プロンプトからサイトが作れる!?話題の「Create.xyz」を使ってみた!
さいきん話題の「Create.xyz」というサービスをご存じですか?
Web サイト開発に関わる様々な AI 技術を提供しており、ノーコード Web 開発、Web サイトの情報の収集、ダッシュボード、LP 、サインインページの開発などがとても手軽に行える柔軟性の高いサービスとなっています。

今回は、様々なことができる Create.xyz の中から、基本的なレビューと「プロンプトを入力するだけでWeb サイトを作る機能」を実際に試してご紹介します!
料金プラン
気になる使用料金ですが、2024年4月13日現在では、無料で生成、20プロジェクトまでの保存が可能です。試しに何か数個プロジェクトを作るぐらいなら無料でできてしまいます。

プロプラン(月額19ドル)API を利用したり、ChatGPT 以外の強力なテキスト生成 AIモデルや、強力なエディター機能が利用できます。
使っている人のお話を聞く限りでは「Web制作を生業としてらっしゃる方ならしばらくPro版で評価してみて良いかも」とのことでした。
サイトを生成してみる
それでは、実際にサイトを作ってみましょう。
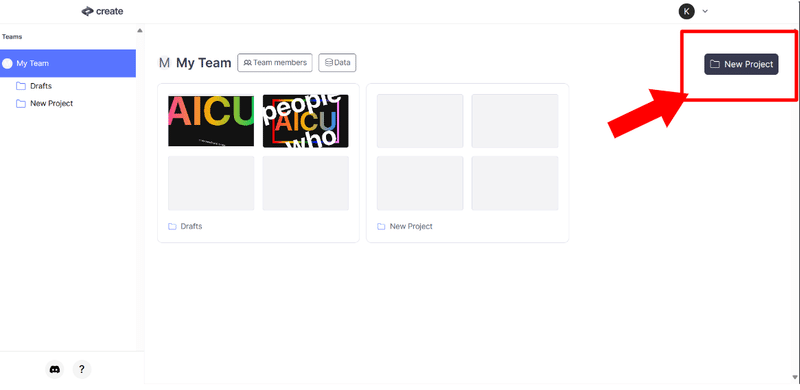
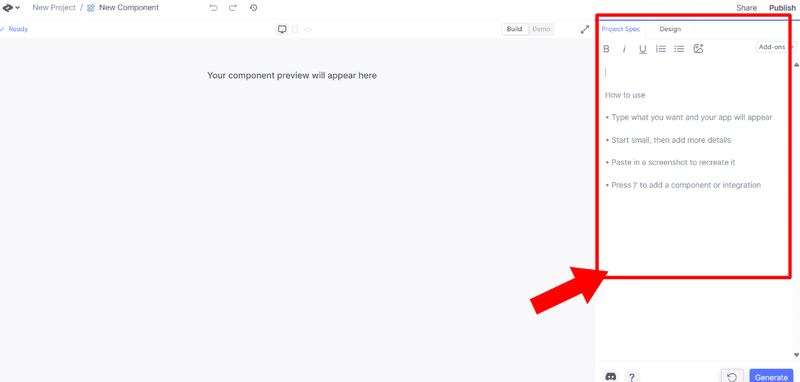
まず、マイページから「New Project」を選択し、新たなプロジェクトを作りましょう。

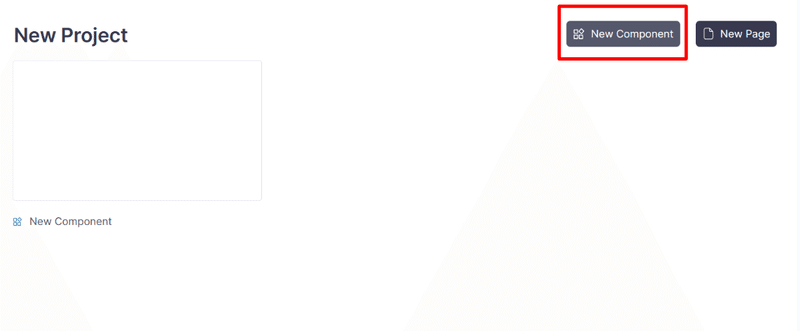
そして「New Component」を選択します。これで準備は終了です。

ここからの手順はとても簡単で、作って欲しいサイトの説明をテキストで入力し、生成するだけです。
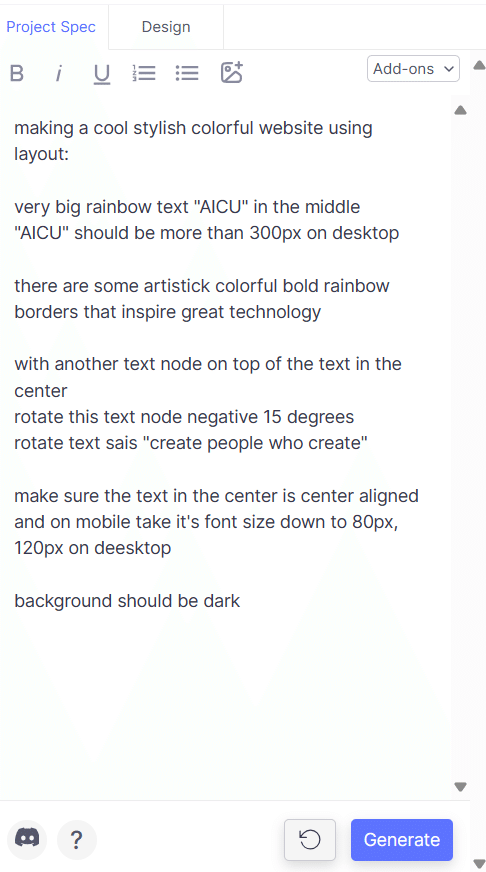
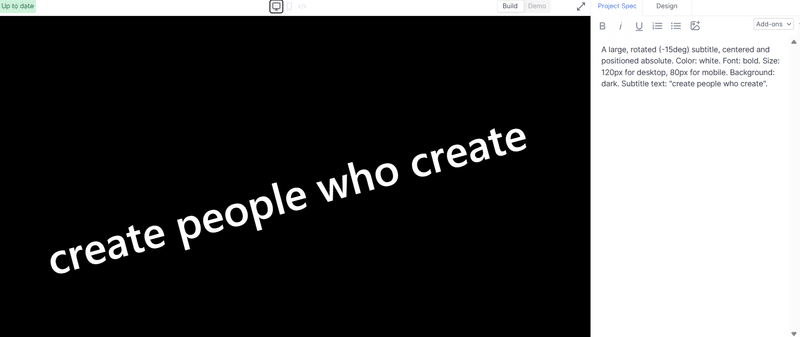
サイトを生成するウィンドウの右の欄にプロンプトを入力します。

今回は、「 『AICU』という大きな虹色のテキストと『create people who create』という文字を表示して、カラフルな線をつけて、背景を暗くする 」というような内容をリクエストしました。

プロンプトを入力したら、右下の青い「Generate」ボタンを押して生成を開始します。
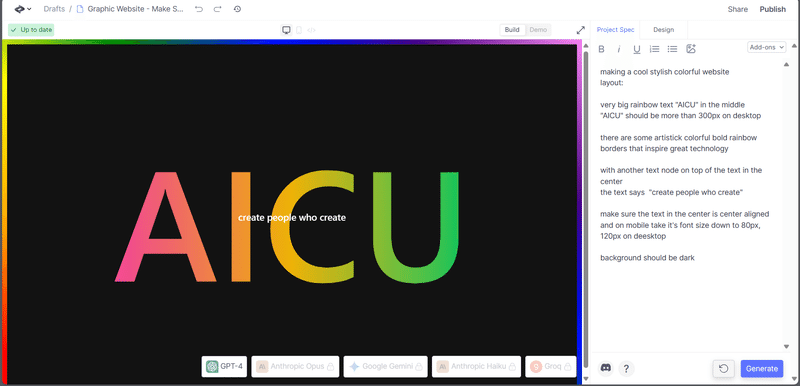
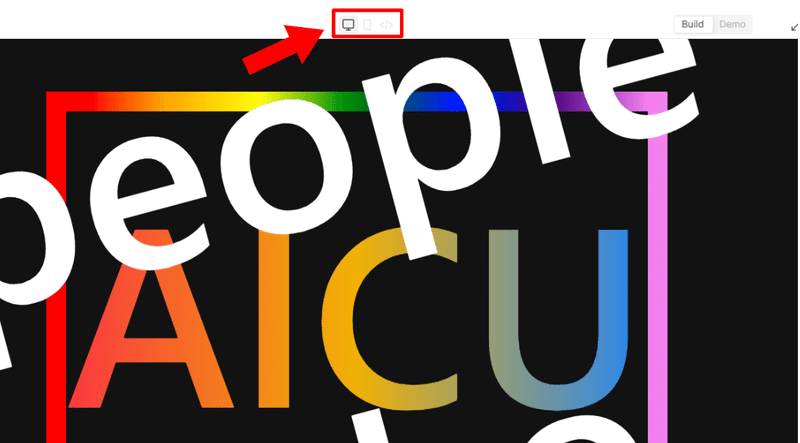
すると数秒でサイトが完成します!

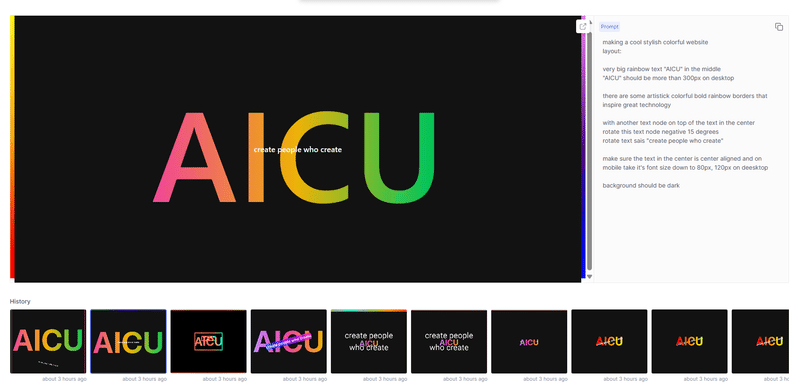
「Generate」やその隣の回る矢印アイコンを選択することで、何度も同じプロンプトで生成することができます。
生成回数は無制限なので、何度も生成してみましょう!

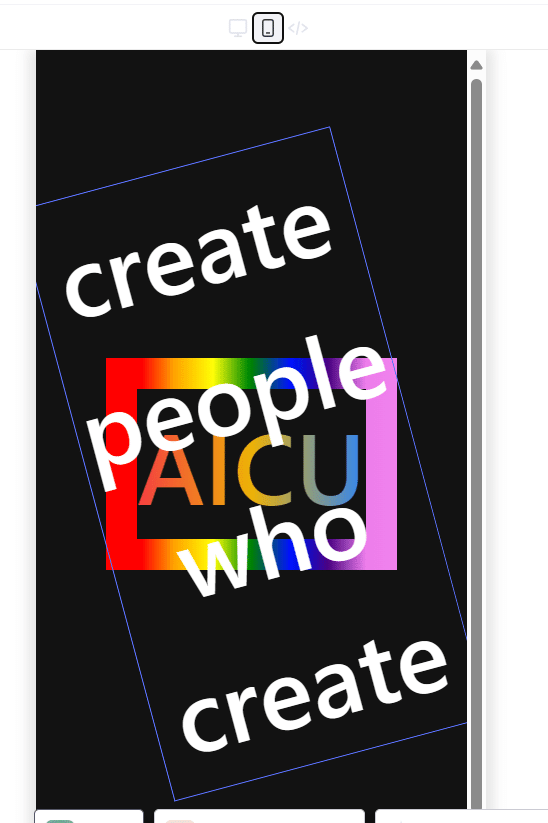
またウィンドウ上部のメニューで、PC、スマホの表示を切り替えることもできます。



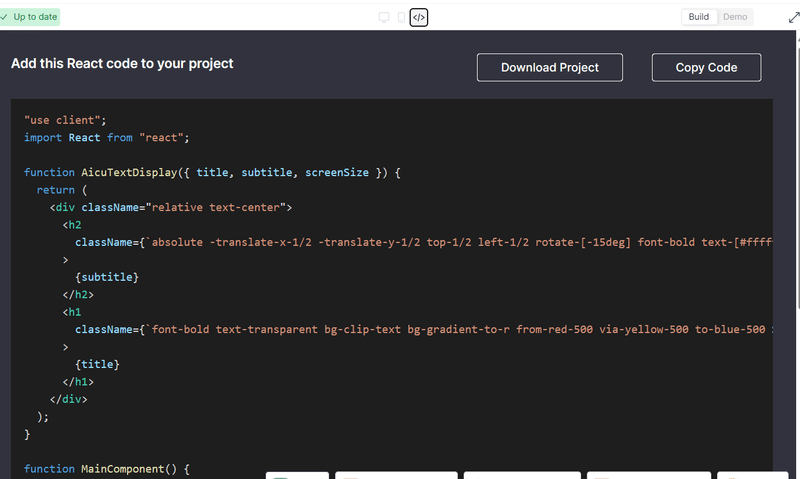
また、ウィンドウ上部メニューから <> を選択することで、生成されたサイトの React のコードを確認、コピペすることができます。
プロンプトからビジュアル制作、コーディングまでできるのはとても便利ですね!
細部を再生成する



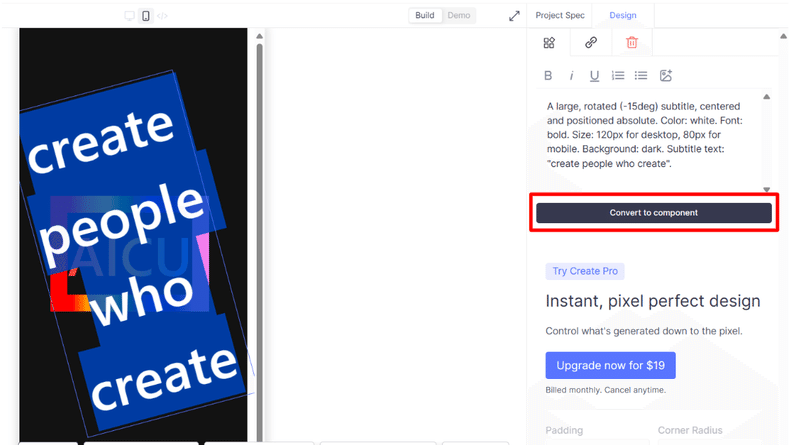
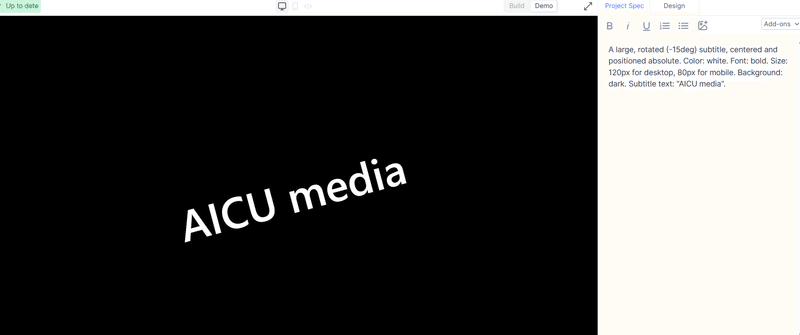
また文字などを選択し、「Convert to Component」を選択すると、その部分のみのプロンプトを編集し、生成しなおすことができます。
試しに、文字を「AICU media」に変更してみます。
スタイルをそのままに、表示されている文字を変更することができました!
これをルールベースのフォーム入力などではなくプロンプトで行っているのがすごいですね。
以上、プロンプトから Web サイトが製作可能な Web 開発ツール「Create.xyz」の紹介でした。
ぜひプロジェクトの Web サイト制作や、最新技術の体験に試してみてください!