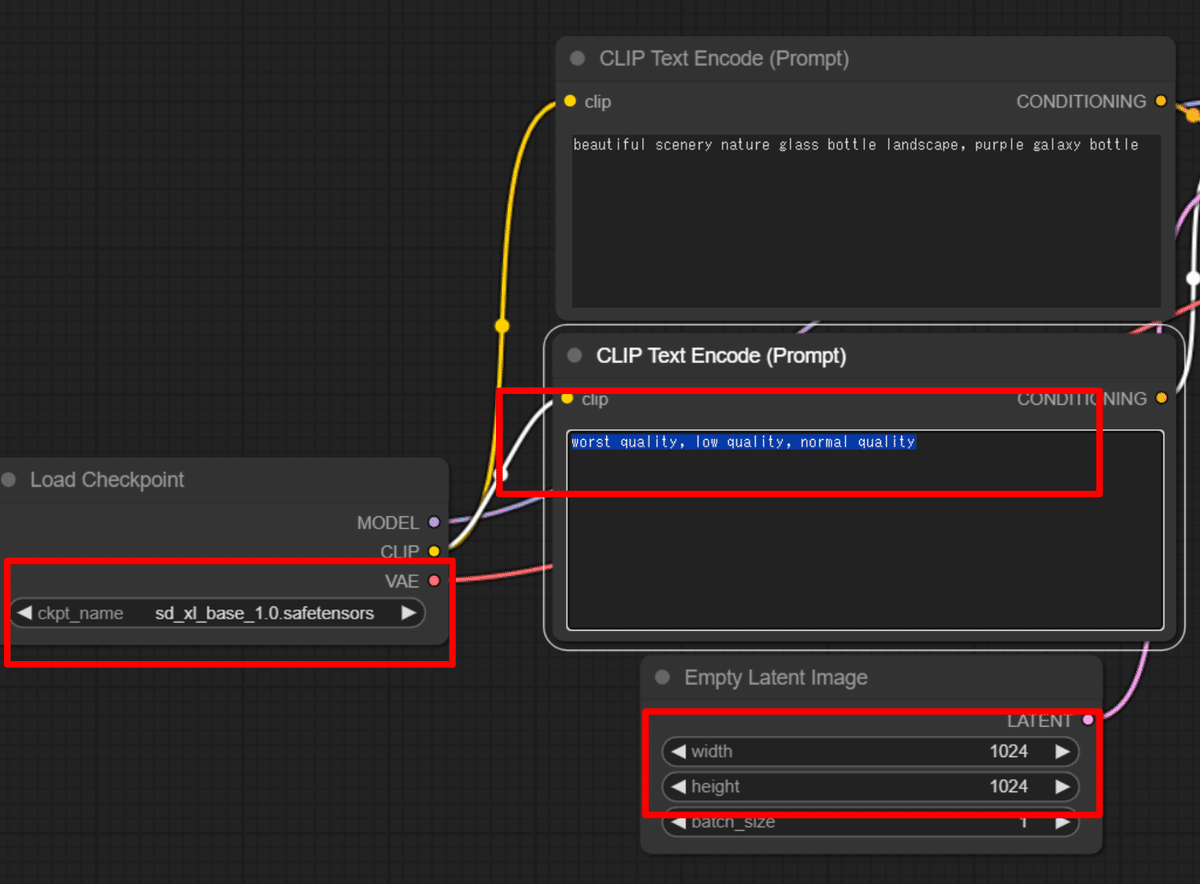
Stabled Diffusion 1.5の場合はデフォルトのまま「512×512」、「batch_size = 1」で構いません。Stable Diffusion XL (SDXL) の場合は「1024×1024」です。

これで空の潜在空間の画像を作成するノードの追加が完了です。ワークグラフ上には、Load Checkpoint、CLIP Text Encode (Prompt)が2つ、Empty Latent Imageが表示されている状態になります。

※Stable Diffusion XL (SDXL) を使用する場合はEmpty Latent Imageの width, heightは 1024 にすべきであることをお忘れなく。

6. サンプリングの実行 (KSampler)
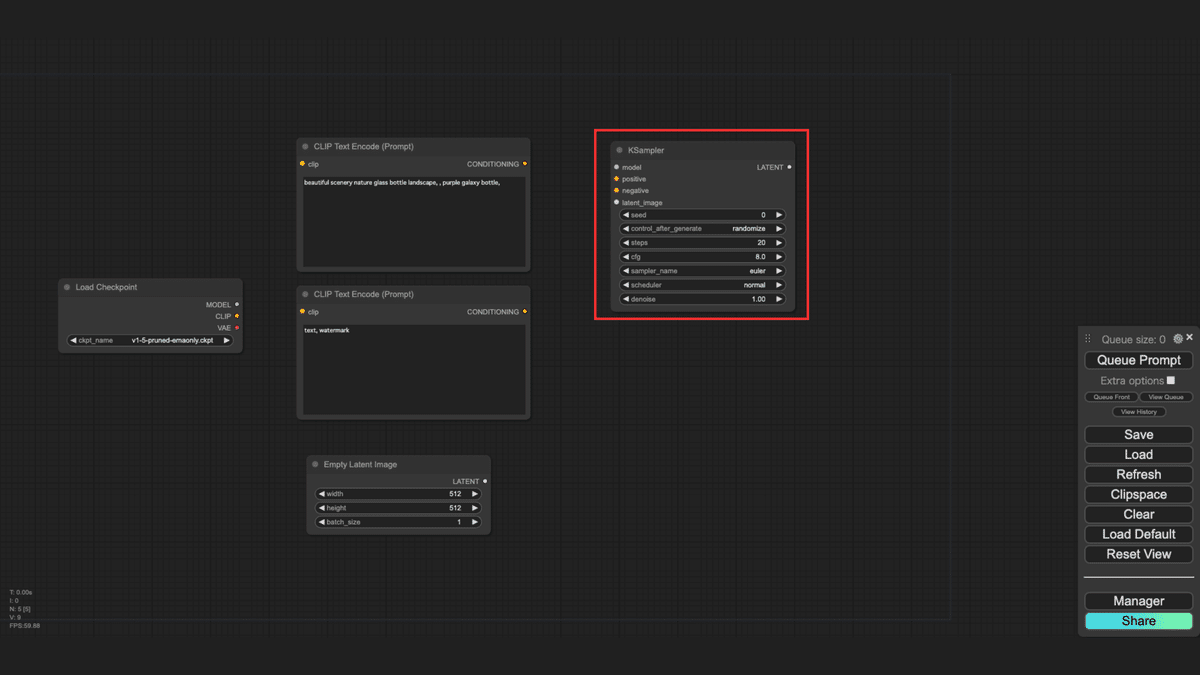
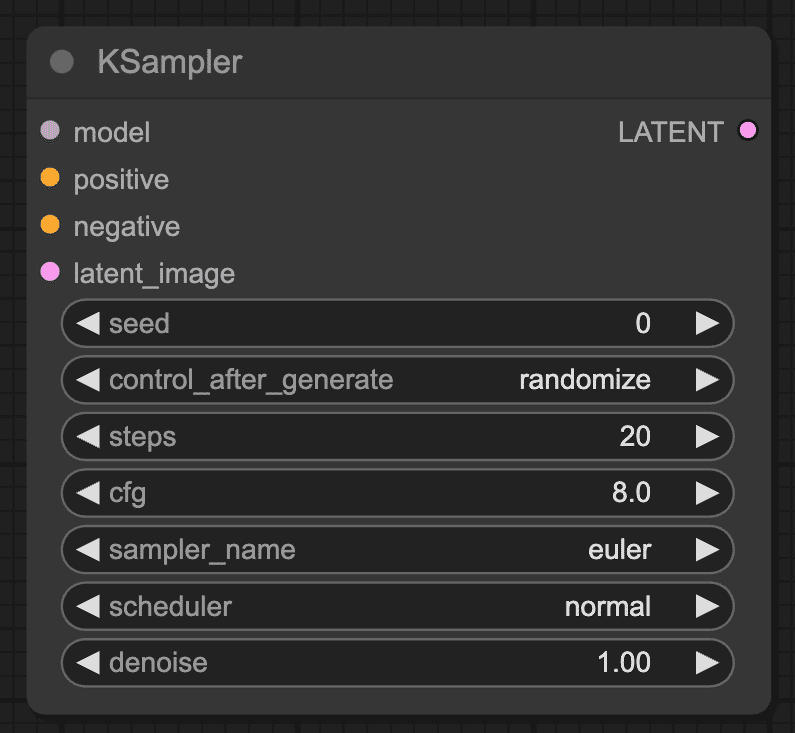
次は、サンプリングを実行するノード「KSampler」を追加します。前項と同様に検索ダイアログを開き、検索バーに「ksampler」と入力し、表示されたノードから「KSampler」を選択します。

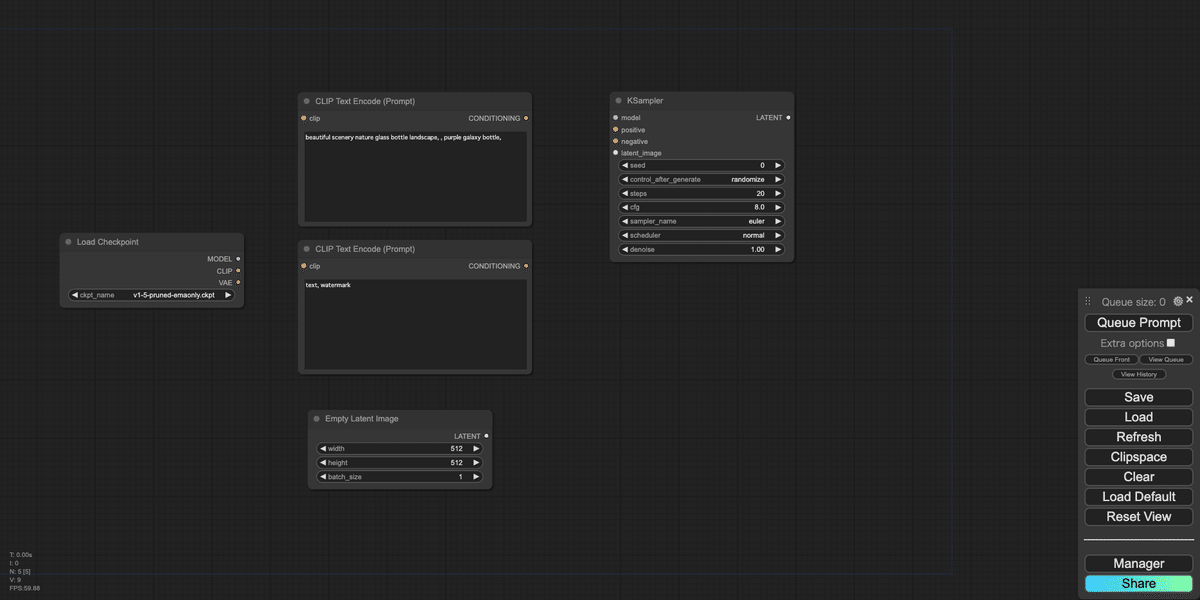
ワークグラフにKSamplerが追加されました。

KSamplerの各パラメータの設定は、初期値をそのまま利用します。

これでサンプリングの実行ノードの追加が完了です。ワークグラフ上には、Load Checkpoint、CLIP Text Encode (Prompt)が2つ、Empty Latent Image、KSamplerが表示されている状態になります。

7. 潜在空間のデコード (VAE Decode)
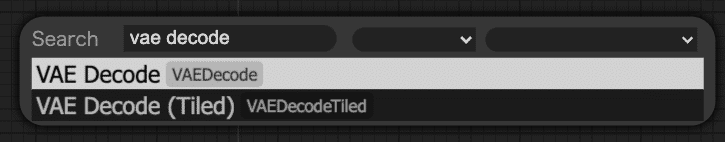
次は、潜在空間のでコードを行うノード「VAE Decode」を追加します。前項と同様に検索ダイアログを開き、検索バーに「vae decode」と入力し、表示されたノードから「VAE Decode」を選択します。

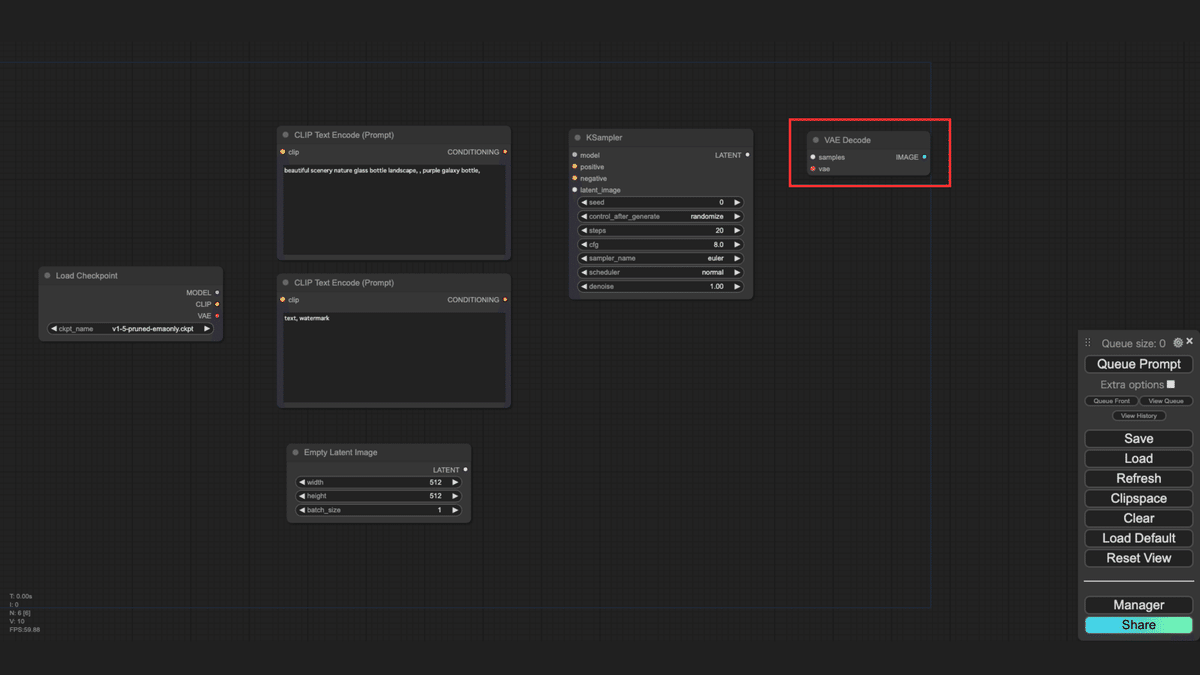
ワークグラフ上にVAE Decodeが追加されます。

VAE Decodeはパラメータを持たないので、これでVAE Decodeの追加が完了になります。現状のワークグラフには、Load Checkpoint、CLIP Text Encode (Prompt)が2つ、Empty Latent Image、KSampler、VAE Decodeが表示されている状態になります。

8. 画像の保存 (Save Image)
次は、生成した画像の保存を行うノード「Save Image」を追加します。前項と同様に検索ダイアログを開き、検索バーに「save image」と入力し、表示されたノードから「Save Image」を選択します。

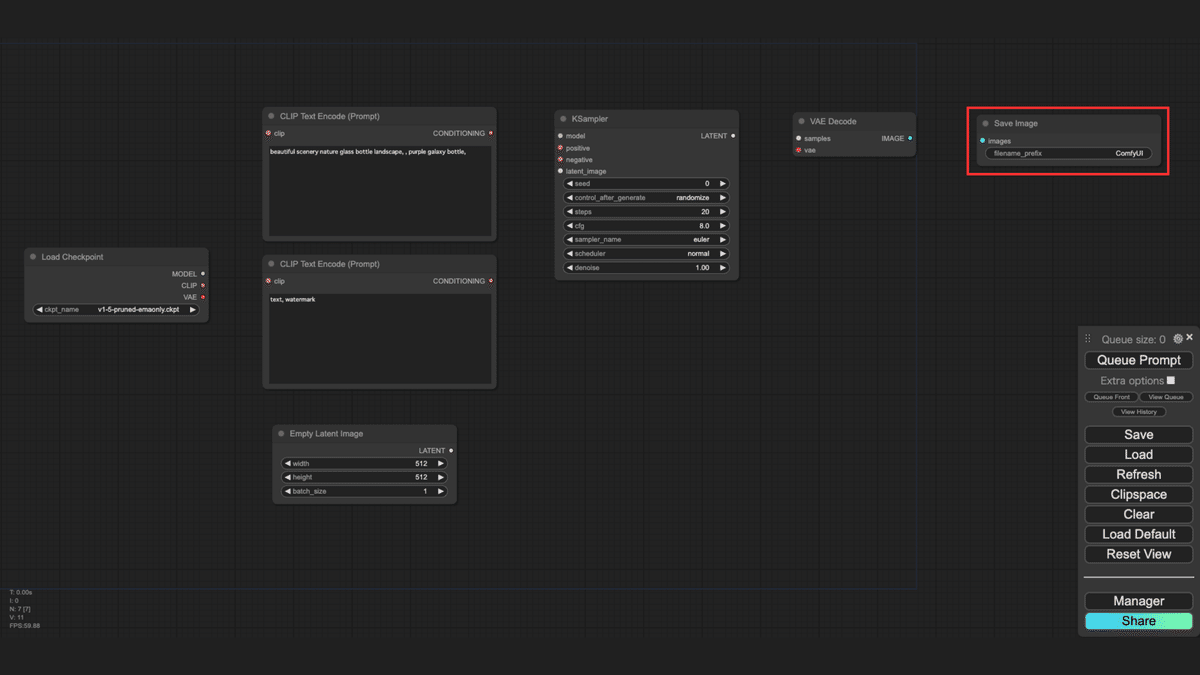
ワークグラフ上にSave Imageが追加されます。

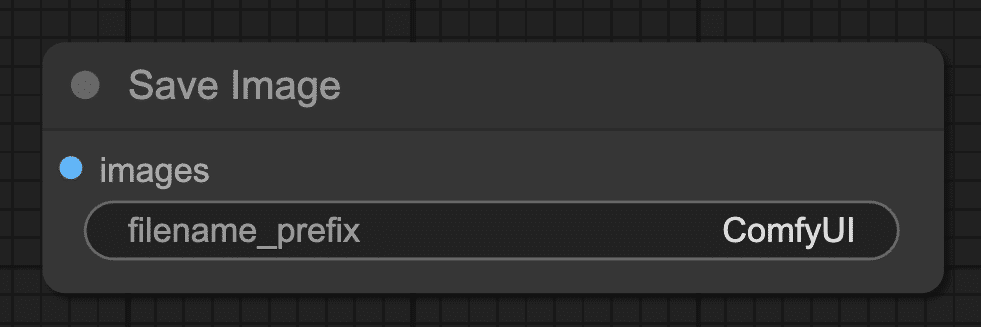
Save Imageのパラメータでファイル名のプレフィックスを設定できます。お好みのプレフィックスを設定してください。今回は、初期値の「ComfyUI」を使用します。

これで画像の保存ノードの追加が完了です。現状のワークグラフは、Load Checkpoint、CLIP Text Encode (Prompt)が2つ、Empty Latent Image、KSampler、Save Imageが表示されている状態になります。

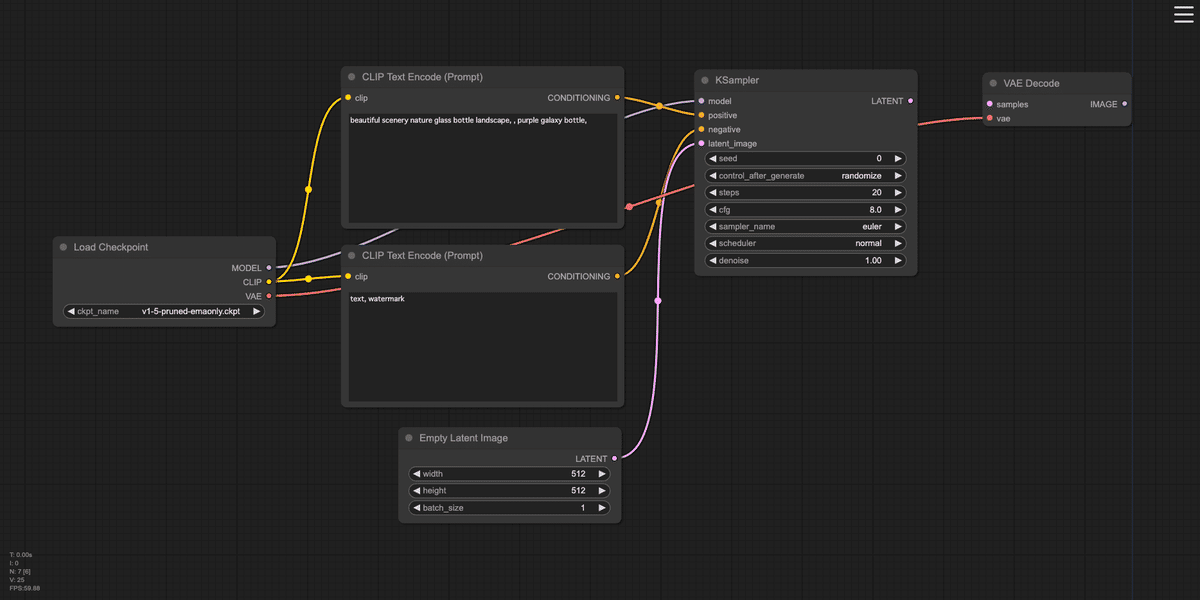
9. 各ノードの接続
ここまでに追加した各ノードを接続していきます。
Load CheckpointとCLIP Text Encode (Prompt)の接続
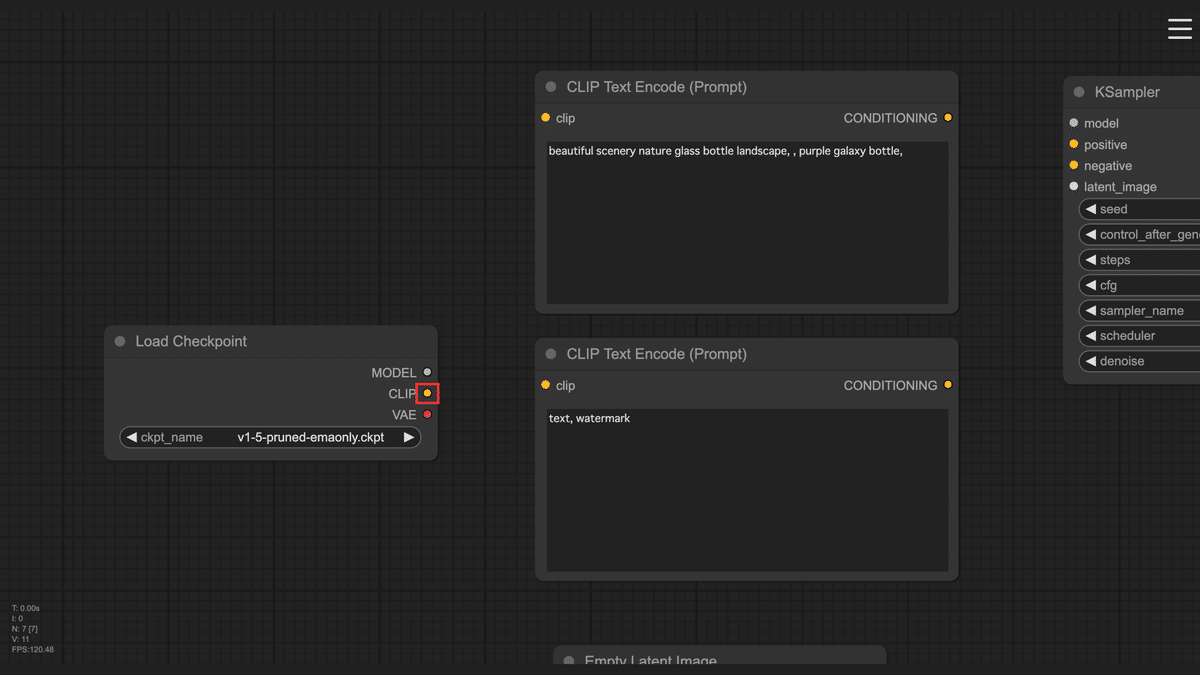
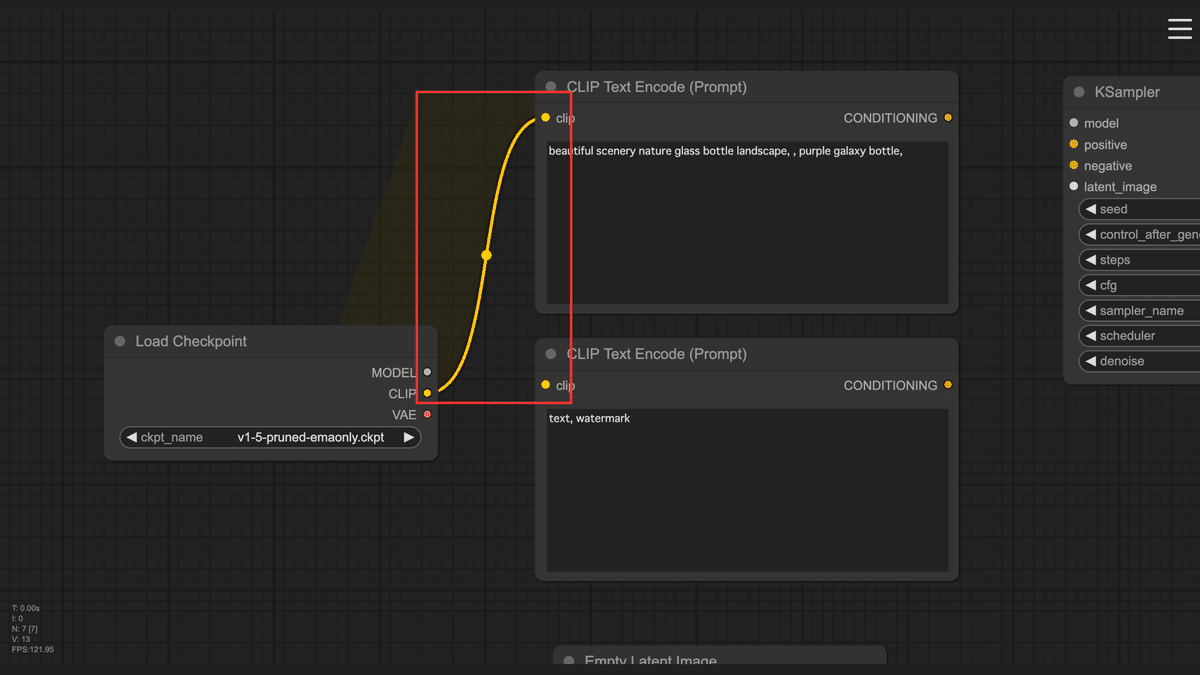
最初にLoad Checkpointの出力ポート「CLIP」と、2つのCLIP Text Encode (Prompt)の入力ポート「clip」を接続します。まずは、ポジティブプロンプト用のCLIP Text Encode (Prompt)と接続するために、Load Checkpointの出力ポート「CLIP」の黄色のドットをドラッグします。

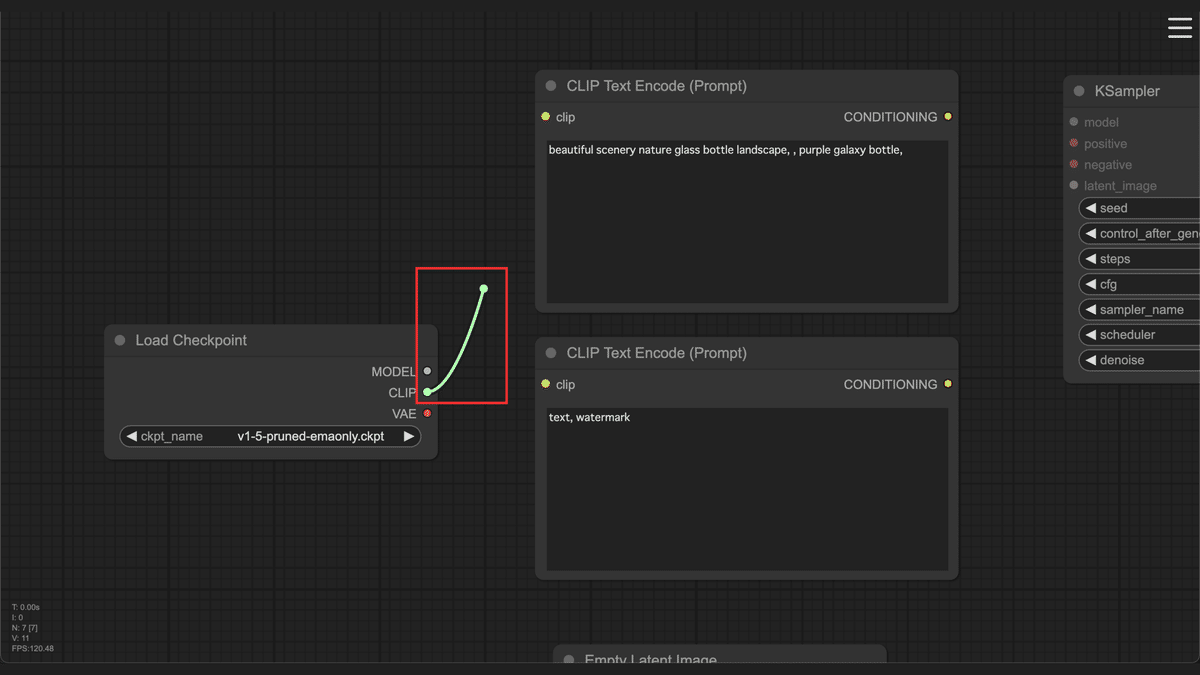
ドラッグした状態でマウスを動かすと、以下の画像のようにポートから線が伸びます。

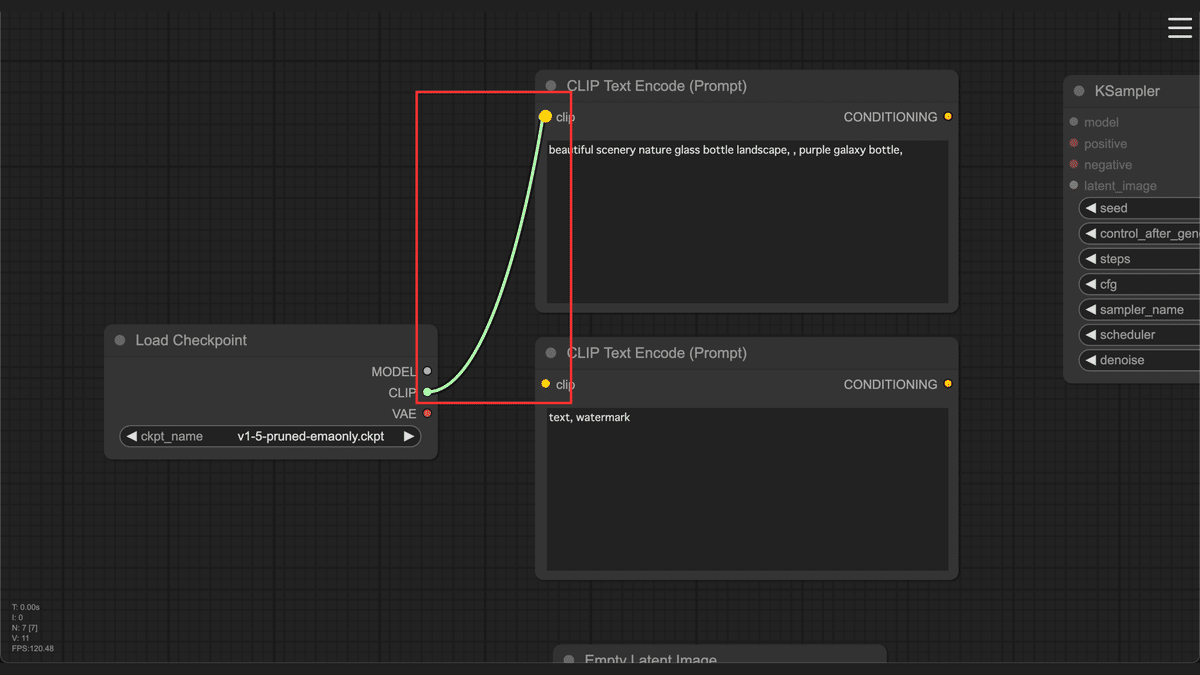
この状態でCLIP Text Encode (Prompt)の入力ポート「clip」の黄色のドットまでマウスを移動させます。

CLIP Text Encode (Prompt)の入力ポート「clip」の黄色のドットの上にドロップすることで、ノードを接続することができます。

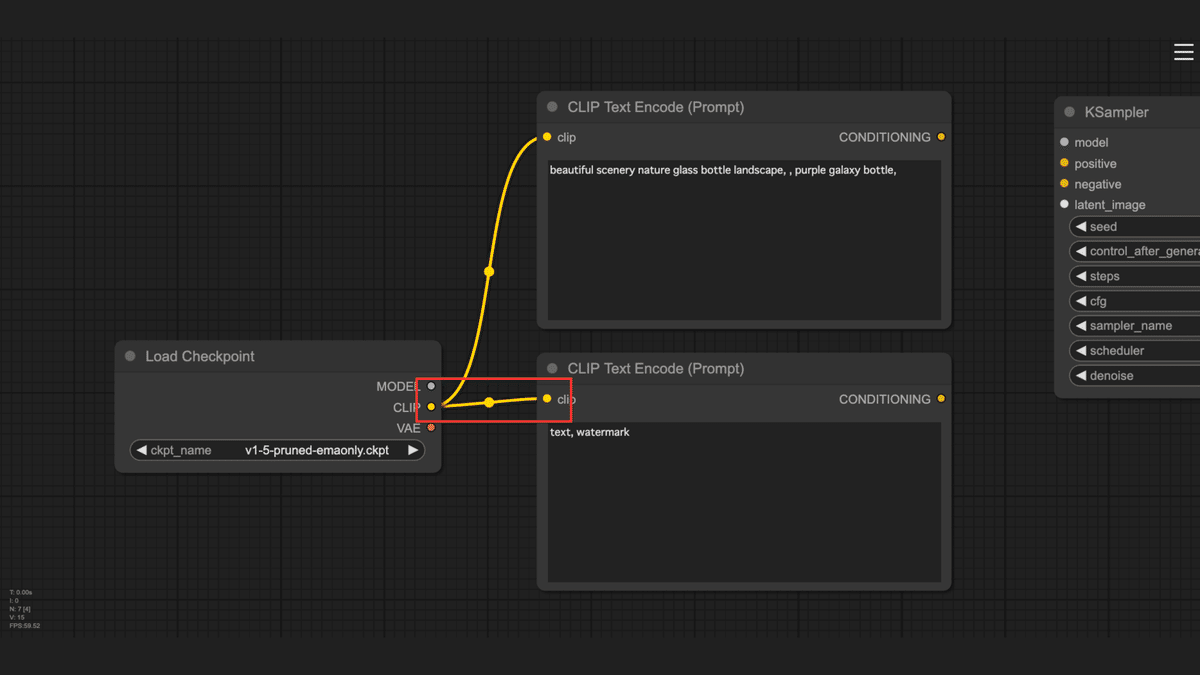
同様にネガティブプロンプト用のCLIP Text Encode (Prompt)と接続させます。

CLIP Text Encode (Prompt)とKSamplerの接続
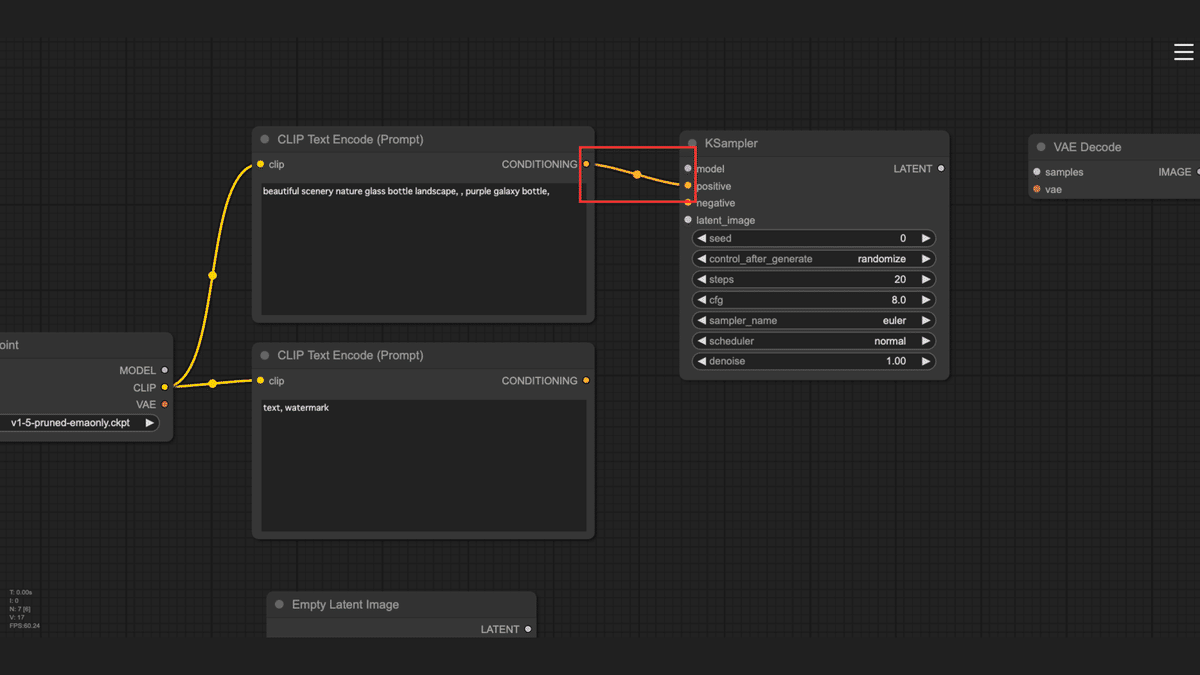
CLIP Text Encode (Prompt)の出力ポート「CONDITIONING」と、KSamplerの入力ポート「positive」および「negative」を接続します。
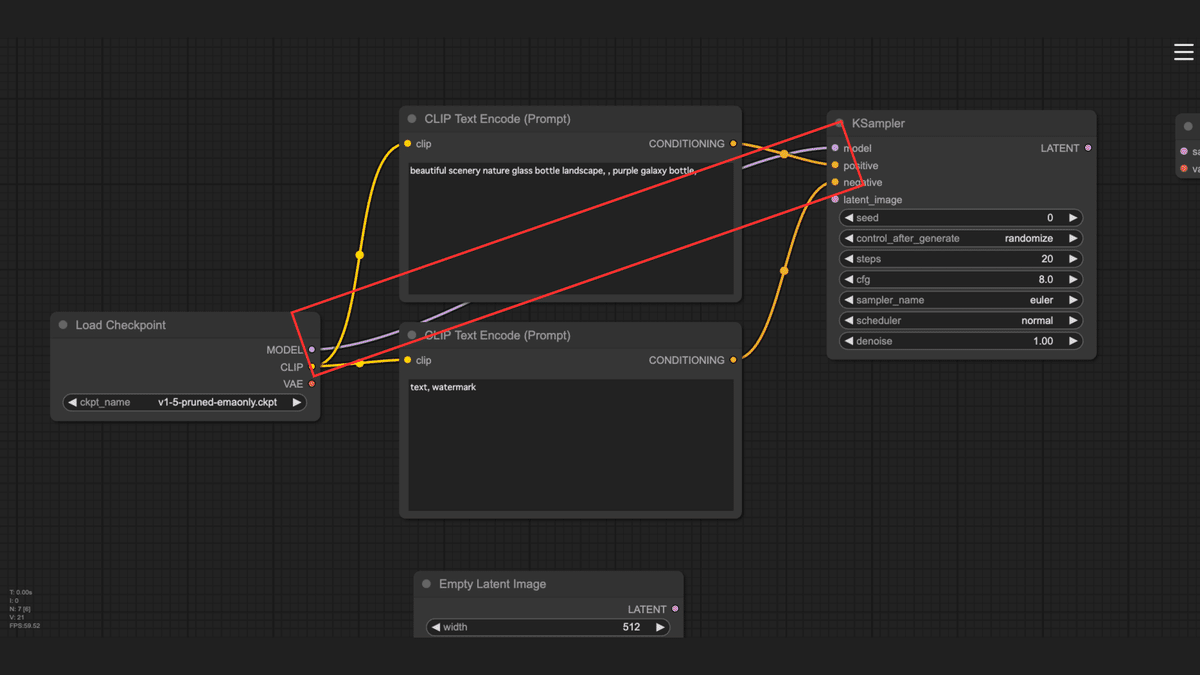
まずは、ポジティブプロンプト用のCLIP Text Encode (Prompt)(上部のノード)の出力ポート「CONDITIONING」と、KSamplerの入力ポート「positive」を接続します。前述した方法でポートを接続してください。

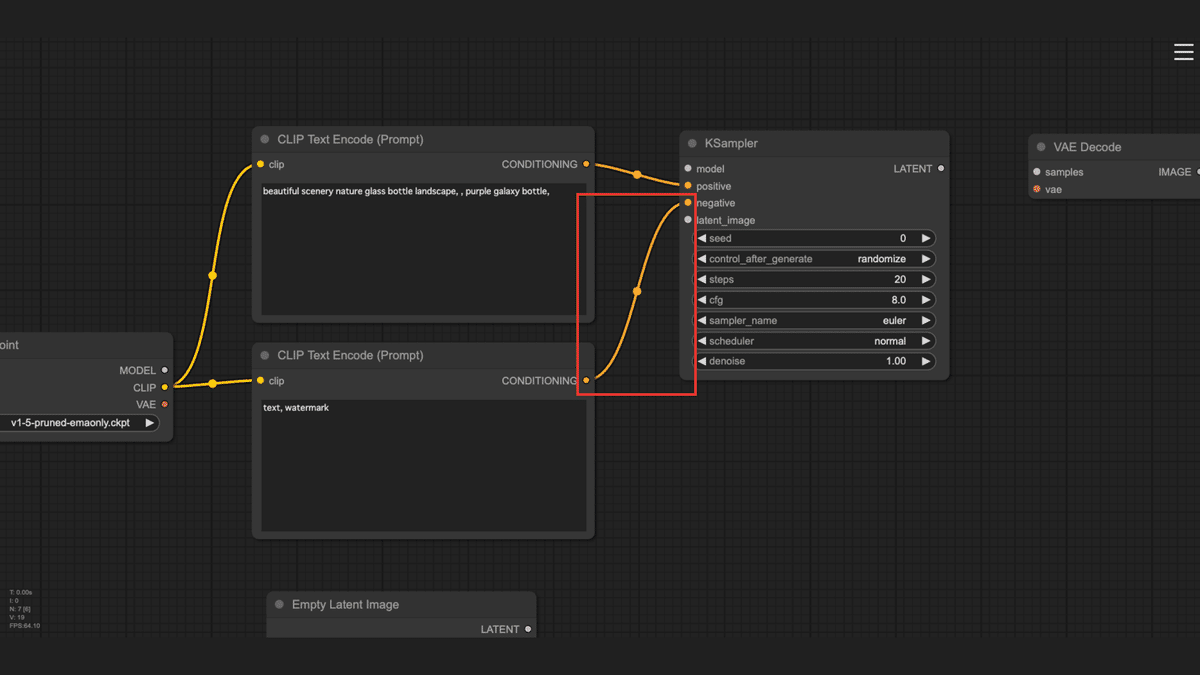
次に、ネガティブプロンプト用のCLIP Text Encode (Prompt)(下部のノード)の出力ポート「CONDITIONING」と、KSamplerの入力ポート「negative」を接続します。

Load CheckpointとKSamplerの接続
Load Checkpointの出力ポート「MODEL」と、KSamplerの入力ポート「model」を接続します。前述した方法でポートを接続してください。
CLIP Text Encode (Prompt)を跨いで接続するため見づらいですが、紫色の線で繋がっています。

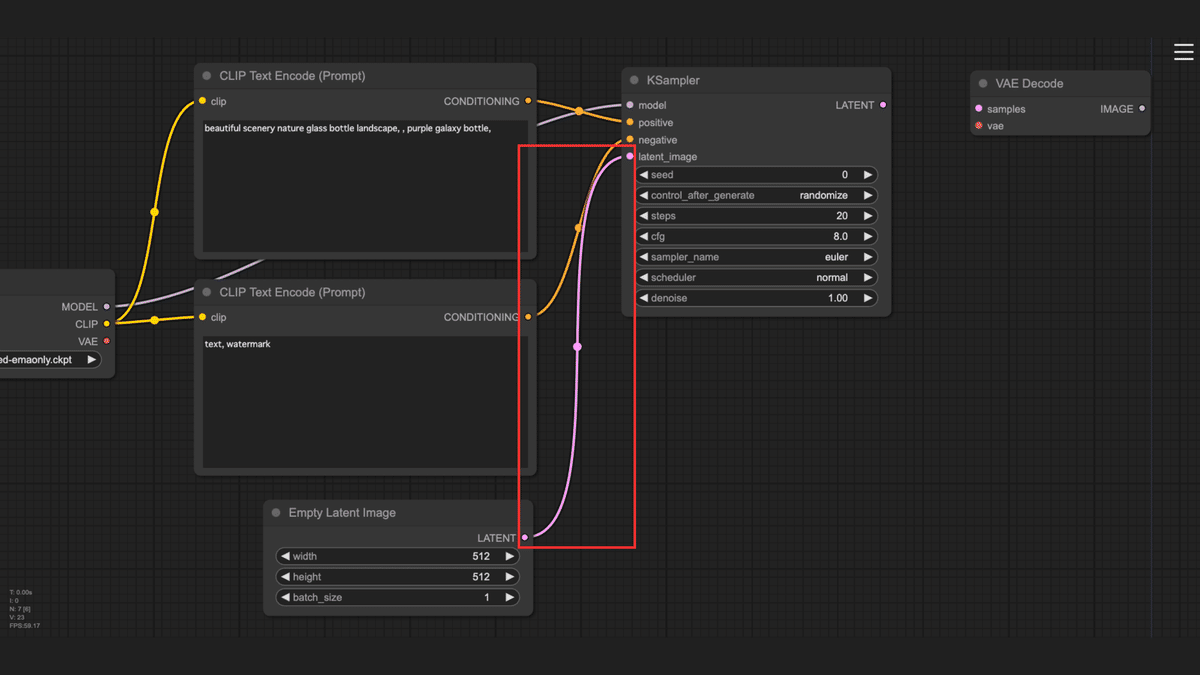
Empty Latent ImageとKSamplerの接続
Empty Latent Imageの出力ポート「LATENT」と、KSamplerの入力ポート「latent_image」を接続します。前述した方法でポートを接続してください。

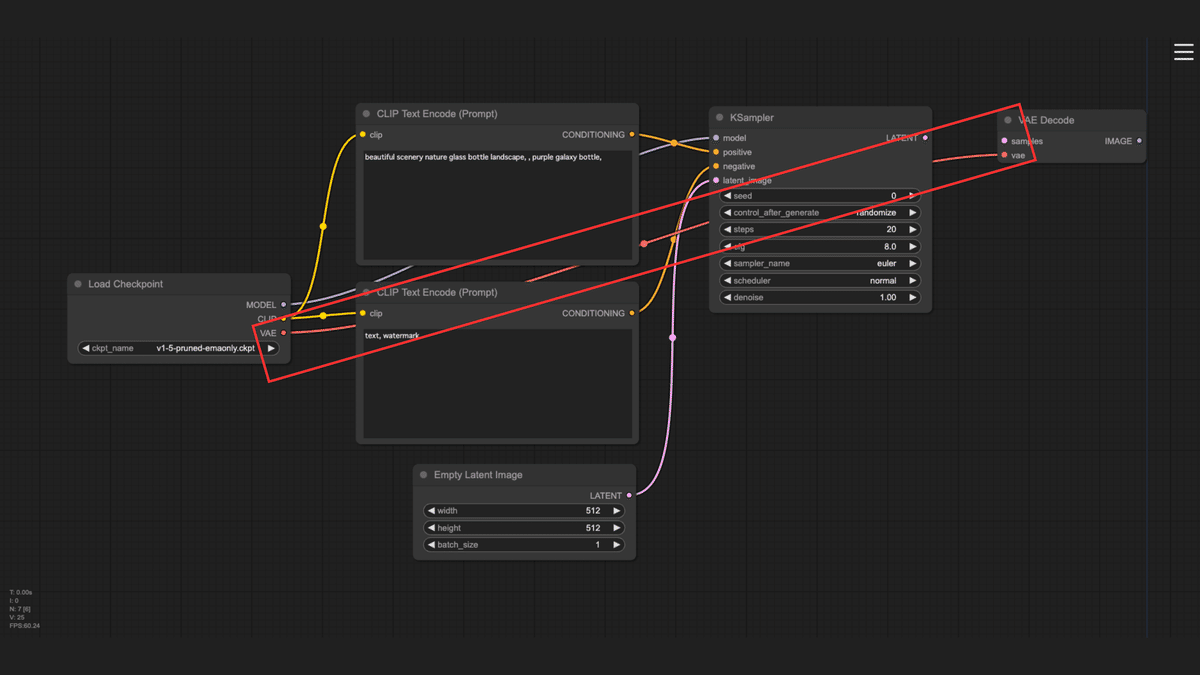
Load CheckpointとVAE Decodeの接続
Load Checkpointの出力ポート「VAE」と、VAE Decodeの入力ポート「vae」を接続します。前述した方法でポートを接続してください。
複数のノードを跨いで接続するため見づらいですが、赤色の線で繋がっています。

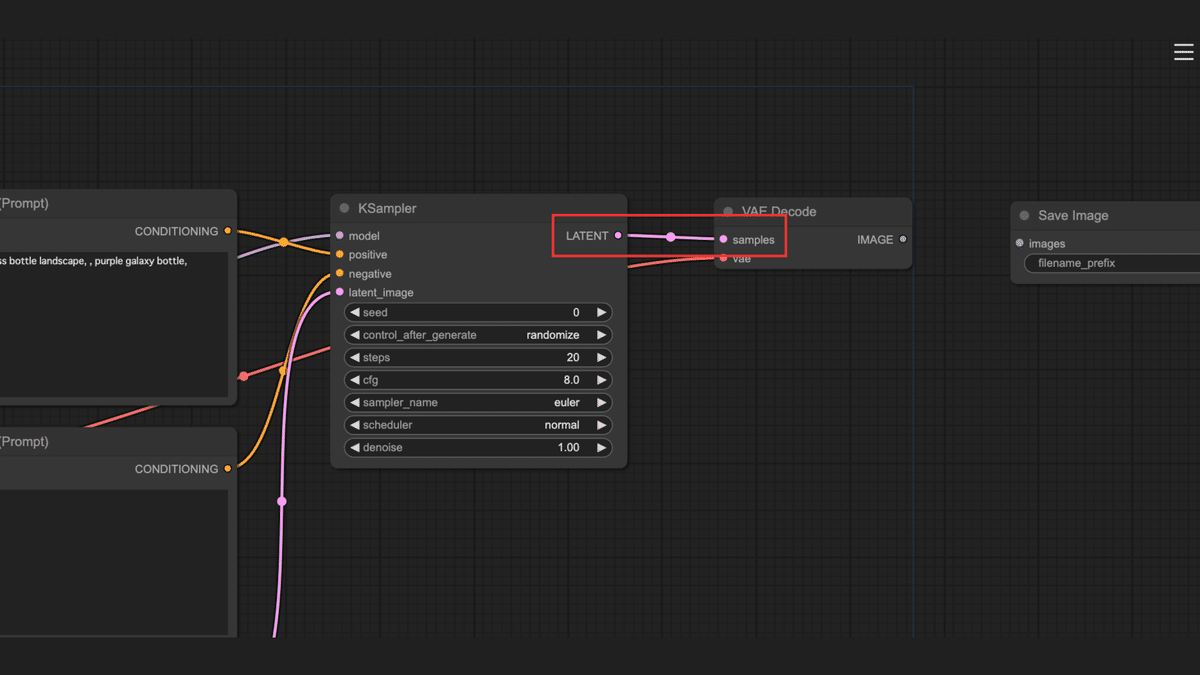
KSamplerとVAE Decodeの接続
KSamplerの出力ポート「LATENT」と、VAE Decodeの入力ポート「samples」を接続します。前述した方法でポートを接続してください。

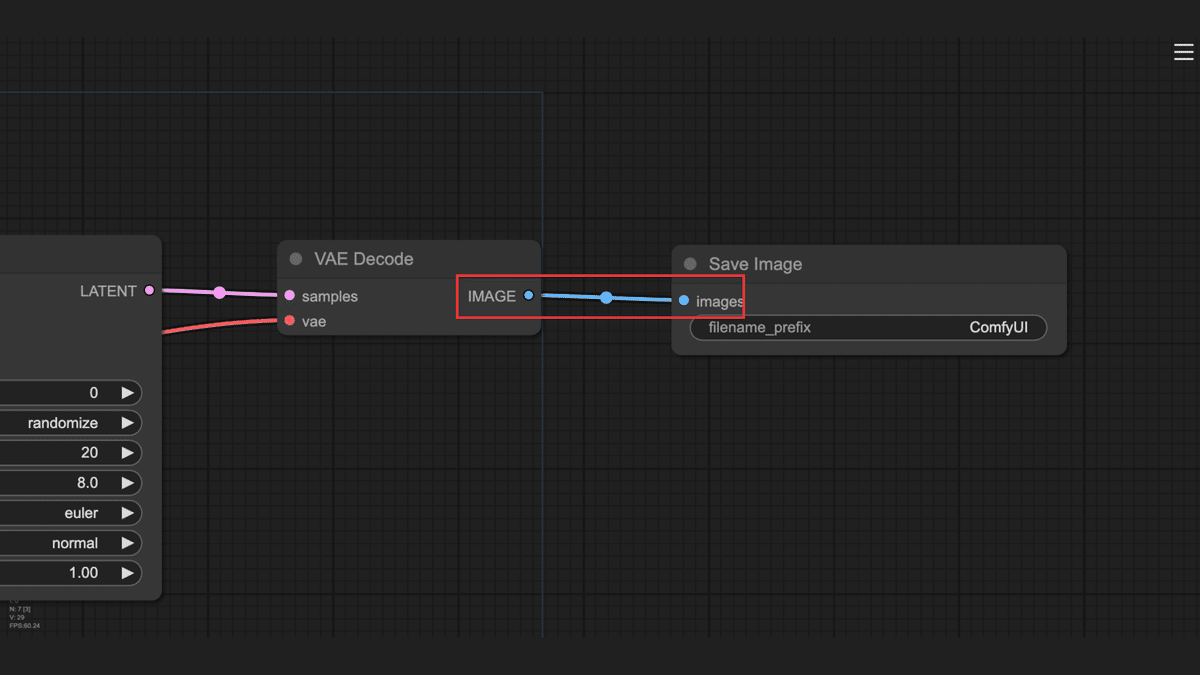
VAE DecodeとSave Imageの接続
VAE Decodeの出力ポート「IMAGE」と、Save Imageの入力ポート「images」を接続します。前述した方法でポートを接続してください。

10. ワークフローの完成!
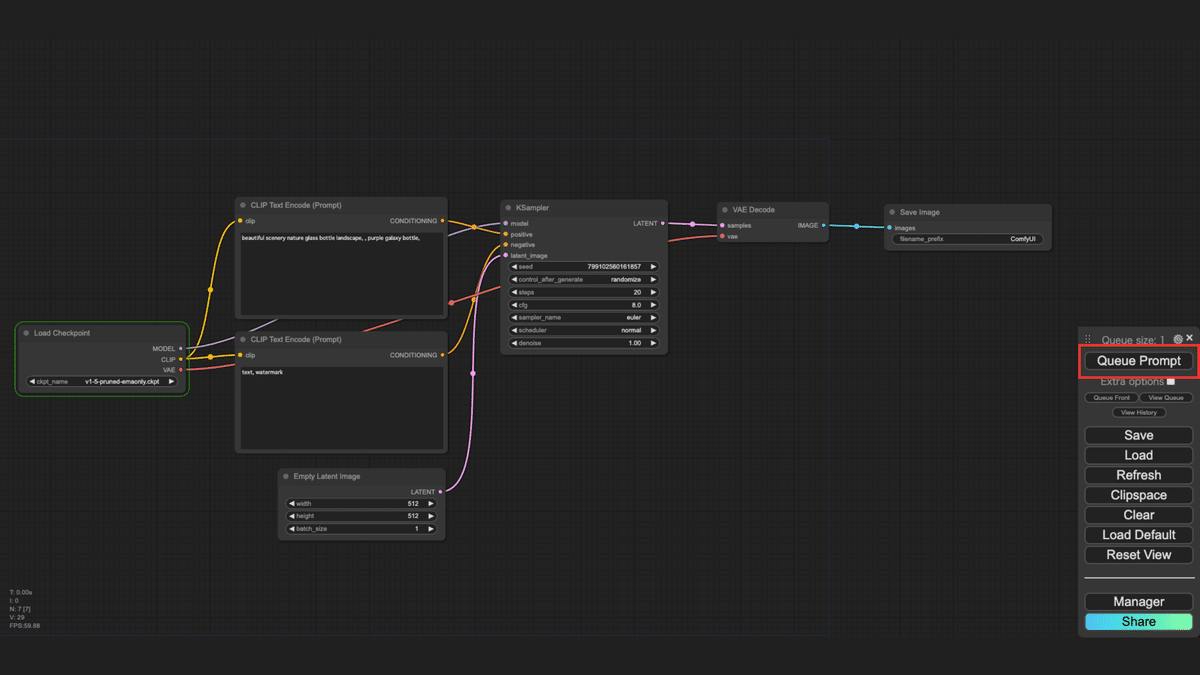
これでワークフローが完成しました。最終的なグラフは、以下の画像のようになっています。

それでは、作成したワークフローで画像生成ができるか試してみましょう。「Queue Prompt」をクリックして、画像生成を実行します。

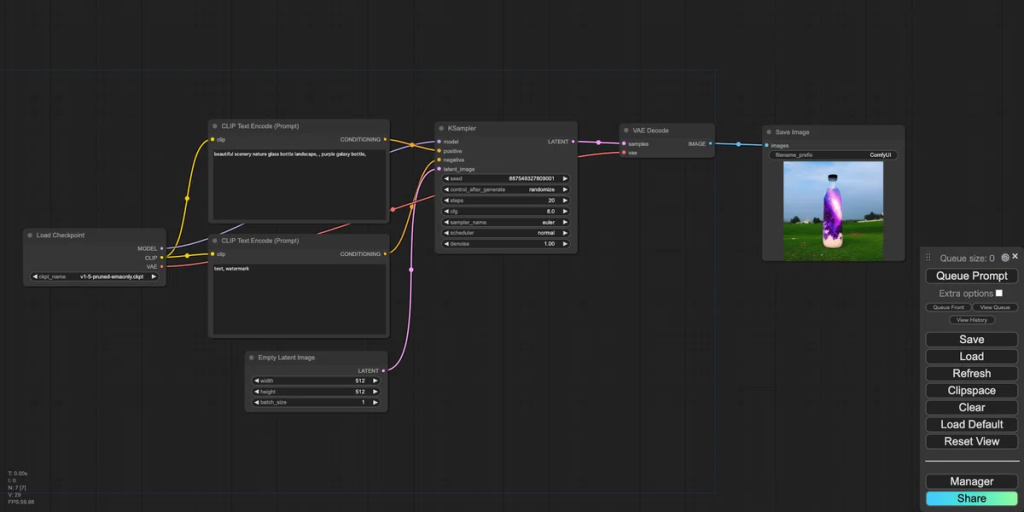
無事に画像生成が成功しました。皆様の環境でも画像生成が成功したでしょうか。失敗した場合は、どこかに誤りがある可能性があるので、ここまでの内容を再度見直してみると解決できると思います。

今回、ワークフローを一から組んでいくことで個々のノードについてと、ノードとノードを繋げていくことでのワークフロー全体への理解や、Stable Diffusionの内部動作への理解を深めることができました!
次回はカスタムノードとモデルのダウンロードについてお送りしたいと思います!
✨️オトクなメンバーシップについての詳細はこちら
この記事の続きはこちらから https://note.com/aicu/n/n843e3cdbb190
Originally published at https://note.com on Aug 7, 2024.